How to use Siteimprove to prepare for Core Web Vitals
- By Georgia James - Mar 16, 2021 Performance SEO
In a little over two months’ time, page experience will become an official Google ranking factor. Why does this matter? Well, the better you score on its page experience metrics, the more likely Google is to surface your web pages high up in its search engine results pages.
While it’s not possible to predict exactly what will happen on the day the page experience update goes live, now is your last chance to prepare a user-friendly website that meets Google’s requirements in time for the roll out.
What are Google’s Core Web Vitals?
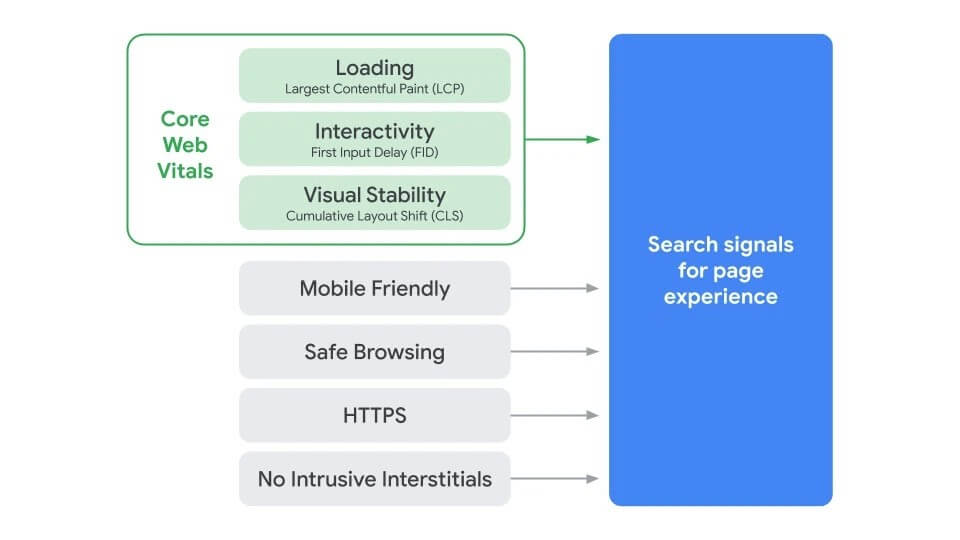
At the heart of the page experience algorithm update is the introduction of something called Core Web Vitals. The Core Web Vitals are a trio of user-centric metrics that Google will use to measure and quantify the page experience you offer your visitors – and determine your search rankings based on its findings. These metrics are called:
- Largest Contentful Paint (LCP) – measures loading performance
- Cumulative Layout Shift (CLS) – measures visual stability
- First Input Delay (FID) – measures interactivity
So, just how important is it to optimize for these metrics? Research from Google found that page abandonment drops by nearly a quarter (24%) when a site meets its recommended standards in these areas. That’s the sort of uptick in user engagement that you simply cannot ignore.
But that’s not all. The page experience update will also factor in other, existing user-friendly search signals – signals that you’re hopefully already optimizing for. These are:
- Being mobile-friendly
- Using HTTPS security
- Avoiding the use of intrusive interstitial pop-ups
- Providing a safe browsing environment

Image source: Google Search Central
While it’s important to optimize for these specific page experience metrics, they are just a handful of many Google ranking factors. As Google says, “A good page experience doesn’t override having great, relevant content.” That means you need to take a combined approach to optimizing your pages – providing high quality content and a user-friendly page experience.
To help you excel in your 2021 search efforts, we’ve put together this guide on how to optimize both your page experience and enhance your content quality using your favorite Siteimprove tools.
How to use Siteimprove to audit and optimize your page experience
There are a number of steps you should take to audit and identify areas for optimization in advance of the algorithm roll out. Helpfully, many of these actions can be completed using the Siteimprove platform.
Like Google, Siteimprove’s approach to page experience is holistic; it helps you maximize your page speed, security, and content to deliver a high-quality, user-first experience – all from one place.
For this audit, you’ll need two things at hand:
- The domain of the website you want to audit and improve
- Your Siteimprove platform
Four steps for optimizing your page experience
Next, it’s time to work through these four steps to provide a better page experience for your website visitors:
- Check and boost your page loading times with Siteimprove Performance
- Check your site’s mobile-friendliness
- Check that your pop-ups aren’t making your content less accessible
- Check your web page content is high-quality and error-free with Siteimprove Quality Assurance
1. Boost page load speed with Siteimprove Performance
The faster your web pages load, the better user experience your visitors will have. So, it should come as no surprise that Google’s Core Web Vitals update will reward websites that do well in the following performance-based metrics.
