A faster website that meets visitor expectations and industry standards
A fast website is a must: Most visitors become impatient after two seconds of load time. Faster pages with better user experiences also rank higher in search engines. Siteimprove Performance helps optimize your website’s load time with user-centric audits, easy-to-understand visualizations, and clear explanations, so you can deliver the best visitor experience.
Schedule a demo
Monitor
Understand how visitors experience your site to boost its performance
Your pages won’t perform the same way for all visitors: the device they use or their location both dramatically impact load time. With Visitor Profiles and Visitor Loading Experience & Performance you get powerful visualizations of how loading experience changes depending on location, network, and device.

Optimize
Identify optimization opportunities for faster load time
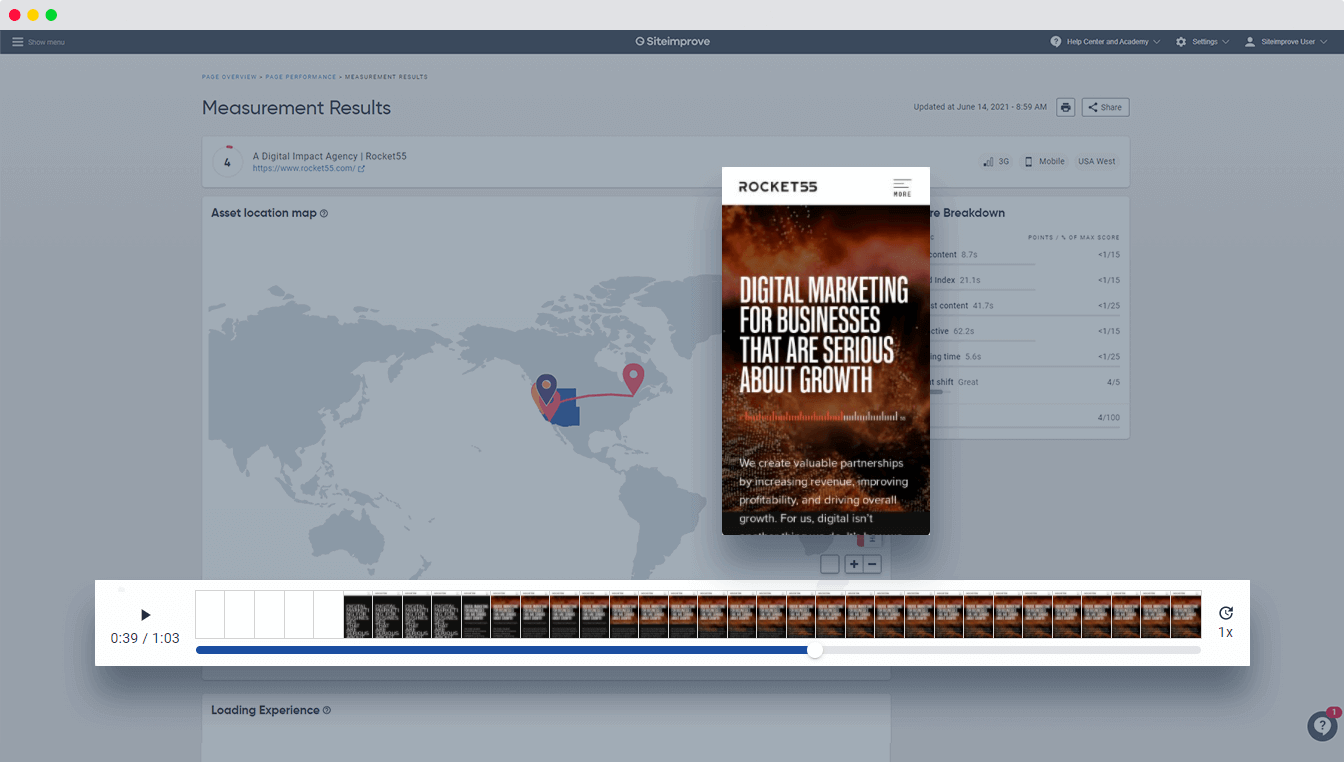
Not all performance issues have the same impact on page speed. The number of elements and the visitor's proximity to your web server both have a high impact on your page load time. Thanks to Session Replay Video you can see how different elements of a page load for your visitors. With the Asset Location Map you can see where those elements are located so you can bring them closer to your visitors, so they load faster.

