Website EAA accessibility checker
An EAA-compliant website starts here. Try our free website accessibility checker and see your compliance score immediately.
What is a website accessibility checker?
A website accessibility checker is a digital tool you use to quickly scan your website for on-page and technical accessibility issues and errors. These insights can then be used as a starting point for bringing your website in line with recognized accessibility standards, like the Web Content Accessibility Guidelines (WCAG). Website accessibility checkers are also a useful tool for preventing violations of accessibility legislation, like the European Accessibility Act (EAA).
Additionally, accessible websites provide a better experience for everyone and can even boost your search engine optimization. User experience is about to become even more important with Google’s Core Web Vitals algorithm update rolling out in May 2020, so there’s never been a better time to ensure your website provides an accessible, user-friendly experience.
How does it work?
An accessible website is key to creating a great user experience for all your site’s visitors. The Siteimprove Website Accessibility Checker scans your web page for accessibility issues using the Web Content Accessibility Guidelines (WCAG) international standard recognized by most governments and legislation. For more details on how we calculate your score, see our sample page below.
See our sample page below
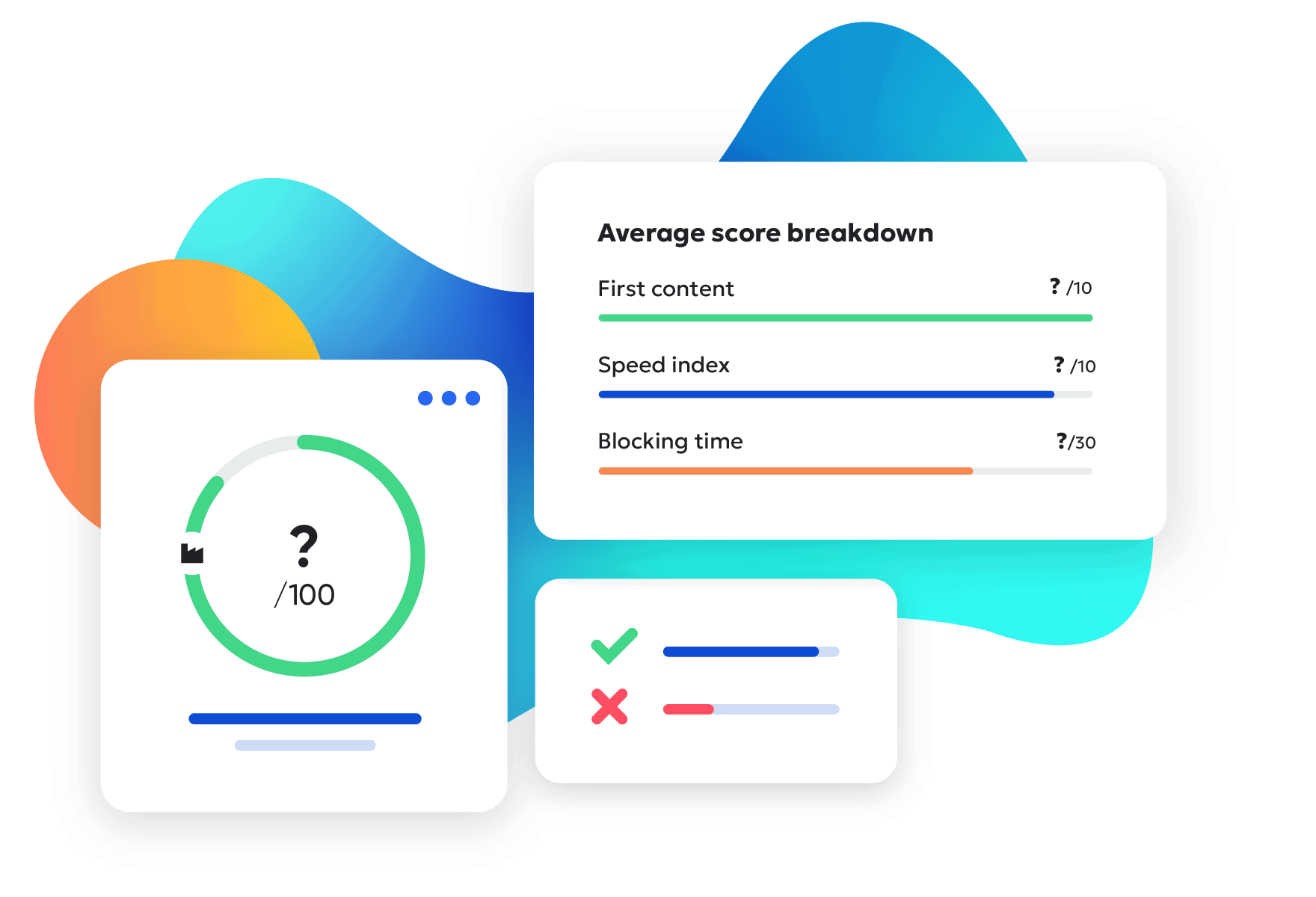
Understand the website accessibility checker score
The score wheel
Your score is a measure of how well your page performs against the Siteimprove website accessibility checks, which are based on WCAG success criteria categorized by Level A, AA, or AAA conformance levels. The overall score is a combined total based on your score in each conformance level.