Siteimprove Performance tracks metrics that are in line with Google’s new Core Web Vitals, while also explaining both what the given experience is for a page and what the cause is behind that experience. The six main metrics Siteimprove Performance tracks are:
- First content: How long it takes the visitor's browser to render and display the first piece of DOM content. This is also known as the moment where the browser goes from whitespace to partial content and is important in order to make the page “feel fast.”
- Speed index: How fast page content is visually displayed when loading the page. It’s based on a visual progress calculation from a video capture generated when measuring the page.
- Largest content: How long it takes for the visitor's browser to render and display the largest image or text block visible within the viewport. In order to provide a good experience, you should aim to have a Largest Content value below 2.5 seconds.
- Interactive: The time it takes for the content of your website to become functional and ready for your users to interact with. This will give you a better understanding of how your website is experienced and perceived on the user end.
- Blocking time: The amount of time between First Content and Interactive that the browser's main thread was blocked for long enough to prevent user input responsiveness.
- Layout shift: The degree to which page elements shift position dynamically, without the user giving input. This can be very distracting and annoying for users, and so should be minimized if possible, to ensure a consistent experience.
It’s important to note that in order to improve your site’s user experience, you need to be able to accurately measure, track, and improve these metrics. While using free tools might seem like a good place to start, they’re not designed to help you actively monitor and work towards a better page experience over time. Siteimprove Performance on the other hand, has been designed to measure these specific metrics across your website, flag performance blockers, and provide detailed guidance on how to resolve them.
Page performance actions you should take
Step 1: Check your site speed. A delay of just two seconds is enough to cause decreased user satisfaction and reduce their intention to come back to your site. Excessive loading times are also an accessibility risk: even websites built to be used with assistive technologies won’t give input to the user until the page has loaded, meaning a poor LCP score could risk confusing visitors with disabilities.
To deliver a speedy page experience for all users, the first thing you need to do is find out your site’s current performance status, benchmark that speed against industry averages, and identify any underperforming pages for optimization. Siteimprove uses Google Lighthouse performance scores to assess your site speed and ensure your pages meet the search engine’s speed standards.
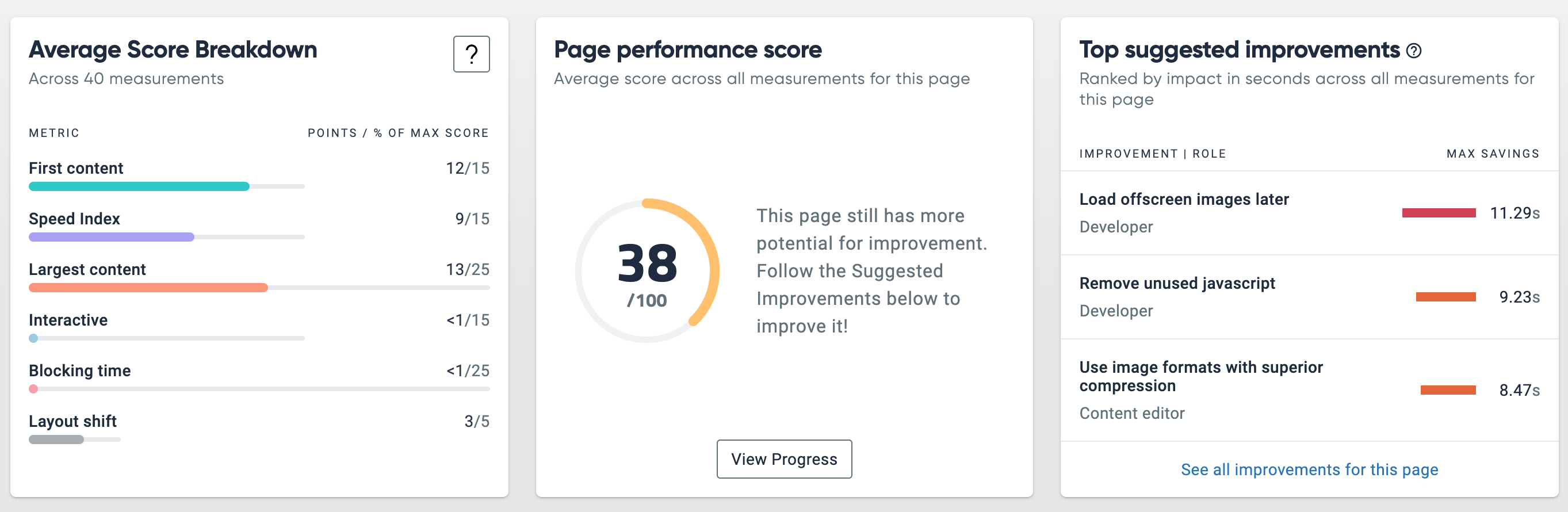
Based on more than 20 different performance points, from oversized images to text compression, your speed will be presented as a simple score, from 1-100. You can use this score to determine how much work your pages need to bring them in line with Google’s Core Web Vitals.