Benchmark
Benchmark performance and act with certainty to improve it
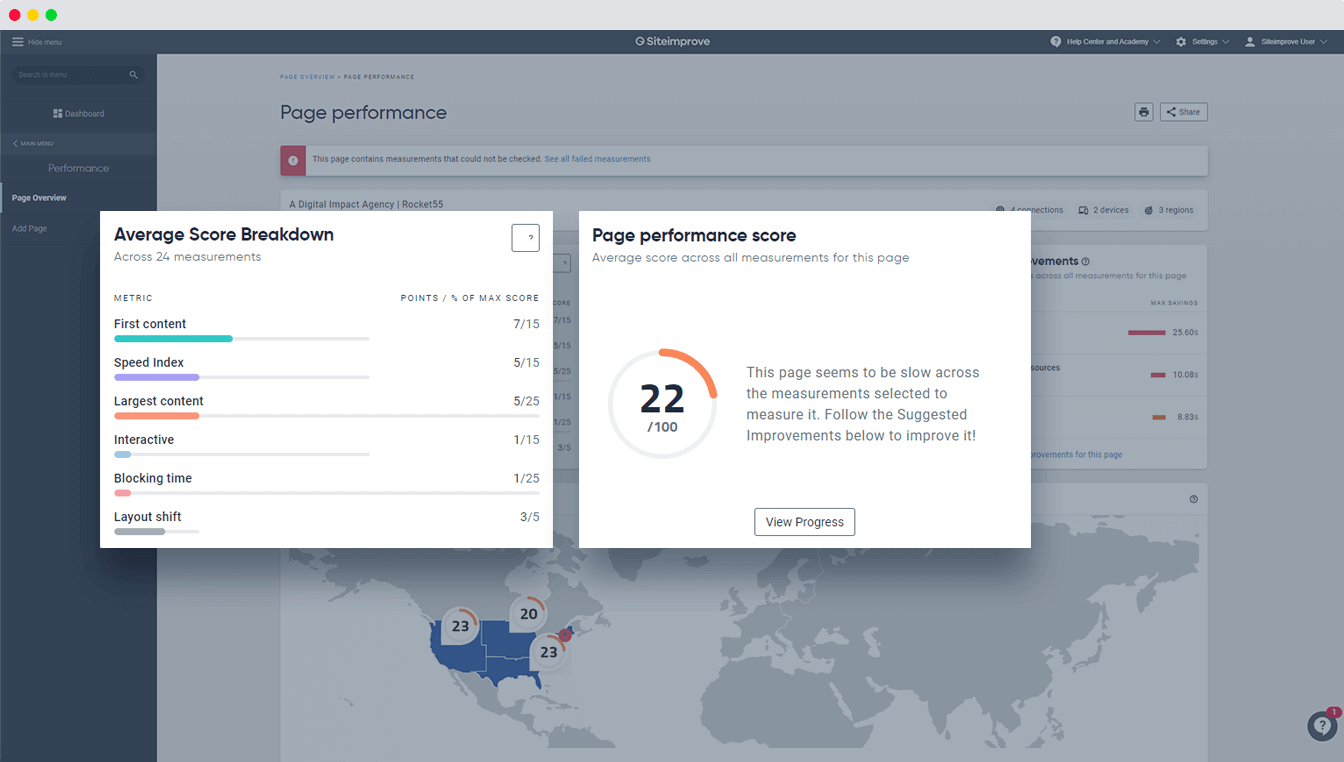
The Performance score, based on the scoring scale used for Google’s Lighthouse, lets you assess how your site is performing against industry standards. With the score breakdown you can easily keep track of the key metrics in line with Google’s Core Web Vitals. And with the progress graph, you can monitor performance gaps and improvements over time. Once you know where you stand, Actionable & Shareable Recommendations organized by task owner and estimated time savings help you communicate or delegate improvements to teams or agencies, so you can unify everyone behind a single goal.



