The ultimate government website checklist
- By Kyra Kuik - Updated Nov 24, 2021 Web Accessibility
Government services around the globe are in the middle of a digital transformation that requires modern, accessible websites. With many government agencies already working towards meeting legislative requirements, like the 21st Century IDEA, you might be wondering what steps to take and when.
Whether you’re beginning your compliance journey or looking for the right tools and methods to maintain a high quality user journey, you can use this condensed, yet comprehensive, government website checklist to make sure you’re on the right path.
Three pillars of a better government website
Before you start your compliance journey, consider three foundational pillars that will help your long-term planning:
- Educate your team: All department members need to understand the regulations and best practices that apply to your organization so everyone—including content contributors, site administrators, and web developers—can be on the same page and align efforts. Knowing how roles and practices are affected by optimization and accessibility standards can help your team address issues quickly and avoid wasting valuable time and budget.
- Find the right tools: Do you know what’s holding your website back from complying with regulations? Or what you need to address on your site to maximize citizen engagement? Operating a high-quality website is nearly impossible to accomplish manually. There are many website optimization tools available that can not only automate website performance audits, but can prioritize the issues that are dragging down your website.
- Create processes: Well-defined processes can guide your team to systematically approach improving your site.
With that foundation in place, you can work through the eight steps below to get your government website in tip-top shape.
1. Get familiar with legislation that applies to you

If you’re managing a government website, keeping content up to date, and driving continuous user-centered improvements, you’re probably already familiar with the new legislations that will affect you, like the 21st Century IDEA, EU Accessibility Directive, or GDPR.
Although, naturally, there are country-specific differences, legislation essentially boils down to government organizations being required to:
- Modernize their websites
- Digitize services
- Improve customer experience
- Standardize and align their sites
- Ensure websites are accessible
- Meet a high standard of user privacy and data protection
- Meet web security standards
Keep reading to discover how to meet these requirements and manage your site successfully.
2. Identify how accessible your site is

Citizens expect government websites to provide access to important information and resources. For 20% of the worldwide population who live with a disability, however, many of these websites are too difficult to navigate. If users are unable to navigate your website, they can’t engage with the public information and services you offer. Worse yet, the repercussions for not complying with accessibility standards can be costly.
Web accessibility means making websites usable for people of all abilities and disabilities. When sites are correctly designed, developed, and maintained, all users have equal access to information and functionality. When it comes to improving your website’s design for accessibility, remember these three key accessibility design principles:
- Understandable - Is this page or feature perceivable by the user regardless of senses?
- Operable - Is this page or resource accessible and navigable regardless of device?
- Robust - Is this site accessible regardless of operating system, browser, or version?
To comply with Section 508 in the U.S. or Web Content Accessibility Guidelines (WCAG), make sure your site is equipped with the following:
- An accessibility statement
- Appropriate, consistent page structures
- Useful page titles
- Accessible links and link text
- Accessibility images, audio, captioned video, accessible documents, and accessible forms
And if you’re having a tough time determining if your site reaches your accessibility goals, consider using a digital accessibility tool that can provide:
- Automated accessibility testing based on legal standards and personalized department goals
- Key insights to help you prioritize accessibility issues
- The ability to set up accessibility goals for a targeted approach
- A comprehensive accessibility score
3. Implement security controls
To be compliant, and to make your site secure for your department and for the public, you’ll want to implement security and management controls that prevent inappropriate disclosure of sensitive information.
One of the biggest security risks you face is the use of unsafe domains—external links to websites that could contain phishing, malware, or unwanted software. It’s crucial to eliminate them from your site because they not only make your organization seem untrustworthy, but you’re putting both your own security and the security of your visitors at risk. And remember to be transparent by providing general security protocol information to the public.
4. Address data privacy
When it comes to site security, data privacy is priority. The General Data Privacy Regulation (GDPR) has been around for a while, and while you may be familiar with this law, there have been more recent laws passed in certain parts of the world. Here are two important pieces of legislation to note:
- The Cookie Law - This requires websites to get consent from site visitors via a pop-up banner to store and retrieve information about them. Put simply, you can no longer merely have a banner that says something like, “By using this website, you accept cookies.” Instead, your banner must inform citizens why, how, and where their personal data is being collected and used. Also, you must make them actively consent or opt in (accept or decline) to these data policies. For now, only European Union law requires cookie banners, but since you can’t control who visits your website, it’s wise to have a cookie banner to protect yourself.
- The California Consumer Privacy Act (CCPA) - Coming into effect this year (2020), this legislation allows any California consumer to view not only all the information your organization has saved about them, but also the full list of third parties that data is shared with. This transparency requirement means it’s easier for citizens to sue if data management regulations have been violated or breached.
5. Address gaps in your user experience
Think about the websites you use most often in your personal life: Amazon, Netflix, Twitter, YouTube, etc. All of these sites are easy to navigate and suggest more content, products, or accounts to follow based on your behavior—they’re personalized and very easy to use. Compare that to the last government website you were on. Generally, there’s a huge difference in usability, experience, and personalization. As consumers, we’ve become accustomed to conducting much of our personal lives online—our expectations for websites has skyrocketed.
If you really want to make sure your site’s user experience is up to par, you’ll want to know everything about tracking and improving your site’s citizen engagement.
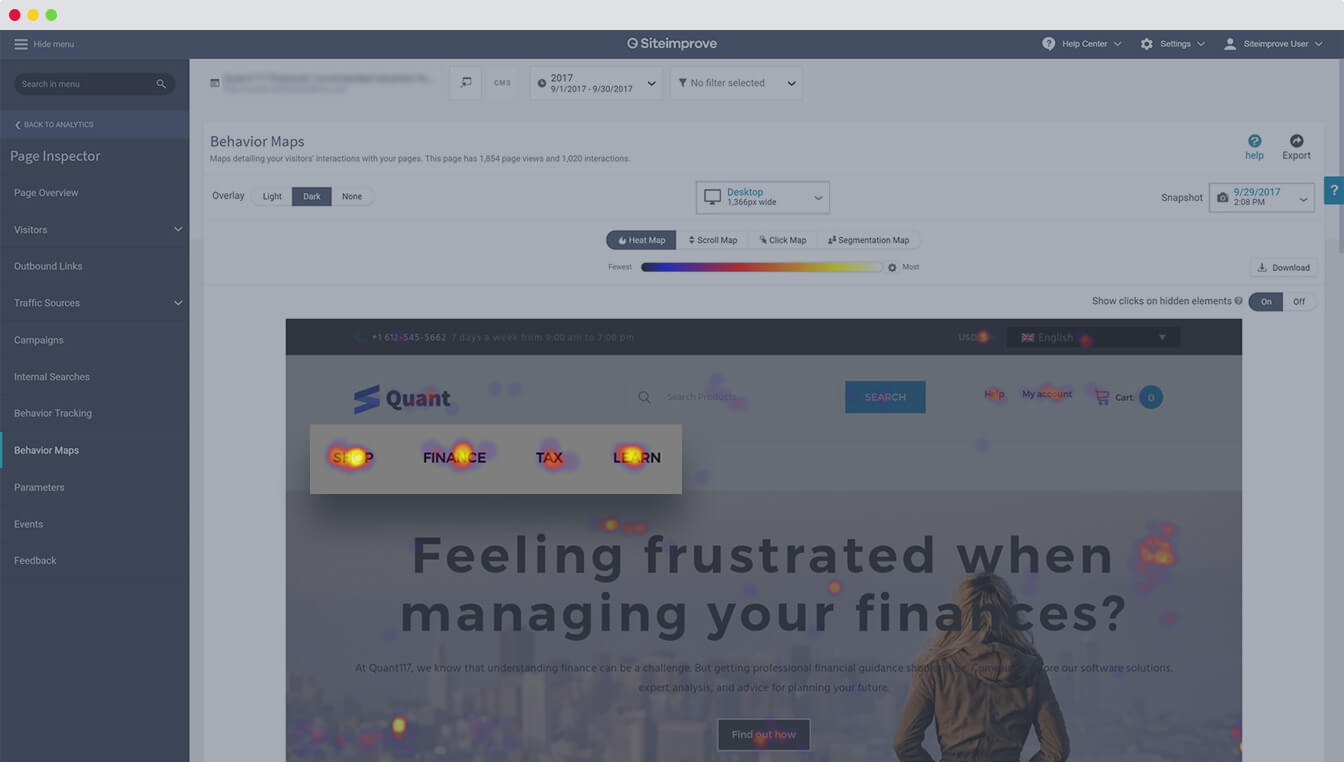
In some countries, new regulations require any changes to your website be justified by monitoring behavior data and indexing iterations, so using analytics software is a must. Not only can an analytics tool help you identify and track site issues and changes, but it can also help you analyze how users experience your site’s pages and their content. For example, tools like Siteimprove Analytics provide a variety of maps that visualize:
- Which site features or content draws users’ attention
- How far visitors scroll to find what they’re looking for and where they lose interest
- How visitors interact with your links, text, forms, buttons, videos, etc.
- Comparative behavior patterns for different visitor segments