Aim for a score of 90+, which will place you in the top 5% of websites, according to Google’s calculations. By achieving this score, you can boost your user experience, SEO, and user engagement. You can learn more about how your Performance score is calculated on the Siteimprove Help Center.

Tip: Use Siteimprove Performance’s Progress Graph to monitor improvements in your page performance over time. Refer back to your original score to see how far you’ve come in tackling your issues and spot lingering performance gaps.
Step 2: Test how visitors see your pages and experience load times with Visitor Profiles. How your visitors experience your pages depends on a number of factors – your page performance is unlikely to be uniform across different devices, networks, and locations. You should aim for three seconds or less of load time across these disparate profiles to provide a fully performant user experience regardless of where, when, and how your visitor chooses to access your content.
Step 3: Zoom in on user-centric performance metrics. Siteimprove Performance measures LCP, FDI, and CLS. Get actionable insights into how your visitors experience your pages with detailed breakdowns and timings for each metric, split across device, region, and connection.
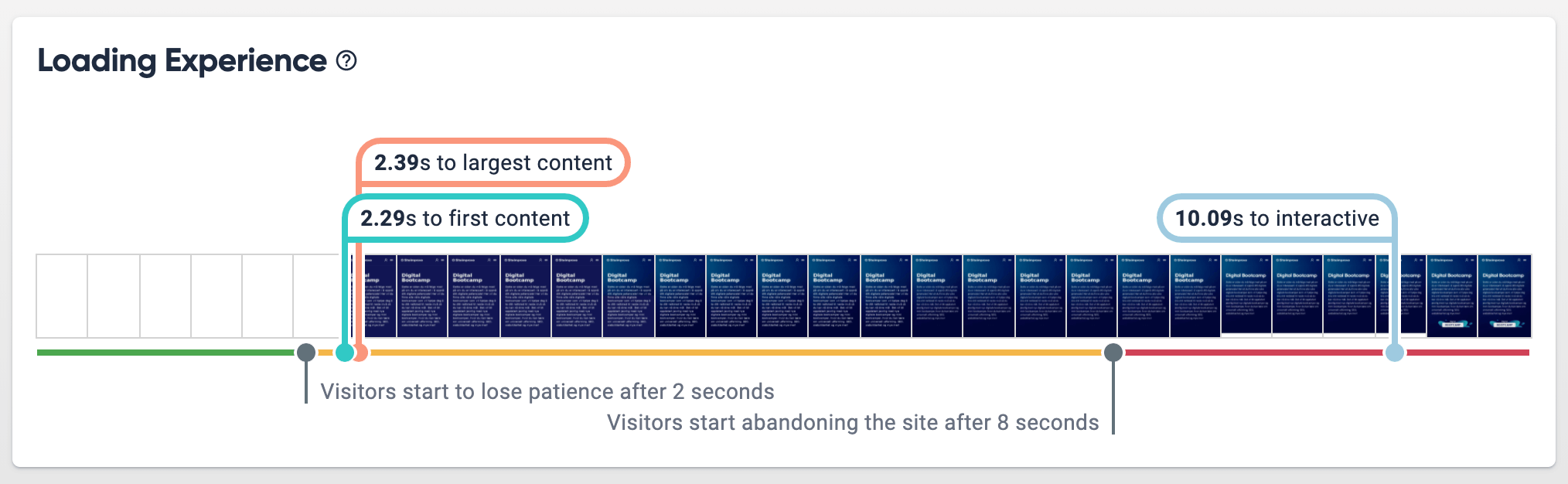
First, click into ‘Loading Experience’ to see a timeline of these metrics at work. Use it to break down each page’s loading experience into individual frames and simulate a blow-by-blow account of what your visitor sees as the page loads.