Key features
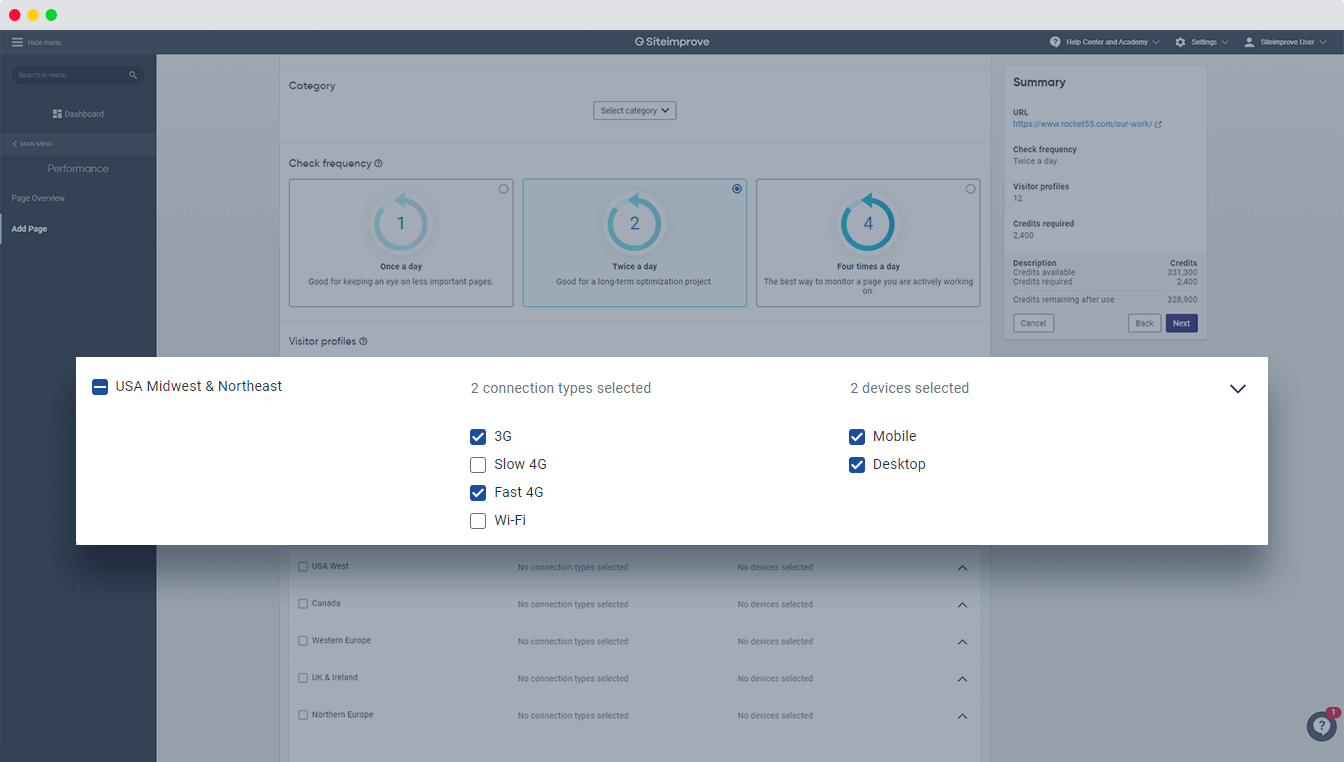
Your page loads differently depending on a visitor’s location, network, and device. With Visitor Profiles, you can choose a combination of settings that simulate the conditions your visitors face:
- Measure performance from multiple countries: Monitor your sites from your visitors' locations to ensure a consistent fast loading experience.
- Measure performance on different network speeds: Monitor your sites using different network speeds. Not all your customers have access to the same network speeds – some use 3G, while others use slow cable internet, which affects how they see your page load.