The score breakdown explained

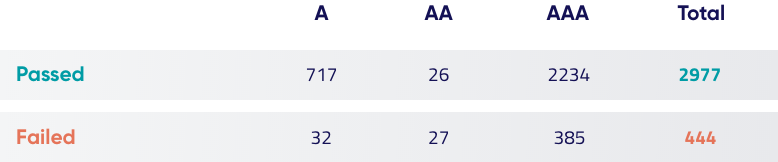
The accessibility guidelines are categorized into three conformance levels to meet the needs of different user groups and different situations. Level A meets the minimum level of accessibility needs, however Level AA is the recommended level to aim for. Level AAA is the highest level of accessibility, but be aware that for some content, Level AAA conformance is not possible. Note that Level AA includes all Level A success criteria. Likewise, Level AAA includes all Level A and AA success criteria.
You get an overview of all the checks we run and their results.
- Passed result - no error was detected
- Failed result - an error was detected that you need to act on
How can you improve?

To improve your website accessibility checker score, we recommend that you:
- Prioritize A and AA errors based on your expertise and time, as these are most critical
- Focus on resolving pages and not just single issues
- Integrate accessibility into your design and development process to ensure ongoing progress
Tap into a wider market
How many potential customers are you missing out on right now? Critical accessibility issues make your website unusable to some 135 million individuals in the EU with disabilities. And as older generations age, they experience vision and hearing loss that affects their ability to navigate websites. Prioritize accessibility issues and be a first mover in an untapped market.
Protect your business from legal backlash
With the upcoming July 2025 requirement for European accessibility compliance looming, the necessity of an accessible website has never been more critical. As lawsuits regarding web accessibility surge and regulations tighten, ensuring your website's accessibility is no longer optional but imperative. By addressing accessibility issues now, you can mitigate the risk of expensive legal disputes and safeguard your brand's reputation.
Improve your customer experience
Boost your customer experience across the board with web accessibility. Too many pop ups, font that’s hard to read, unclear content, and complicated purchasing flows make it difficult for everyone to navigate your website. Start building with accessibility in mind and you can create an easy-to-use website leading to happy customers who come back for more.
Website Accessibility Checker F.A.Q.
Inaccessible websites create barriers for all your website visitors, not just people with disabilities. But before you can begin fixing accessibility problems, you need to know what – and where – they are. Using an automated website accessibility checker is an efficient way to check a website’s accessibility status and begin your journey towards accessibility compliance.

Your visitors rely on the usability of your website to engage with your brand. In the EU, one in four people live with a disability, and in the US, that figure is 56 million. Poorly designed, inaccessible pages make it difficult for these groups to use your website. Simply put, if your website is not accessible, you are excluding a significant percentage of the global population, which not only threatens disabled people’s rights, but can also have severe consequences for your organization.
