Create more accessible, inclusive web content
Siteimprove’s web accessibility tools enable you to easily follow and adhere to international Web Content Accessibility Guidelines (WCAG) across all conformance levels. Remove barriers that damage the user experience and safeguard your brand reputation in order to create an inclusive digital presence for all.
Get in touchSiteimprove is a proud member of:

Prioritize
Break down complex accessibility issues into easy-to-understand, prioritized tasks
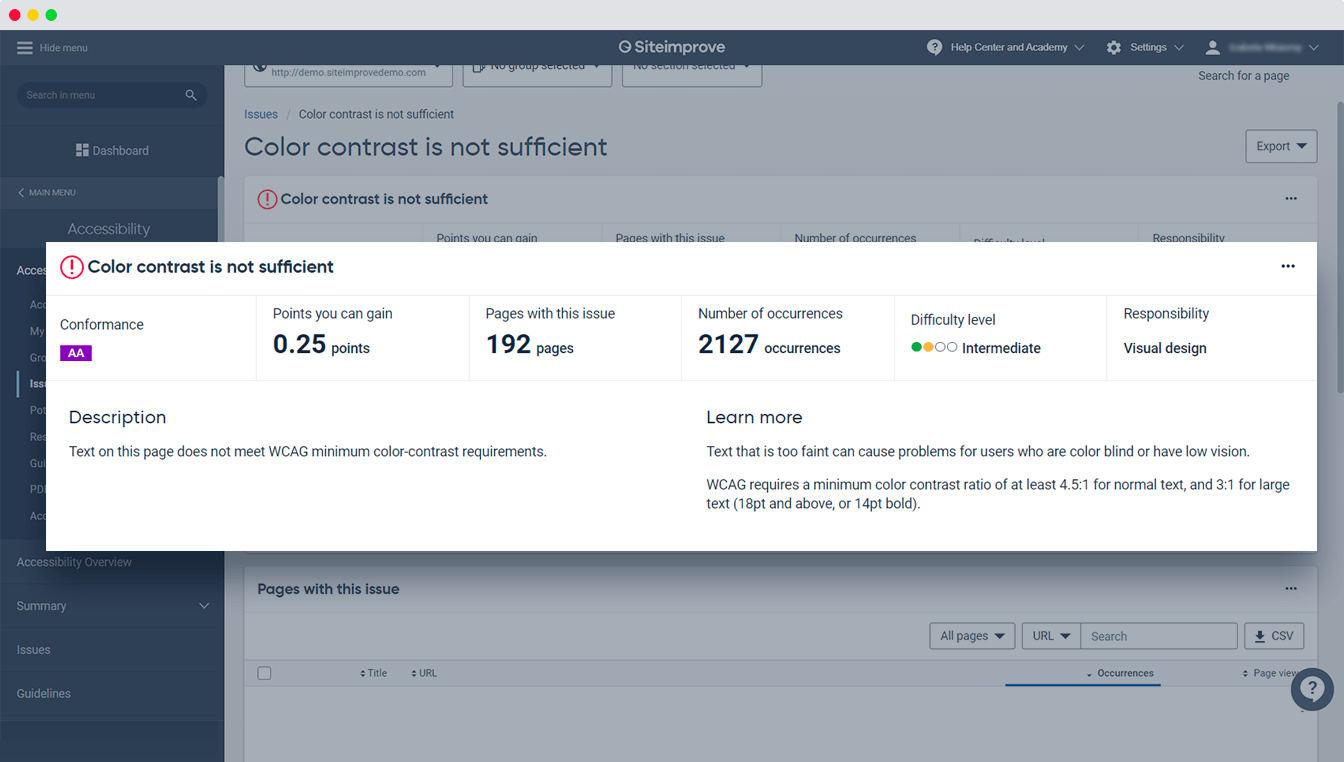
With Siteimprove, you can prioritize issues based on where in the content they occur, conformance level, and difficulty to fix, so you can efficiently remove accessibility barriers that affect the way users experience your brand. You don’t have to be an accessibility expert to get started — we pinpoint issues via on-page and in-code highlights. And our built-in education is there to guide you and your team towards compliance and implement best practices that prevent future accessibility issues.