From here, it’s easy to identify the performance opportunities that have the greatest impact on load time and the user experience.

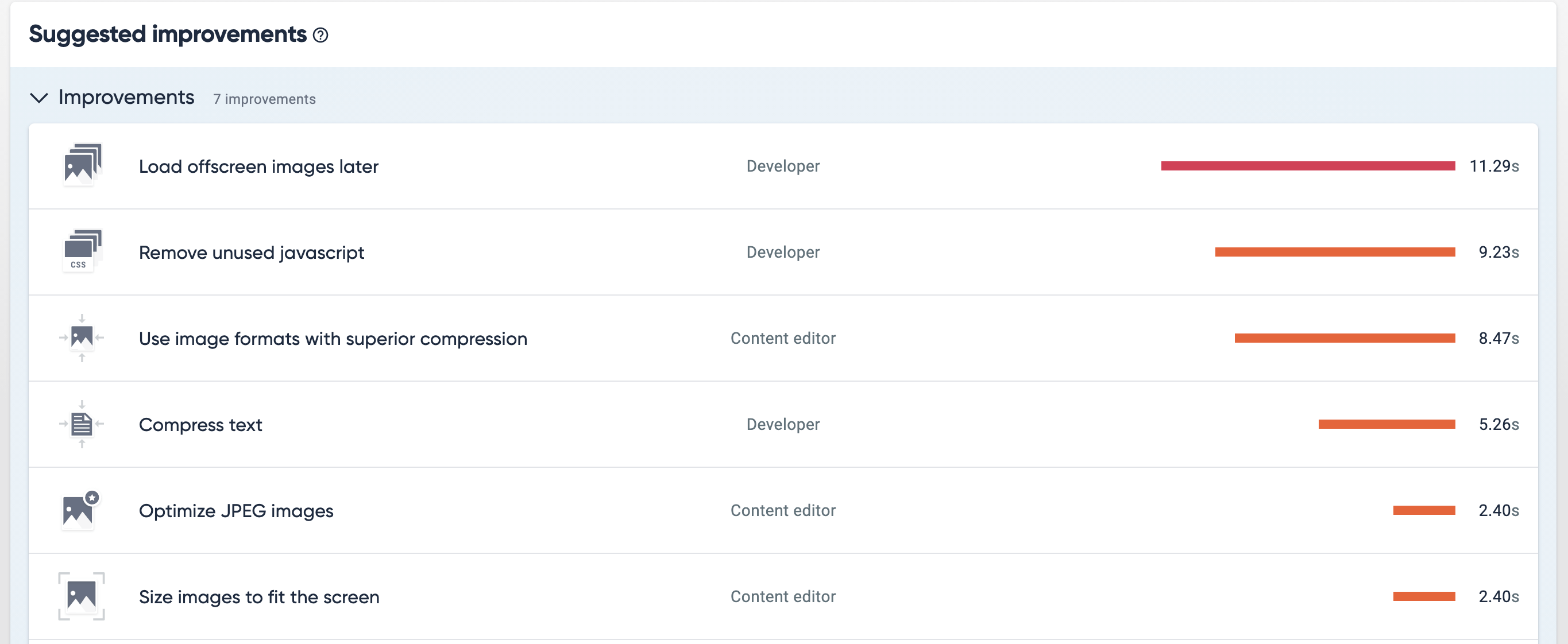
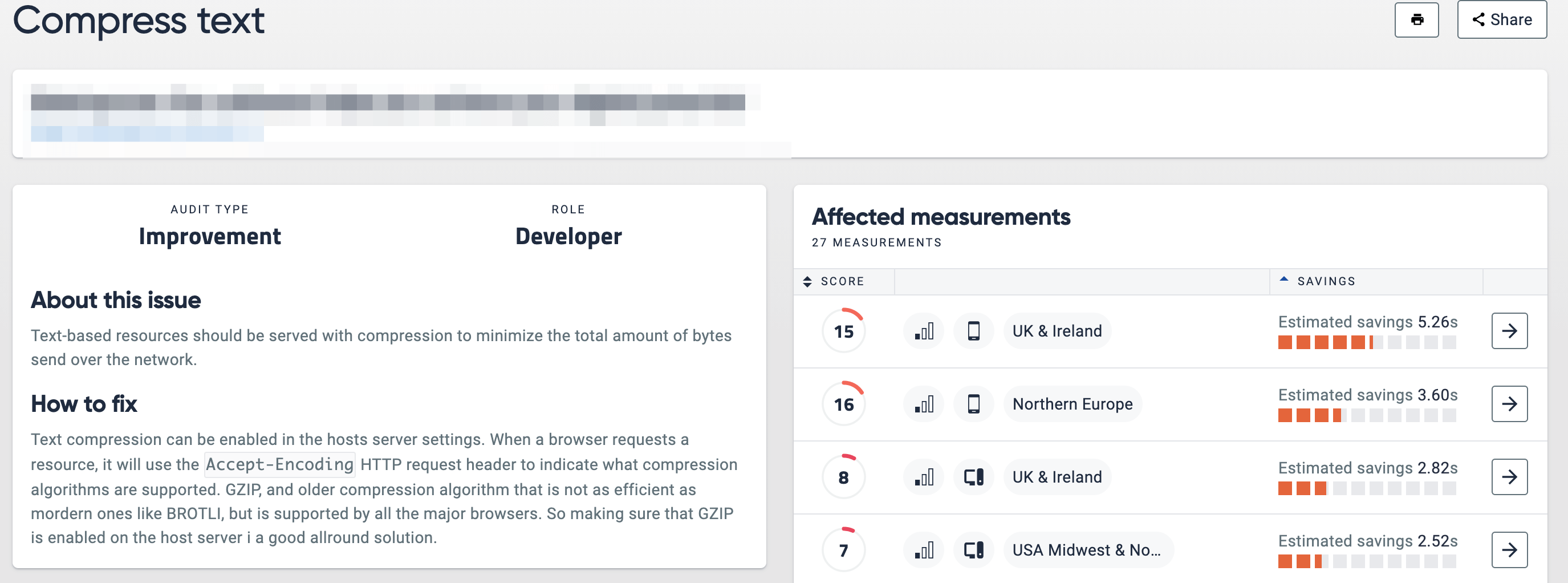
Step 4: Work your way through the suggested improvements. Once you know how well – or poorly – your pages are performing, you can act with confidence to fix your diagnosed issues.
Improvements are areas or specific elements that when optimized, provide a direct boost to your page loading times and performance.
Click into each suggested improvement for technical instructions on how each issue should be tackled, by whom, and how many seconds of performance you stand to gain by resolving it.

Use Actionable and Shareable Recommendations organized by task owner – such as developer or content editor – to easily and effectively assign performance tasks to your team or delegate to your web agencies.
With the page experience update looming, it’s vital you know which performance tasks to prioritize if you are to get ready in time. Check ‘Estimated Savings’ to see how many seconds you can shave off each metric’s performance and get you closer to Google’s suggested speed.
Step 5: Implement other performance best practices. Once you’ve ticked off your most impactful, ‘must-do’ performance tasks, it’s a good idea to further optimize your pages by working through less critical performance-boosting actions that will provide a better – and speedier – user experience across your website.
Best practices are tasks that you should carry out to present an even higher-performing page experience. Unlike improvements, it’s not always possible to attach specific time savings to them. However, it’s highly recommended to implement as many best practices as possible across your web pages to provide the fastest possible user experience.
Siteimprove Performance includes detailed ‘About this issue’ and ‘How to fix’ guidance for each suggested item in its ‘Best Practices’ list.

Got the basics and best practices covered? Discover even more advanced ways of enhancing your page speed in this blog by Siteimprove performance expert Viktor Petersson.
Bonus step: It’s a good idea to integrate your work in Siteimprove Performance with Siteimprove Analytics. This way, you can combine your optimization with real-life data for a more complete view of the connection between your efforts and how they actually impact the end user’s experience.
In the coming weeks, we will introduce several new features, designed specifically to help you master your Core Web Vitals metrics, to Siteimprove Performance. Get in touch with your Siteimprove customer success manager to find out more about how these functionalities can help you boost your SEO and provide a better user experience.
2. Ensure your site is mobile-friendly
Mobile-first indexing is a major Google ranking factor. Whether using a desktop or a mobile device, your website visitors should be able to see relevant, high-quality web pages that are optimized for their chosen device.