- Optimize performance for mobile: About half of daily internet time is spent on a mobile device. Make sure your site loads fast on mobile, and you’ll ensure it loads quickly from any device.

Assessing site speed becomes easier when you know what the standards for your industry are. Built by Google, Lighthouse is an open-source auditing tool for developers. Your Siteimprove Performance score will help you see if your performance lives up to Google’s standards. Once you remove performance bottlenecks, you can see your progress over time in a progress graph.

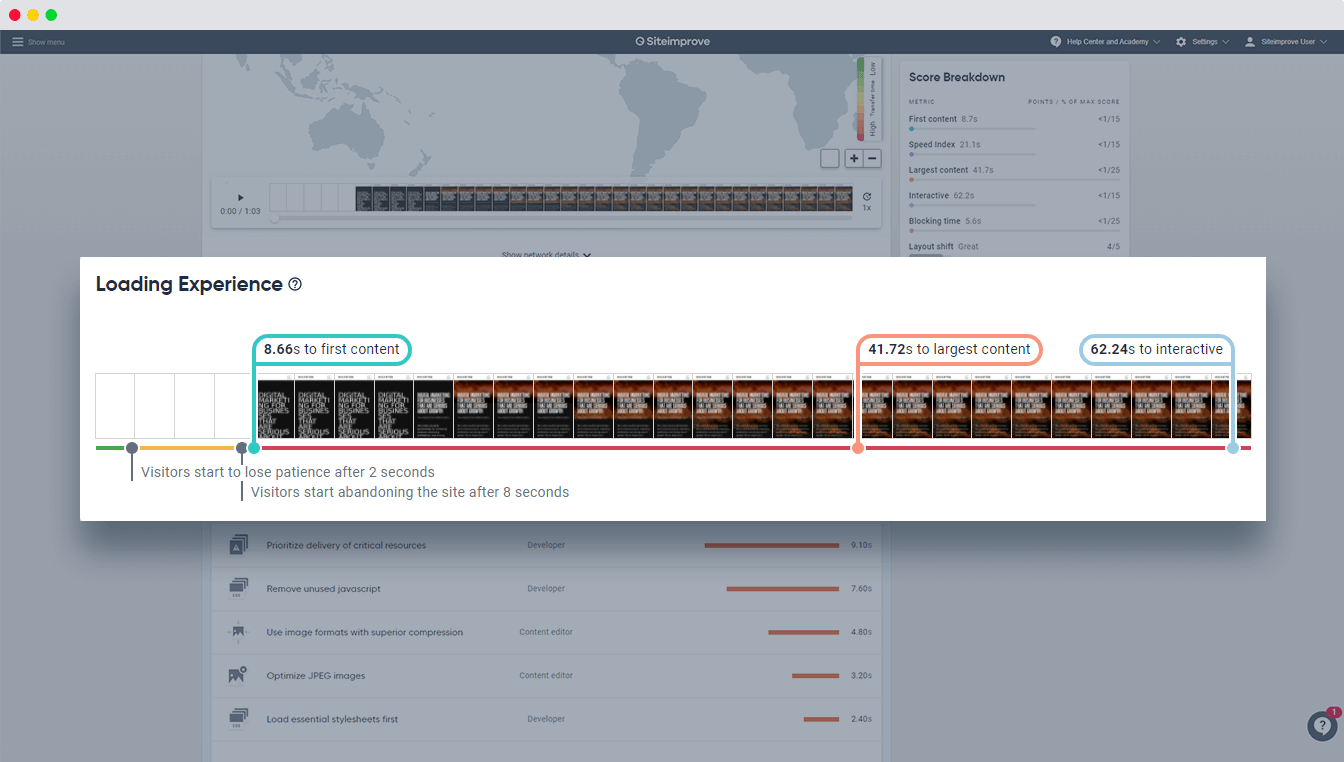
See how your visitors experience your site with visual records of what the page looks like while it's loading. User-centric performance metrics provide better insight into your visitors’ experience as your site loads:
- First content: When the browser renders the first bit of content (e.g. text, an image, or page elements)
- Largest content: When the primary content loads (e.g. the main video, text, or image)
- Interactive: When visitors are able to interact with the page without delay
These metrics are combined in a performance timeline with benchmark statistics on when visitors typically abandon a page—helping you make a case for why improving loading times of specific pages should be a priority.