Measure success
Easily measure success and report progress towards accessibility compliance
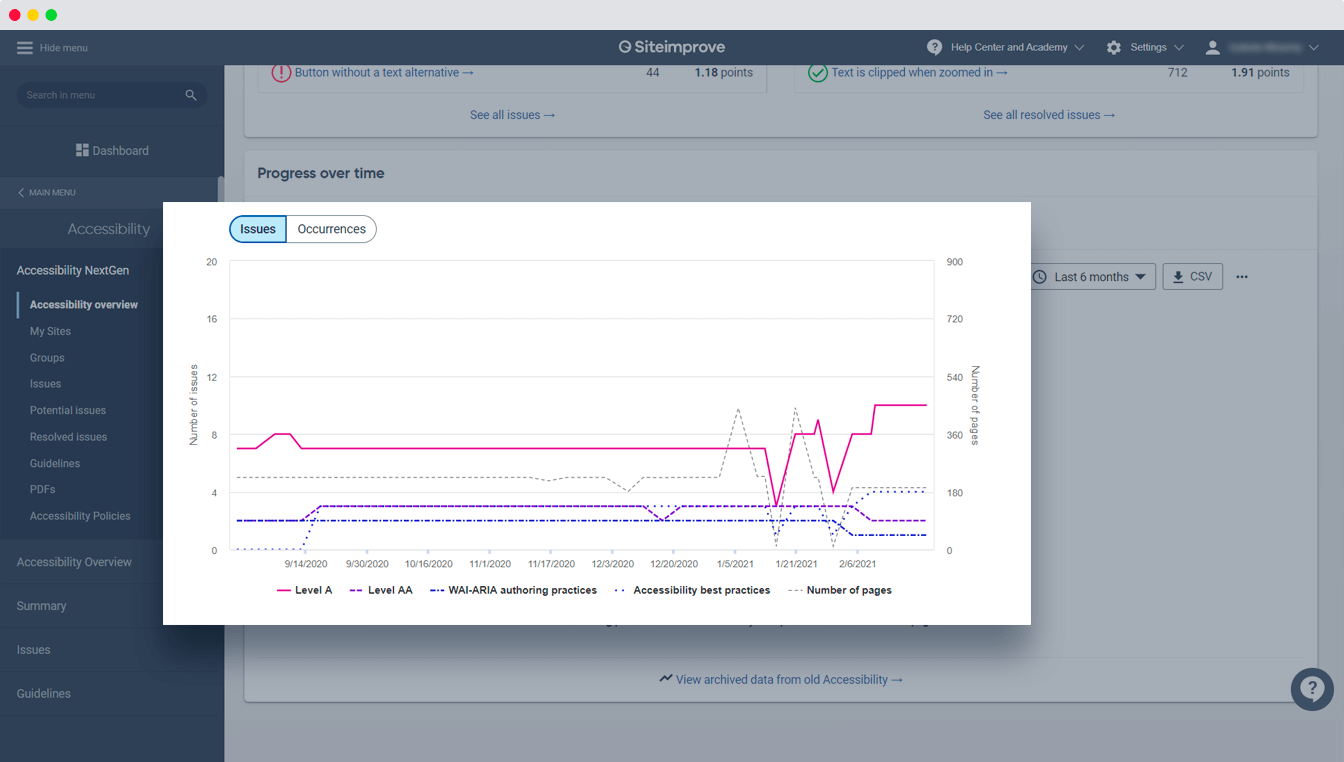
Use historical graphs and the unique DCI® score to demonstrate progress towards compliance across your sites and benchmark your results against industry standards. Our comprehensive DCI score, customizable dashboards, and automated accessibility reports give you an easy way to measure and document progress, both internally and externally, while keeping your team motivated and on track.

