TEAMS WE SERVE
How do developers & UX designers benefit?
Accessibility and QA can eat up hours of time for front-end developers and designers — but they don’t have to if you ‘shift left’ with an intuitive solution.
Trusted by accessibility leaders globally







Shift left to save time & energy
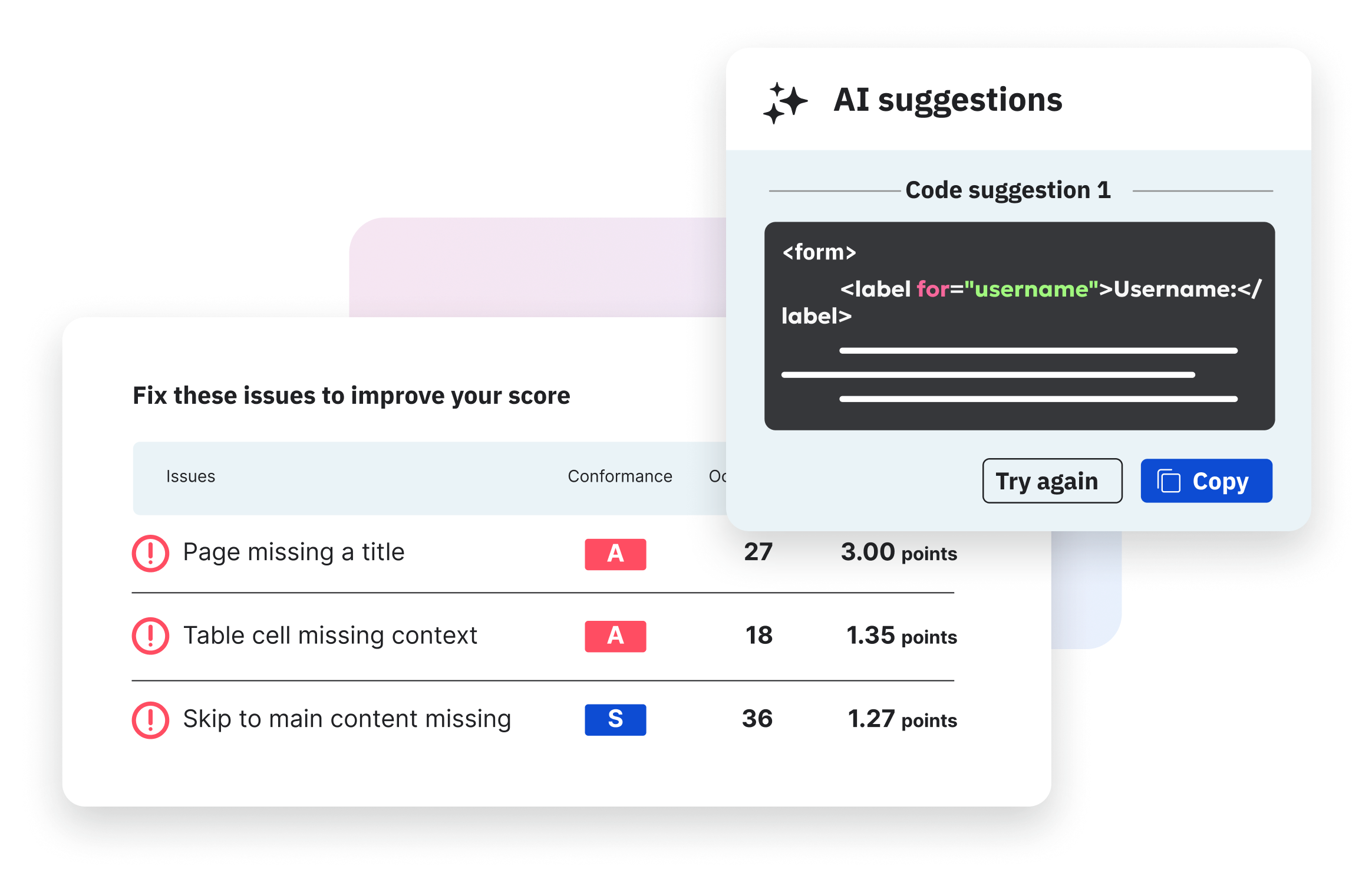
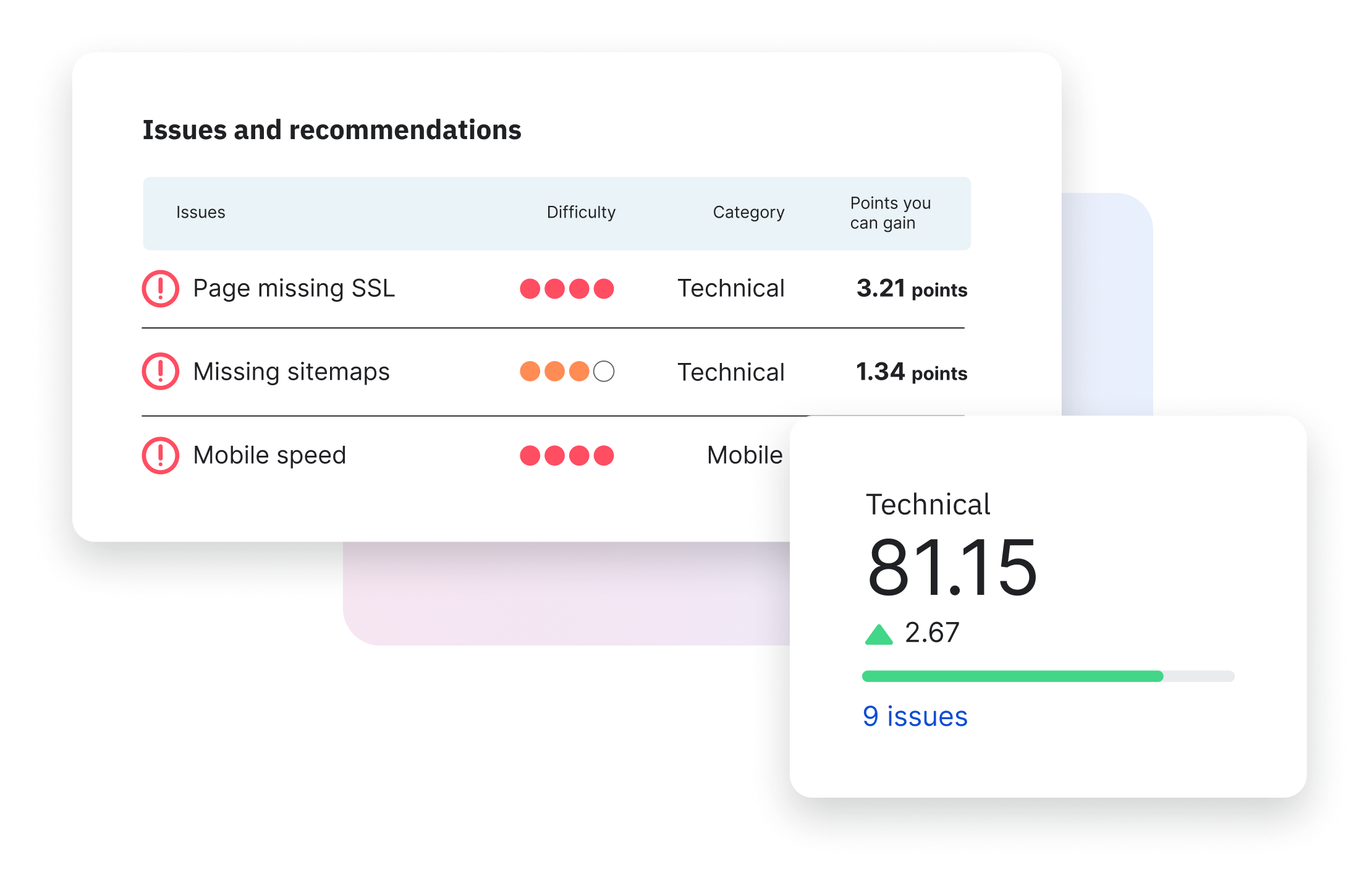
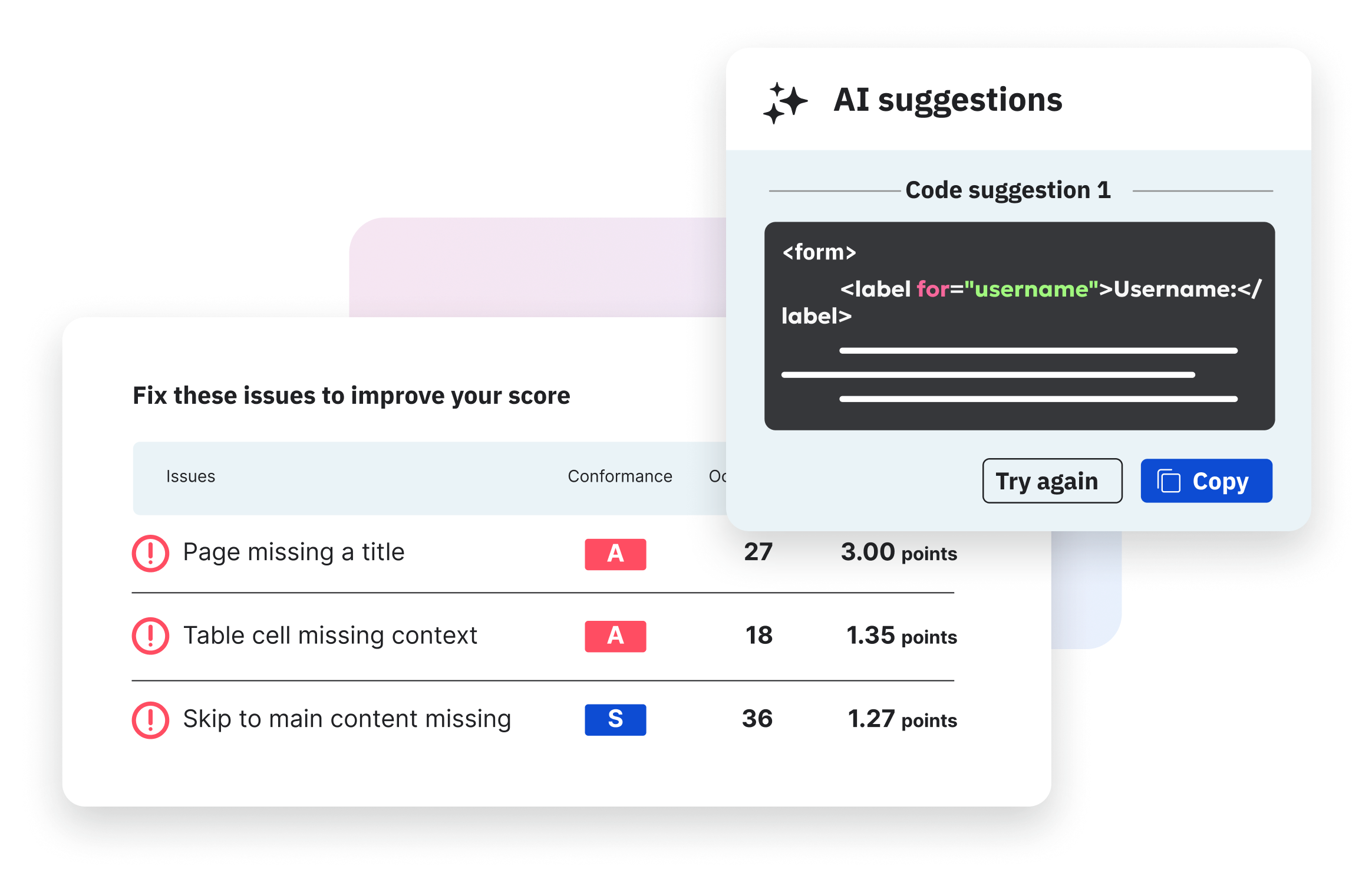
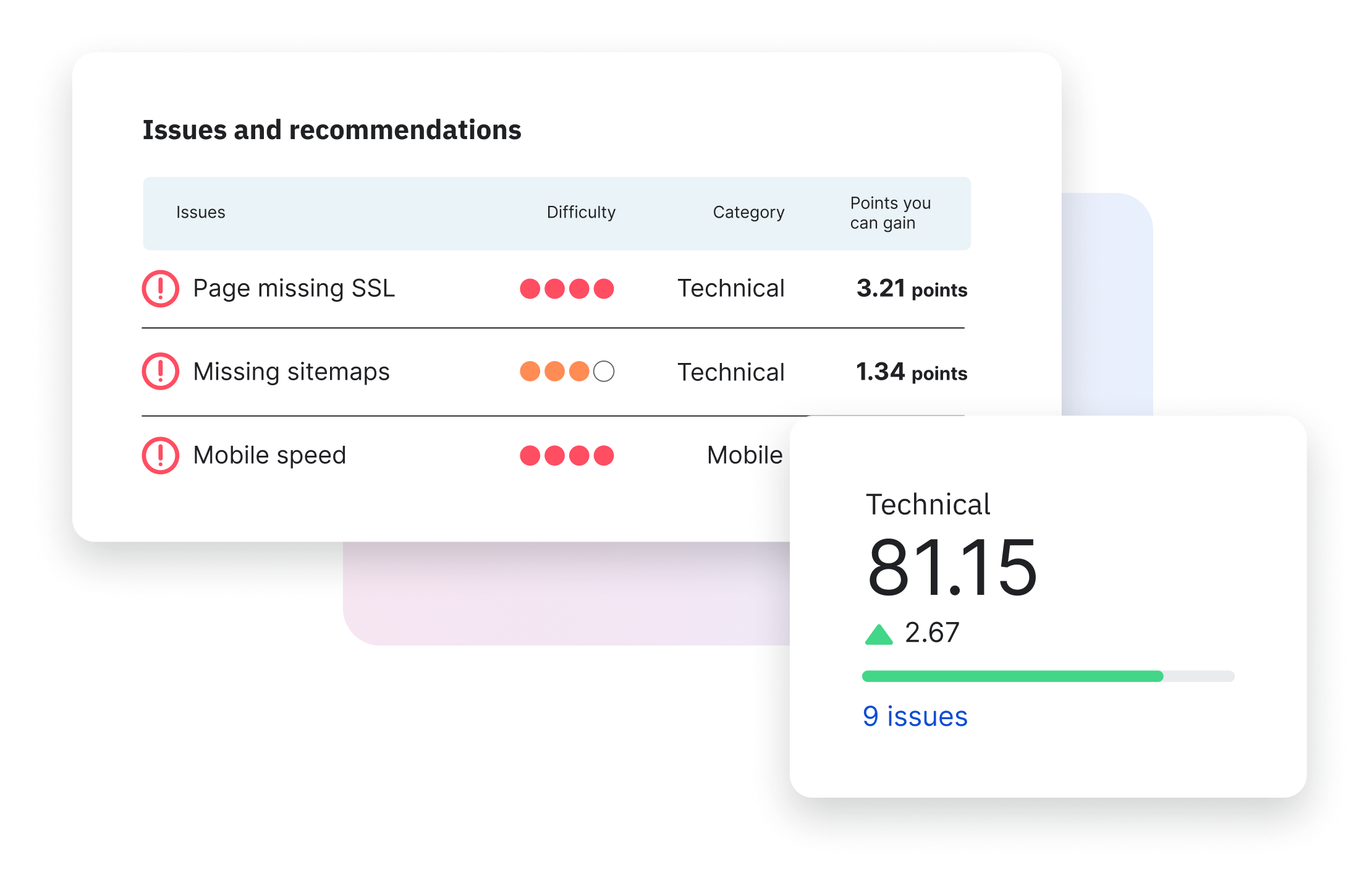
