Ensure consistency and compliance on your website
Meeting branding, style, legal, or regulatory requirements can be difficult on a website that’s constantly growing and changing. Siteimprove Policy makes it easy by running regular checks on your site’s adherence to pre-set policies, so you never miss a violation of a rule or standard.
Customize your checks
Configure policies for your content, document, and media using rules tailored to your organization’s needs.
For example, make policies that:
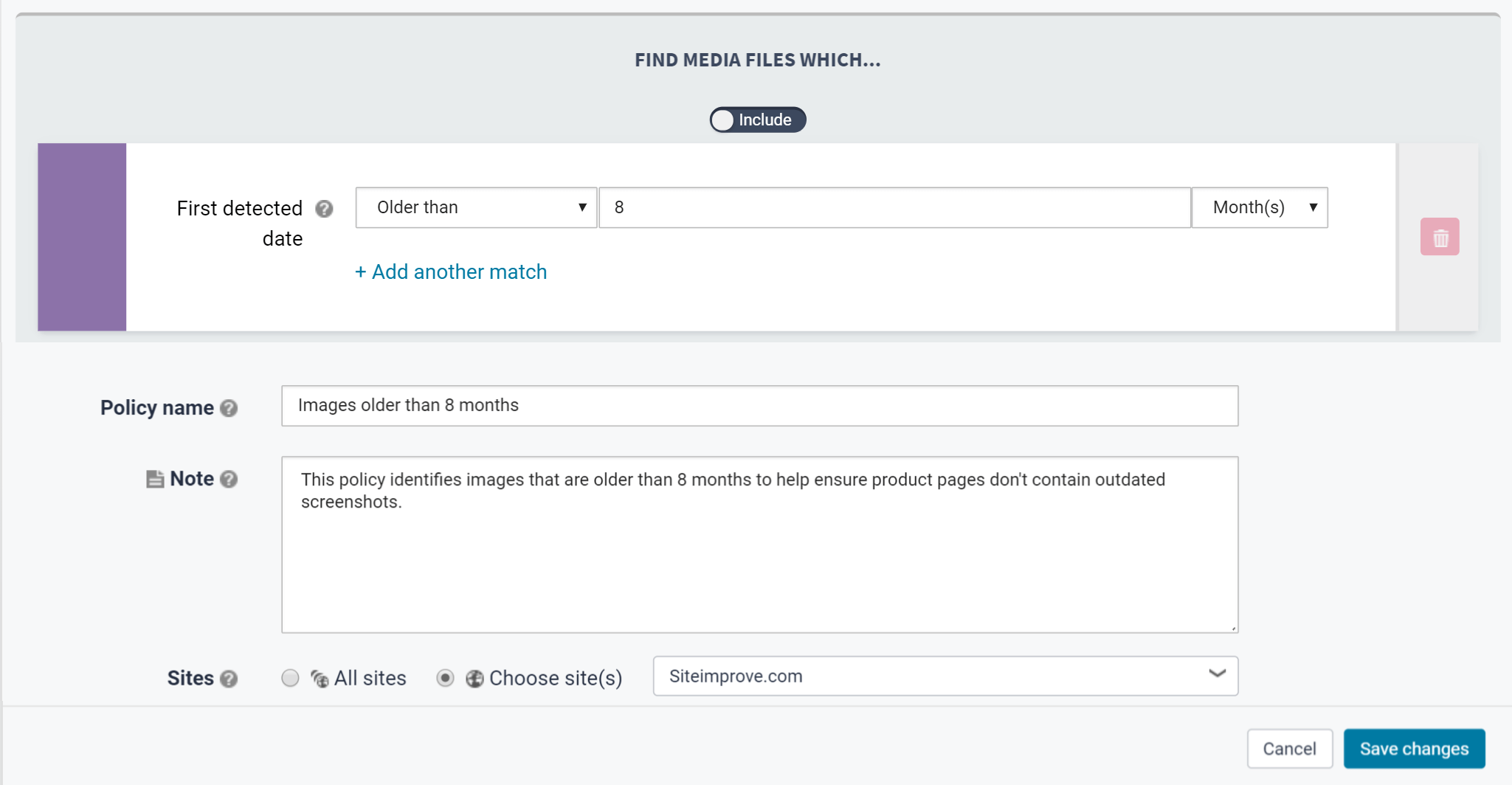
- Find all images on your product site that are older than a certain timeframe to make sure your product images are up to date.