Complete overview
Protect your organization from legal and reputational risk
Siteimprove gives you a complete overview of your web assets. Automatically check all your pages, PDFs, and content against WCAG standards, ensuring that you consistently work towards accessibility compliance and avoid potential lawsuits or brand damage. Automated accessibility audits help by monitoring thousands of pages at a time to find common issues across your digital assets, enabling you to make impactful site-wide fixes that bring you closer to compliance.



Key features
Siteimprove provides automated testing that strictly adheres to WCAG standards, so you can spot issues and errors across all conformance levels. Automated testing allows you to simultaneously audit hundreds of thousands of pages across dozens of sites, so you can prioritize the parts of your website that need swift attention. Siteimprove also runs automated accessibility tests on your PDFs to ensure they are accessible and user-friendly.

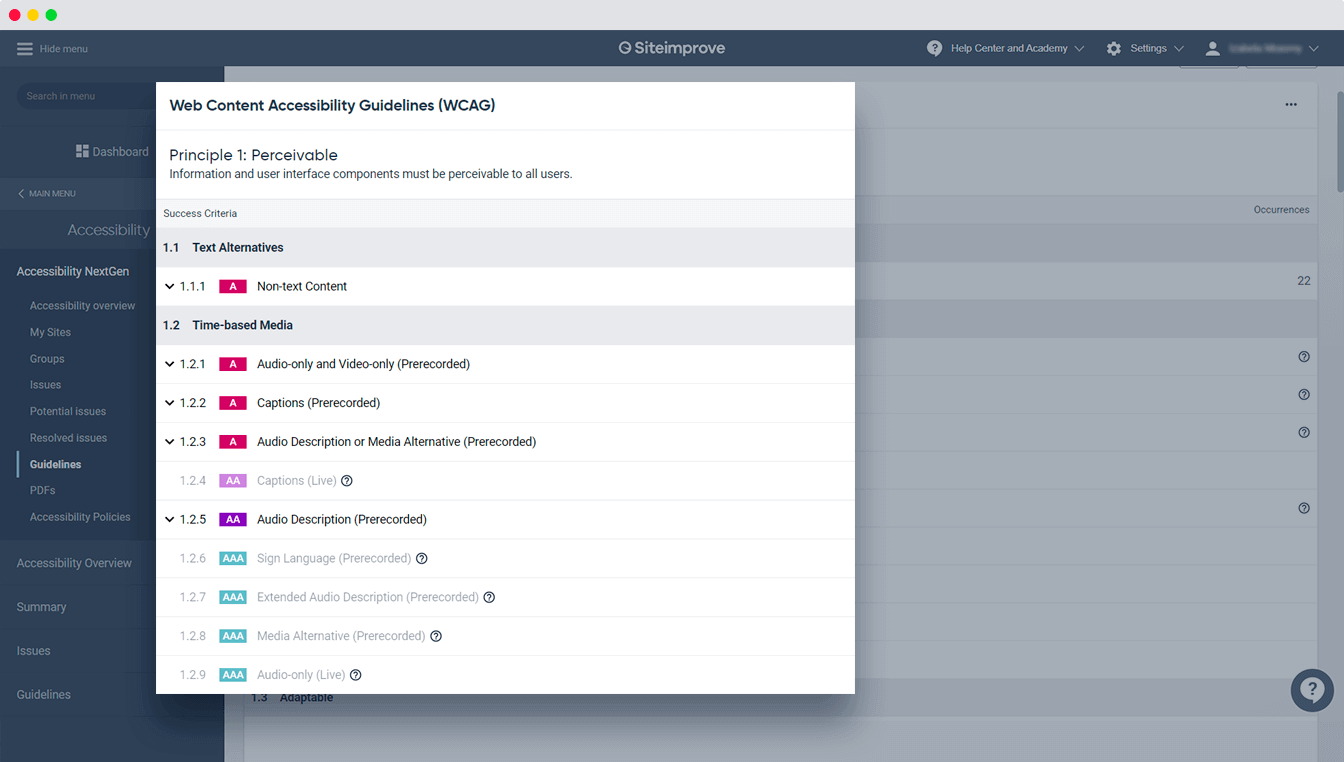
You don’t have to be an expert to understand accessibility guidelines. Siteimprove helps ensure your users have access to the information they need, creating an inclusive brand experience. We turn accessibility standards into relevant and actionable to-dos, get clear explanations of issues, advice on how to resolve them, and references to official WCAG techniques.

