Website grader
Your website is the bedrock of your digital marketing strategy. Every online campaign you run will ultimately channel traffic to your site in the hope of converting visitors to customers and achieving your other website goals.
That’s why it’s so critical to make sure your website is in the best shape it can be, at all times. To do so properly, you need a consistent way to measure your site performance. That’s where a website grader comes into play. Using a website grader helps you get a quantifiable picture of how your site is doing.
See the overall health of your website

What is a website grader?
A website grader is a tool that automatically scans your site, evaluates its many components and generates a single numerical score that sums up your site’s overall performance. This can be used to measure your performance against industry standards. Siteimprove’s website grader further breaks down this score into a few major parts, which helps you address performance issues on a more granular level.
How is your website grader score calculated?
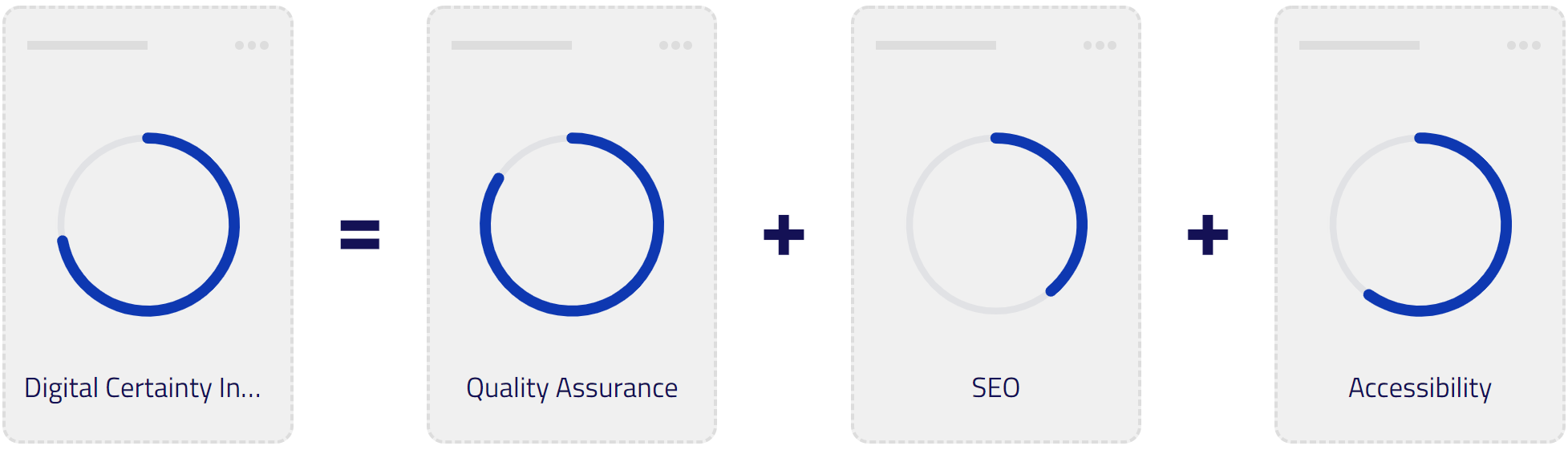
Siteimprove calculates your site’s performance using its “Digital Certainty Index” (DCI). This score is the main measure of your site’s quality and potential. Your total DCI Score is a combination of a trio of scores split across three sub-categories:
- SEO: How easy is it for search engines to discover, crawl and index your site?
- Quality Assurance: How error-free, credible and trustworthy is your site?
- Website Accessibility: How well does your site live up to web accessibility standards?
To arrive at the DCI Score, the website grader scans your site for more than 200 indicators of quality and performance.
Beyond simply giving you a score, Siteimprove’s website grader provides specific recommendations on how it can be improved. Each recommended action is directly linked to the numerical score. Once you address and resolve each of the issues, you should see your DCI Score rise as a result.
address and resolve each of the issues, you should see your DCI Score rise as a result.
SEO Score
Siteimprove’s SEO Score is a reflection of how well your site is optimized towards organic search. Can search engines easily discover, crawl and index your key pages?
While a high score here doesn’t in itself guarantee SEO success, it does give you an idea of what potential SEO blockers may exist on your site and what you can do to eliminate them.
This website grader sub-score is in itself a combination of four underlying components:
1. Technical SEO (high weight)
This focuses on the structural and technical aspects like server response times, indexation settings, robots.txt configuration and so on. Technical SEO errors can single-handedly prevent your site from being indexed, which explains the high weight assigned to this component.
2. Content issues (medium weight)
This looks at the quality and usefulness of your content, as well as how easy it is to scan, read and understand. Thin, out-of-date content turns people away from your site and sends a negative ranking signal to Google and other search engines.