Action: If you want to test a few pages, you could use Google’s Mobile-Friendly Test. However, it’s better to use a specialist tool, like Siteimprove Performance, that flags page elements that aren’t adaptive to mobile and pinpoints areas for improvement.
3. Avoid intrusive interstitials
According to Google, intrusive interstitials – like pop-ups that cover much of a page – provide a poorer experience to users than pages where content is immediately accessible. With that being the case, it penalizes websites that use obstructive interstitials.
Action: Make sure you’re following Google guidelines by only creating interstitials that provide a positive user experience. Design good advertisements by avoiding the following:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user must dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
4. Create high-quality content with Siteimprove Quality Assurance
Relevant, high-quality content that meets search query intent is still key to presenting a positive user experience. Google has said that while all components of page experience are important, the “intent of the search query is still a very strong signal, so a page with a subpar page experience may still rank highly if it has great, relevant content.” That means creating high-quality, unique content remains a central part of your organic search strategy.
Action: Use Siteimprove Quality Assurance (QA) to audit your content and ensure an error-free content experience across your web pages. Use the following features to deliver a consistently great on-page visitor experience. In particular, pay attention to the ‘User Experience’ aspect of your QA score, which measures how helpful your content is to the smooth navigation of your site.
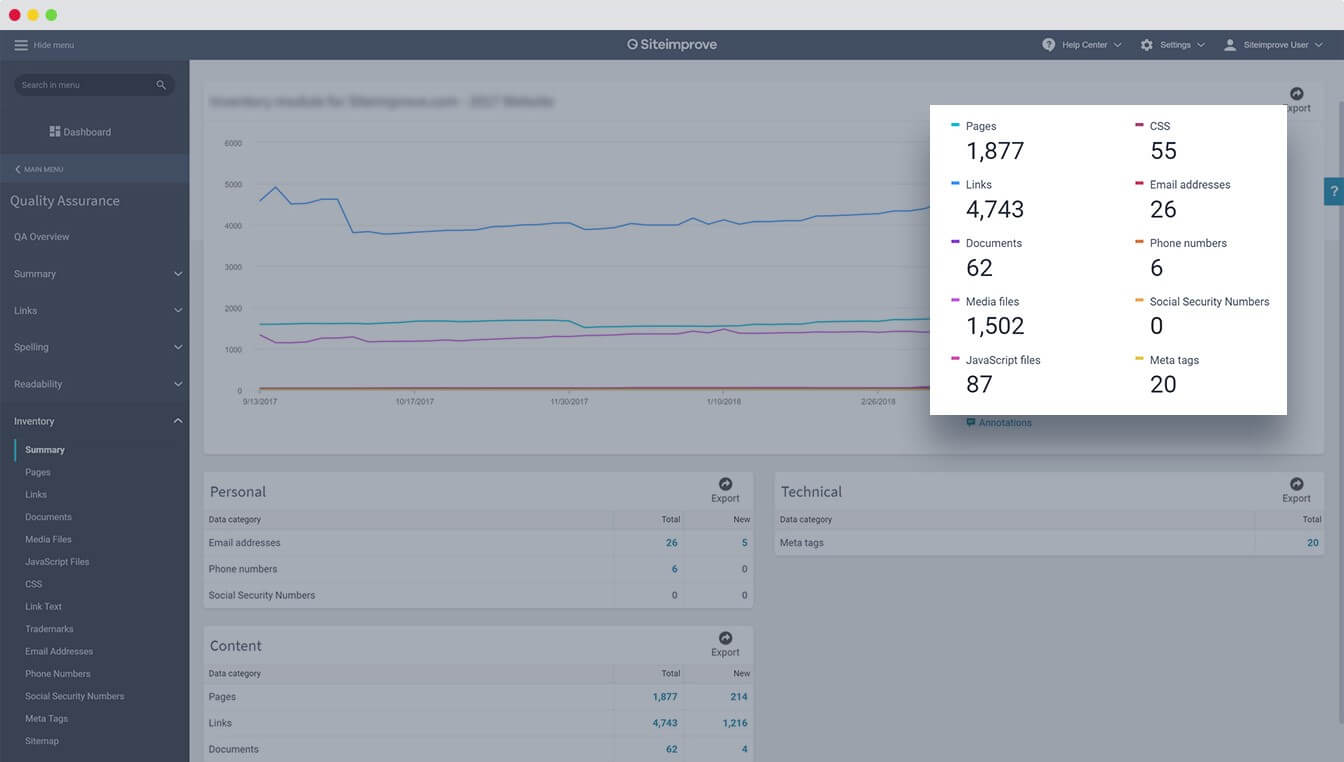
Step 1: Scope out your tasks with Content Inventory. It’s impossible to improve your content if you don’t know what – and where – it is. Use Content Inventory to gain a bird’s eye view of every page, link, and multimedia file on your website. From here, you can start prioritizing pages to fix based on popularity.