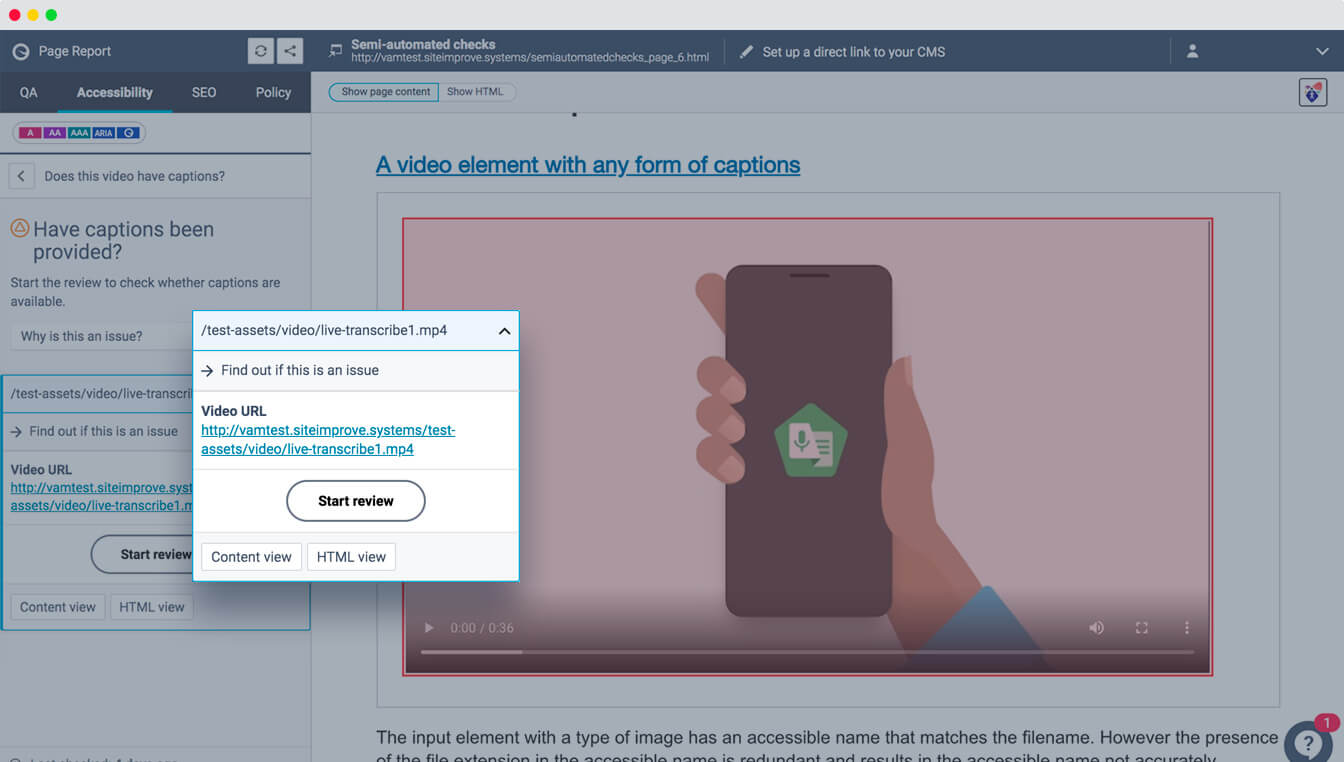
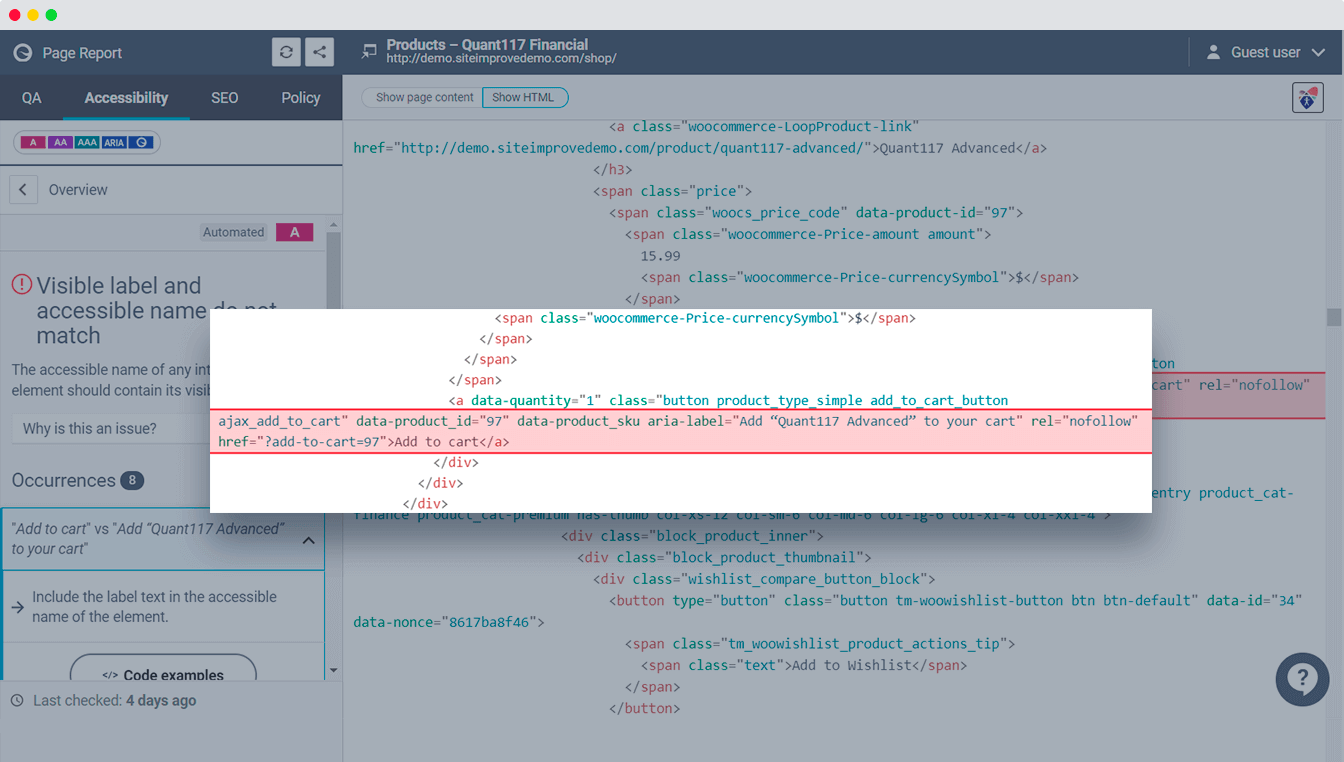
Use Page Reports to see accessibility issues highlighted directly on your web page or within your source code so you don’t waste time scrolling to locate the problem. With CMS deeplinking, you can go directly from an issue in the Siteimprove platform to the corresponding page in your CMS to fix the problem. Page Reports also allow you to cross-check your content for other quality assurance problems such as broken links, spelling mistakes, or SEO issues that negatively impact user experience.