3. Mobile-friendliness (medium weight)
This is all about how well your site is optimized for mobile users. Does it load quickly enough on mobile devices? Does it display correctly on screens of any size? Can people easily navigate your site via touchscreen gestures? Since we are increasingly navigating the web using our mobiles, this score will only become more relevant in the future.
4. User experience (low weight)
This website grader metric is a measure of how well organized your site is, as well as the overall experience it provides for visitors. Have you made it easy for users to find the information they need in just a few clicks? Is your site logically structured and easy to navigate? Do your images and rich media load sufficiently fast?
Quality Assurance Score
Your website grader score will include your Quality Assurance (QA) score, which looks at how credible and helpful your site’s customer-facing elements are. Just like the SEO Score, the QA Score is a combination of four sub-category scores.
1. User experience (high weight)
This has some overlap with the UX score within SEO. It looks at how smoothly users can navigate the site:
- Are there many broken or incorrect links that can cause frustration?
- Do you limit the amount of PDF documents on your site and instead provide non-PDF versions?
- Do you host large images of over 1MB that can slow down the site?
2. Content quality (medium weight)
This mainly looks at content from the readability perspective. For instance, you content should have no misspellings, especially on your front page and key landing pages. Your copy should also have a high readability score so that users don’t struggle to understand your content.
3. Safe browsing (medium weight)
This relates to making your site secure and confidential for users. The main goal here is to ensure you do not link to unsafe domains or store any sensitive personal information on the site.
4. Content freshness (low weight)
This is an indication of how ‘active’ your site is. Is it being maintained and kept up to date? This score looks at whether you’re updating your documents and media files on a regular basis, as well as publishing new pages.
Website Accessibility Score
As well as complying with the law, ensuring your site is accessible to users with disabilities is the right thing to do, both from a business and an ethical perspective. Doing so is key to addressing the broadest possible audience.
Most US companies will need to conform to Web Content Accessibility Guidelines 2.0 to be considered accessible and in accordance with the Americans with Disabilities Act.
WCAG 2.0 and 2.1 both distinguish between three levels of accessibility conformance:
- Level A: This is the bare minimum level of accessibility. If your site doesn’t reach this threshold, it’s practically impossible for users with disabilities to use it.
- Level AA: At this level, your site is sufficiently compliant to be accessible to most people.
- Level AAA: The highest possible level of compliance.
Siteimprove’s Web Accessibility Score is part of your website grader score. It is based on an automated scan of your site’s accessibility features. It checks for certain accessibility errors and highlights which WCAG compliance level they belong to.
While they pick up the majority of accessibility problems, automated checks alone aren’t enough to fully evaluate your overall level of compliance – that requires a hybrid mix of automated and manual testing. But the Accessibility Score is a useful starting point to show you where to focus your initial efforts.
In addition to the score, you’ll see the proportion of web pages you have with:
- Errors: These are outright failures to meet the WCAG success criteria.
- Warnings: These flag where your site does not follow WCAG best practices.
- Pages with low error rate: Pages with just a single error or warning could indicate that the automated scan isn’t sufficient. You should review these pages manually to ensure they’re compliant.
How to use your website grader report
So, what do you do with your website grader report once you have it? Here’s a rough roadmap:
1. Review the issues
First, take a look at the major performance issues flagged in your website grader report. What are the main areas that are hurting the effectiveness of your site and require urgent attention? This step will help you prioritize your efforts further into the roadmap.
2. Compare against industry standards
Sometimes, the true measure of your website’s performance depends on the industry you’re in. An average score in a category where the rest of your industry scores poorly could actually place you in the top tier of your industry – though you should always be aiming higher. There’s no telling what future Google algorithm changes could do to your rankings if you settle for mediocrity our of complacency. As such, it’s good practice to compare your performance against industry standards and stay ahead of the pack.
3. Share your findings
Once you have reviewed and summarized the main performance issues on your site, it’s time to share your findings with the organization. You want everyone to understand the current picture and chip in with their insights.
4. Prioritize issues
At this point, you should create an action plan for improving your website grader score. Some sub-scores within the website grader already provide you with a prioritized list of recommendations. Use these insights to decide the order of priority for addressing the issues.
5. Assign responsibility and implement
To ensure traction, you must make it clear who is responsible for resolving each issue. Find the most relevant stakeholders for every issue and task them with implementing the necessary fixes.
6. Re-test
After the high-priority issues have been addressed, it helps to run your site through the website grader once again. This will tell you what impact your fixes have had on the overall score. You might also end up with a list of new issues to review. And so, the cycle continues! It’s also a good idea to test your site’s performance after a big change to your website, like a migration, redesign or as part of an SEO or web accessibility improvement project.