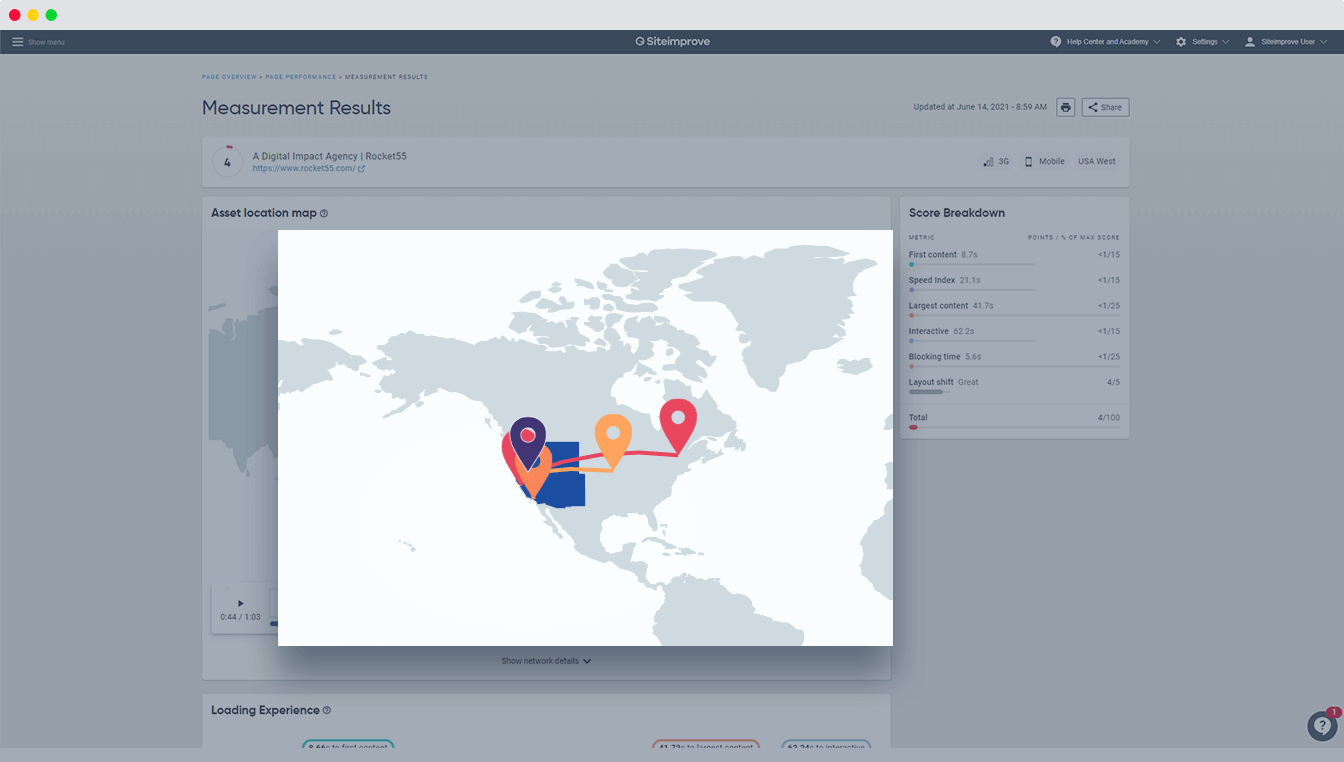
Your site is composed of many elements (images, scripts, etc.), but these assets are often stored on different servers. The distance between your servers and your visitors has a direct impact on your site’s performance. The Asset Map shows where the different elements of your page are stored so you can bring these elements closer to your visitors.