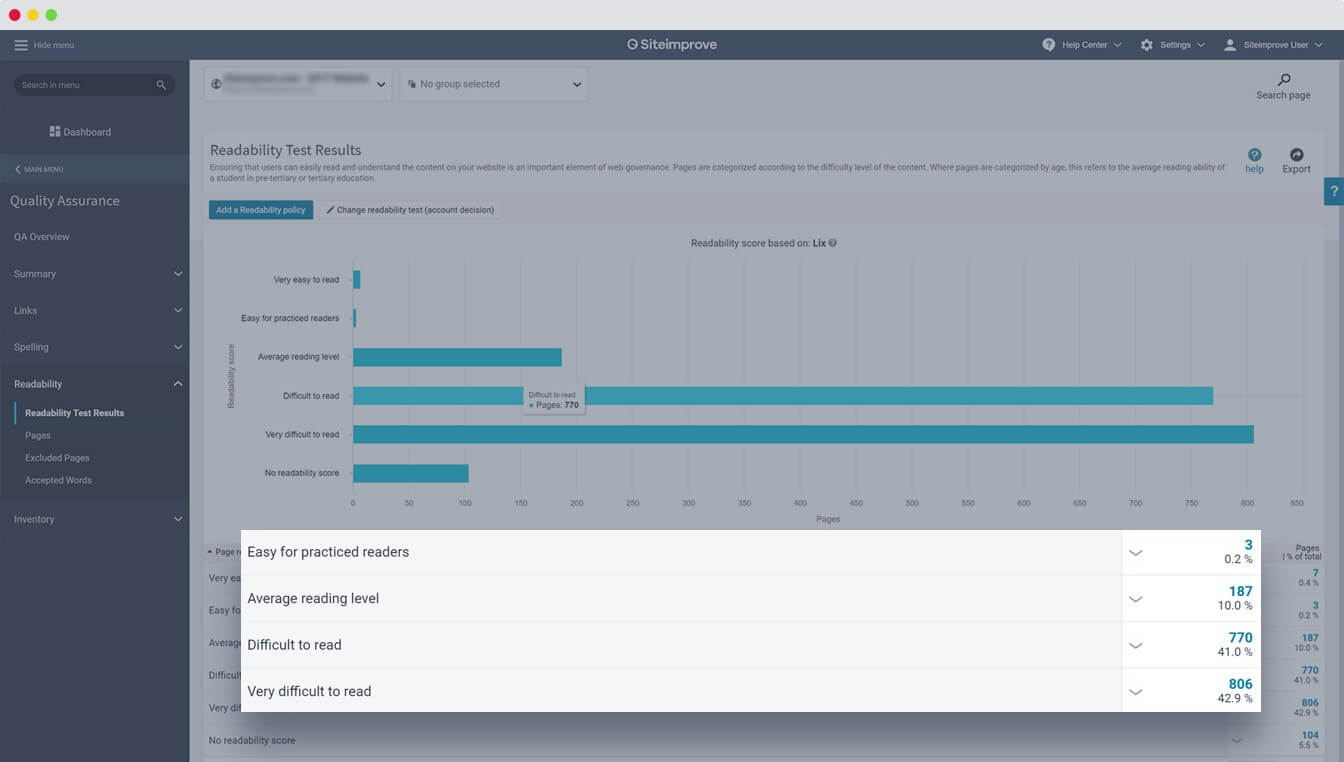
Step 2: Boost on-page readability. Create compelling, easy-to-read content that reflects your readers’ comprehension level using the Readability feature. Start by Identifying where page content is too dense, or difficult to comprehend, then adapt your copy to be more understandable and relatable to bring down your bounce rates.