Run accessibility testing directly in your favorite test framework and CI/CD tool, and benefit from clear explanations of issues and advice for remediation, including context-specific AI-based code recommendations that have already passed accessibility checks. The best part? Forget about jumping back into past projects to fix issues that were originally missed.

Maintain standards effortlessly
There are many ways you can run checks with Siteimprove: from your test framework, CI/CD tool, your browser extension, or by directly diving into the Siteimprove platform. Regardless of how you operate, you’ll be able to spot any remaining issues with your code and collaborate with your team to quickly fix them.

Designers, meet your accessibility ally
The Siteimprove Accessibility browser extension includes enhanced support for designers with our Design Kit! Get guidance for color contrast, image alt text, heading hierarchy, focus indicators, and more. Plus, you can see how your site looks to people who are color blind with our various color blindness tools.



Siteimprove solutions for development and design FAQs
Siteimprove helps by enabling them to perform accessibility testing earlier in their workflow ("shift left") within tools like test frameworks and CI/CD pipelines, rather than later in the process.
Developers can run accessibility checks from various points in their workflow, including their test framework, CI/CD tool, browser extension, or directly within the Siteimprove platform.
Siteimprove provides clear explanations of identified issues, advice for remediation, and context-specific AI-based code recommendations that have already passed accessibility checks.