To understand the importance of a delay of even one second, you must put yourself in your customer’s shoes. Understand your visitors’ behavior by watching your page load sequence. Session Replay Video captures everything visitors see while the page is loading, so you get the visibility you need to pinpoint defects, improve performance, and foster collaboration between team members.

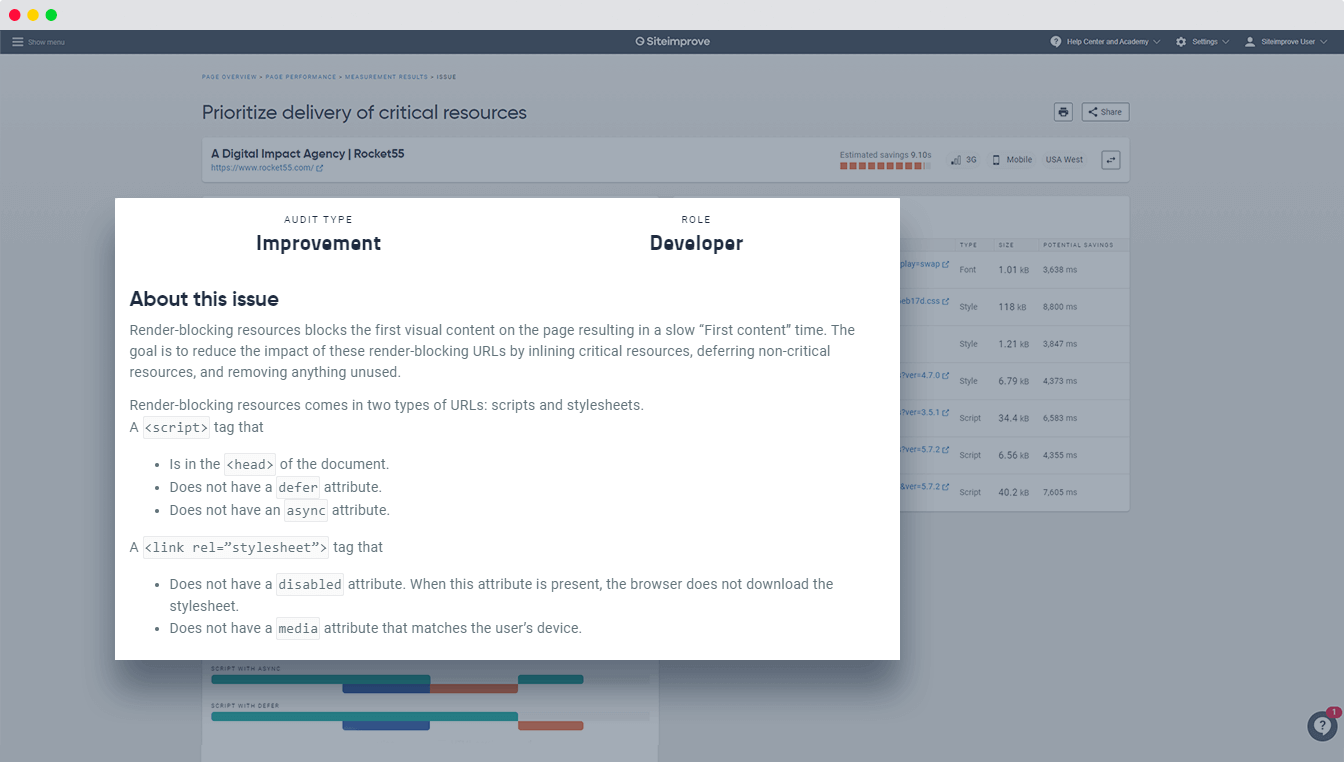
Get an overview of a page’s issues, including clear explanations on what each issue is, how it can be fixed, and who has the expertise to resolve it. A list of Suggested Improvements helps your prioritize issues based on how much they influence your loading times. Since website performance is often a team effort, all issue explanations are easily shared across teams or with external agencies.


Should your website be faster?
Siteimprove Performance has everything you need to create a faster website and better user experience.
Schedule a Demo