- Find every instance of a former employee’s name to check whether it’s been removed from the site.
- Look for a specific HTML tag on your website to remove old code that doesn’t meet best practice.

Combine with other Siteimprove modules
Policy is integrated with QA, Accessibility, SEO, and Analytics, so you can harness insights from different modules within a single policy check.
Combine QA and SEO to create policies that find pages with long meta-tags and high bounce rates. Change the meta-tags, re-run the policy, and see if the bounce rate rate improves. The more modules you have, the more dynamic the policies.
Here's how it works
Select a pre-built policy from the Policy Library or customize your own.
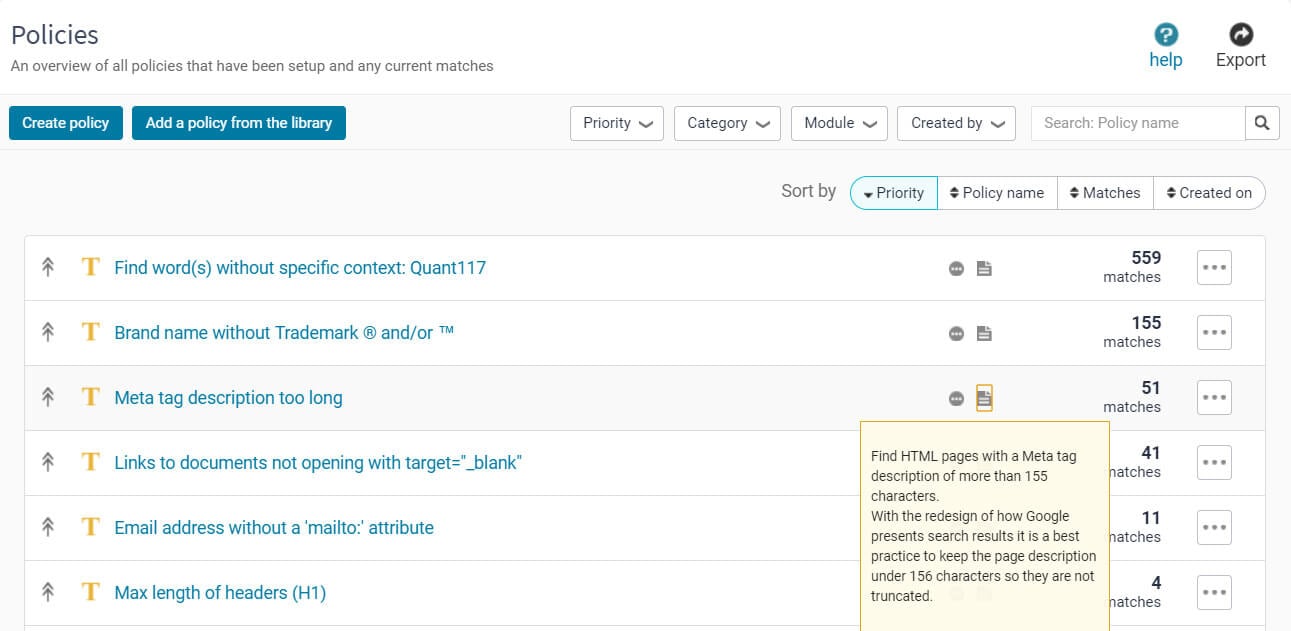
Once Siteimprove crawls your website, the Policy tool runs through that data and provides an overview of all the current policy matches it finds in the HTML or on-page content.
After each future crawl, all policies in your account are re-run to make sure that any website changes you make going forward are compliant with the policies you've set up.
Get started with ready-to-use policies
The Policy Library contains pre-built policies designed to help you enforce common content, SEO, and accessibility standards and rules, no set-up required. See a sample of them below.
Non-semantic HTML markup
Look for instances of tags that don’t convey meaning about the information enclosed within them. Using semantic markup ensures that your HTML can be read by both humans and computers, making your pages more accessible and easier to find and index by search engines.
Brand names that appear without ® or ™ symbols
Identify pages where a brand/company name appears without the trademark symbol ® or ™ the first time it’s referenced. It’s good practice to trademark the first instance of a branded name to distinguish and protect your brand.
Long page titles
Find HTML pages with a page title longer than 69 characters. With Google’s recently redesigned search results page, page titles longer than this risk being truncated.