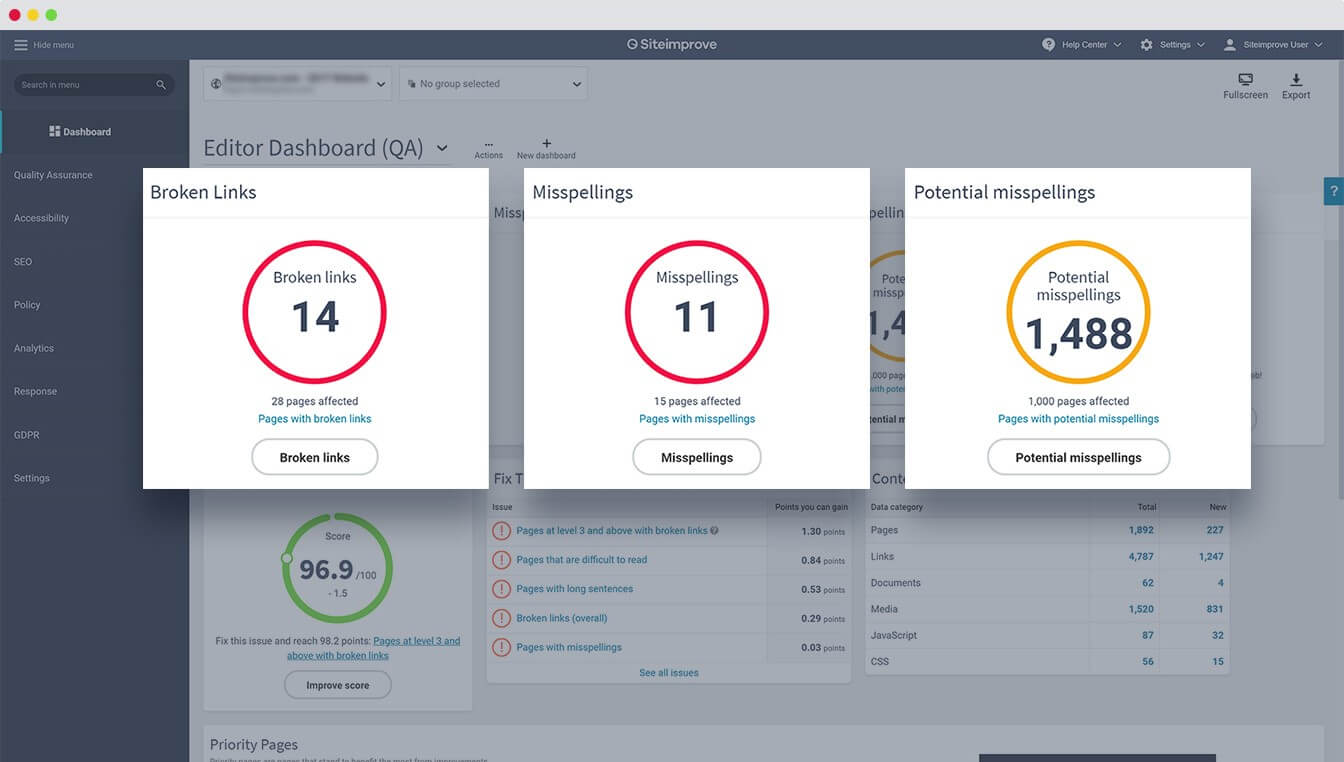
Step 3) Run a link and spell check. Use QA’s Link and Spell Check feature to quickly identify and fix spelling mistakes and broken links across your web pages for a flawless user journey.

Learn more about how to use Siteimprove QA to provide a great user experience in this blog.
Are you prepared for the Google page experience update?
By making these changes to your site before Google raises the stakes with its page experience update in May, you will be in the advantageous position of providing a Google-approved user experience to your site visitors and gaining a competitive edge over competing sites that didn’t prepare ahead of time. Any delay may cost you search traffic and even see your site penalized in the search engine rankings.
And this is not the end. Google has made it clear that this is just the beginning of its push towards delivering a better user experience for all users. In fact, more Core Web Vitals metrics and page experience ranking factors are set to be introduced in the coming years.
If you’d like more help with using your Siteimprove platform to prepare for Core Web Vitals and enhance your search visibility, get in touch with our team today.
If you’re not yet using Siteimprove, why not schedule a demo to learn how our platform will prime your website for the page experience update.