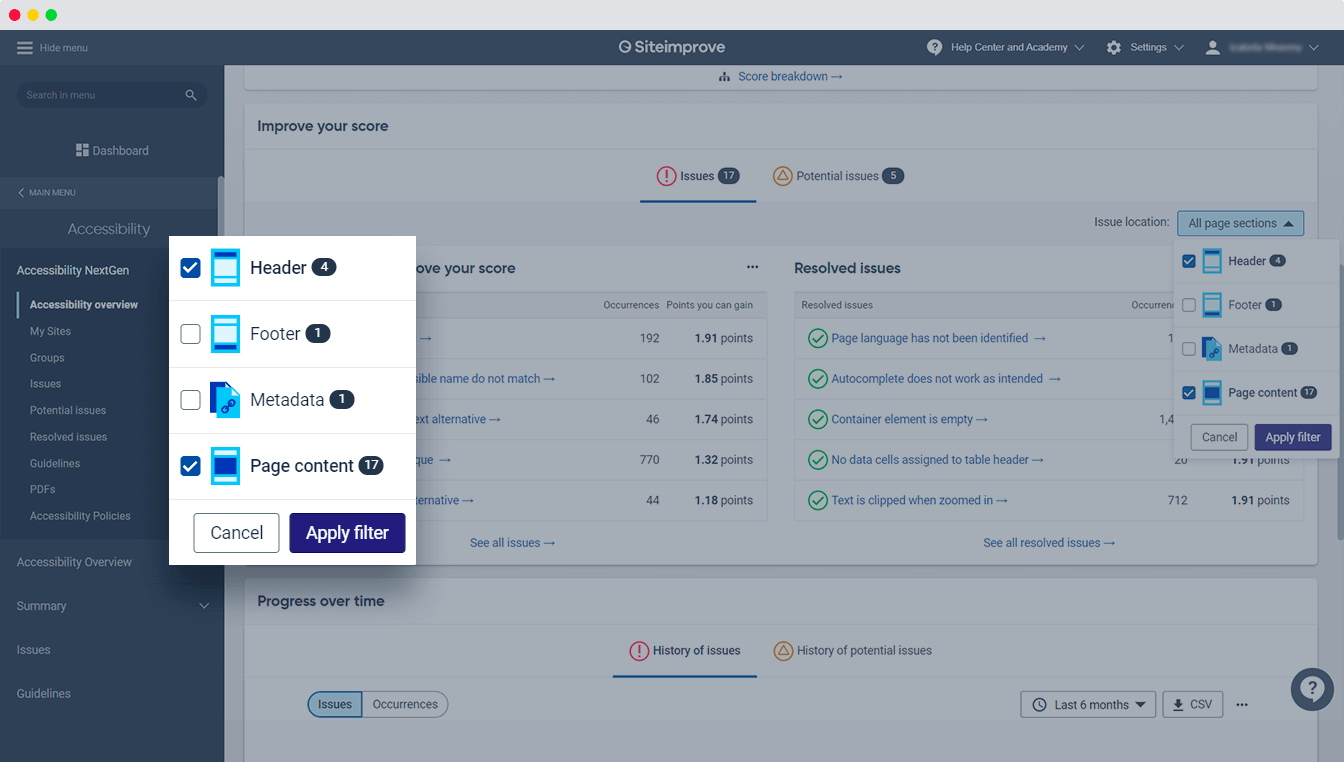
You can organize and filter accessibility issues depending on their location on your site. This helps you to make smart decisions about which issues to prioritize and which teams should be involved, speeding up remediation and ensuring consistent results across your sites.

Stay on top of accessibility issues and document your progress towards accessibility conformance with clear documentation. Keeping track of your efforts is easier with a detailed overview of resolved accessibility issues and how they affect your overall accessibility score. Share your progress and achievements with other teams and key stakeholders to ensure alignment and demonstrate accessibility compliance over time.

Some accessibility issues require a human to verify them. With a simple, guided review flow, you can easily check if a given page element is accessible or if it needs to be fixed. Thanks to Potential issues, you increase your testing coverage and can manage more accessibility issues in-house.