The internet features a wide range of testing tools and software programs for website accessibility evaluation. While some companies might be reluctant to invest in a dedicated web accessibility tool, the fact is that creating and maintaining accessible web content in the modern era is too large and difficult a task to be done without automated accessibility test.
Fortunately, accessibility tools, like the Siteimprove website accessibility checker, allow you to tackle the WCAG 2.0 A, AA, AAA barriers that hurt your site experience and brand reputation. Manually auditing hundreds – or even thousands – of pages across your website for accessibility issues takes time, resources, and expertise. Thankfully, website accessibility checkers take care of the heavily lifting, allowing you to check your website’s accessibility status instantly and prioritize pages that need attention with confidence.
That doesn’t mean that manual accessibility testing is a bad idea—in fact, manual testing is an integral part of accessibility testing as not everything can be automated. Automation is a great, cost-effective (you could argue it’s the only financially viable way) for covering large amounts of content quickly whereas manual testing is great for a thorough investigation into a smaller amount of content.
Website accessibility checkers like the Siteimprove Accessibility Checker have been designed to make working towards accessibility compliance simple. Here’s a step-by-step guide on how to perform a website accessibility check:
- Enter the URL for the website you want to check into the checker form.
- Add your email to get your website accessibility results into your inbox – and on-screen – within minutes. You can then share your accessibility checker report with your wider team.
- Check your unique accessibility score. This score is based on the full accessibility checks of the Siteimprove accessibility tool and helps you get a clear idea of how accessible your website is.
- Review your website’s accessibility issues and errors in detail.
Armed with these insights you will be in a good position to start your journey towards accessibility compliance. Use your personalized accessibility score and the list of confirmed accessibility issues as a first step to get your team on board with making your website digitally inclusive. Next comes a more comprehensive accessibility audit, remediation of the errors detected, and setting up an ongoing accessibility compliance monitoring strategy.
To put it simply, no. For all of the advantages of running regularly scheduled automated accessibility tests, any healthy website should also include manual testing in its plans. There are a number of areas where an actual human can determine accessibility issues that an automated tool may not recognize.
Areas, where manual accessibility testing is preferable, include ensuring that all facets of a page can be accessed with keyboard-only navigation, detecting color contrast issues that make pages difficult for some users to read, checking HTML5 and WAI-ARIA elements for coding best practices, and testing compatibility with leading screen readers.
The bottom line is that testing website accessibility regularly and thoroughly is a must in today’s online environment. With the advent of WCAG 2.1 and other accessibility regulations and an ever-growing number of seniors relying on the internet, offering a website experience with equal access for all users is more important than ever.
Whether your organization is new to the world of accessible content or looking to improve on your current approach, a well-considered combination of manual and automated accessibility testing with a tool like Siteimprove Content & Accessibility will go a long way toward keeping your website usable for everyone who needs it.
Siteimprove’s Accessibility Checker is a great free tool for testing your website’s web accessibility – but it does have its limits. While testing for common accessibility issues is a useful first step, further in-depth testing, remediation, and ongoing monitoring of your website is necessary to achieve – and maintain – compliance in the long-term.
For organizations with larger, more complex websites and businesses who are ready to shift their web accessibility efforts up a level, Siteimprove’s full Accessibility tool is the logical next step.
Siteimprove accessibility can be used to prioritize and fix accessibility issues across an entire website – or even multiple websites. It also helps you move from simply testing for accessibility issues to building a successful accessibility compliance strategy. Other benefits of using the full tool include:
- Automated crawling of your entire website for regular accessibility health checks
- Guidance for managing accessibility issues across all your web pages, divided into different levels of criticality, including WCAG 2.1 levels A, AA, and AAA
- Checking PDF documents for accessibility errors
- A multi-user login that coordinates accessibility efforts across your whole team
- Assigning accessibility tasks to different team members in the platform itself
- Monitoring your progress towards accessibility compliance over time
- Creating your own custom accessibility policies
Are you new to working with website accessibility?
The Must-Have Accessibility Handbook
Our handbook is a must for any organization starting their accessibility journey.
Get the handbook