6. Implement best-practice design standards
Take a look at the formatting standards prepared by the Technology Transformation Service of the US General Services Administration. These describe how to ensure your site delivers consistent content across different devices and renders content to meet user-specific accessibility needs. With a consistent look and feel across all government sites, citizens will have a clearer understanding of what to do and where.
The presentation of your content is equally important for compliance. Content for government sites should be presented simply and systematically, so remember to pay special attention to your navigation menu, plugins, and search functions. Also, viewing certain types of content, like tables, can be very difficult on small screens, so consider alternative ways to organize information.
7. Focus on content quality and freshness
The quality of your content is important for compliance and digital citizen engagement. Many government sites suffer from Redundant, Outdated, and Trivial (ROT) content, but there are strategies and tools available to help you tackle ROT easily. These tools can conduct automatic content quality assurance checks to help you:
- Keep track of all your domains
- Monitor and identify used and unused pages as well as old documents
- Identify broken links, misspellings, and many other content quality issues
8. Prioritize mobile-friendliness

Mastering a mobile-friendly site is no easy task, but regulations and user expectations make it a must. In fact, 55% of the 6.47 billion visits to US government websites in the past 90 days came from mobile devices, according to the US government’s Digital Analytics Program, and 72% of citizens want to access government information via their smartphone, according to the Center for Digital Government.
To help ensure your website is device-agnostic, focus on these factors:
- Design - A responsive, mobile-friendly website design automatically adapts to being viewed on different devices—mobile phone, tablet or desktop. Remember, mobile-friendly design also considers readability, navigability, and functionality on these other devices.
- Performance - To see if your site meets the mark for mobile devices, test your site’s mobile performance. Using software like Siteimprove Performance, you can see how your site loads on mobile devices, different network speeds, and from different areas. With performance testing, you’ll know how long your site takes to load on mobile devices and what users see while it’s loading.
- Analytics - Gain as much insight as you can on how visitors using mobile devices behave on your site. Using analytic software like Siteimprove Analytics, you can not only view site traffic by device, but also identify where your site may have gaps for mobile device users.
The passing of governmental website regulations mark a critical moment for governments’ digital transformation and provides great opportunity to improve digital citizen engagement. Basing your website on a human-centric strategy will help drive improved digital government services today and into the future.