Wie funktioniert es?
Eine barrierefreie Website ist entscheidend, um für alle Besucher Ihrer Website eine großartige Nutzererfahrung zu schaffen. Der Siteimprove Accessibility Checker prüft Ihre Webseite anhand der internationalen, von den meisten Regierungen und Gesetzgebungen anerkannten Richtlinien für barrierefreie Webinhalte (WCAG) auf Probleme der Barrierefreiheit. Weitere Informationen dazu, wie wir Ihren Score berechnen, finden Sie unten auf unserer Beispielseite.
Erschließen Sie einen größeren Markt
Wie viele potenzielle Kunden entgehen Ihnen im Moment? Gravierende Probleme der Barrierefreiheit führen dazu, dass Ihre Website von Menschen mit Behinderung – also von bis zu 20 % der Weltbevölkerung – nicht genutzt werden kann. Und mit zunehmendem Alter entwickeln auch viele Senioren Seh- und Hörschwächen, die ihre Fähigkeit zur Navigation auf Websites beeinträchtigen. Geben Sie der digitalen Barrierefreiheit Priorität und werden Sie zum Vorreiter in einem kaum erschlossenen Markt.
Siehe Beispielseite
Erläuterung des Accessibility Scores
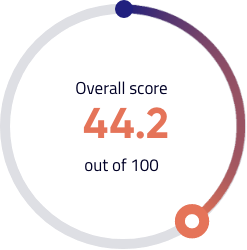
Die Score-Anzeige

Ihr Score zeigt, wie gut Ihre Seite bei den automatisierten Barrierefreiheitsprüfungen von Siteimprove abschneidet. Sie basieren auf den WCAG-Erfolgskriterien, die in die Konformitätsstufen A, AA oder AAA unterteilt sind. Das Ergebnis ist eine Gesamtsumme, die sich aus Ihrer Punktzahl für die einzelnen Konformitätsstufen ergibt.
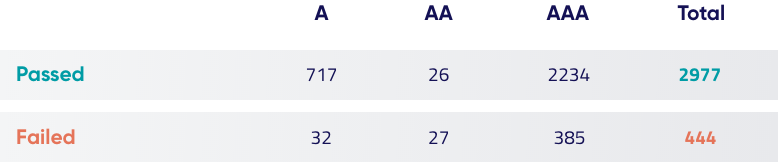
Erklärung der Score-Aufteilung
Die Richtlinien zur Barrierefreiheit sind in drei Konformitätsstufen unterteilt, um den Anforderungen der verschiedenen Benutzergruppen und unterschiedlichen Situationen gerecht zu werden. Stufe A deckt die allerwichtigsten Anforderungen an digitale Barrierefreiheit ab, doch es empfiehlt sich, auf die Einhaltung von Stufe AA hinzuarbeiten. Stufe AAA ist die höchste Konformitätsstufe der digitalen Barrierefreiheit. Beachten Sie aber, dass nicht alle Inhalte Stufe AAA erreichen können. Beachten Sie zudem, dass Stufe AA auch alle Erfolgskriterien der Stufe A einschließt. Entsprechend schließt Stufe AAA alle Erfolgskriterien der Stufen A und AA ein.

Sie erhalten eine Übersicht über alle von uns durchgeführten Prüfungen und deren Ergebnisse.
- Bestanden – es wurde kein Fehler gefunden
- Nicht bestanden – es wurde ein Fehler gefunden, den Sie beheben müssen

Wie können Sie das Ergebnis verbessern?
Zur Verbesserung Ihres Accessibility Scores empfehlen wir Ihnen:
- Fehler der Stufen A und AA auf Basis Ihrer Kenntnisse und Zeit zu priorisieren, da diese am kritischsten für digitale Barrierefreiheit auf Ihrer Seite sind
- Sich auf die Korrektur ganzer Seiten statt nur einzelner Probleme zu konzentrieren
- • Digitale Barrierefreiheit in Ihren Design- und Entwicklungsprozess zu integrieren, um laufende Fortschritte sicherzustellen
Erschließen Sie einen größeren Markt
Wie viele potenzielle Kunden entgehen Ihnen im Moment? Gravierende Probleme der Barrierefreiheit führen dazu, dass Ihre Website von Menschen mit Behinderung – also von bis zu 20 % der Weltbevölkerung – nicht genutzt werden kann. Und mit zunehmendem Alter entwickeln auch viele Senioren Seh- und Hörschwächen, die ihre Fähigkeit zur Navigation auf Websites beeinträchtigen. Geben Sie der digitalen Barrierefreiheit Priorität und werden Sie zum Vorreiter in einem kaum erschlossenen Markt.
Schützen Sie Ihr Unternehmen vor rechtlichen Konsequenzen
Eine barrierefreie Website ist nicht mehr nur eine sinnvolle Option, sondern ein absolutes Muss. Die Anzahl der Gerichtsverfahren im Zusammenhang mit der Barrierefreiheit im Web nimmt zu, und da Gesetze zur Barrierefreiheit an technologische Fortschritte angepasst werden, ist mit immer strengeren Vorschriften zu rechnen. Beginnen Sie damit, Probleme der Barrierefreiheit auf Ihrer Website zu beheben, um das Risiko kostspieliger Rechtsstreitigkeiten und einer Schädigung des Rufs Ihrer Marke zu mindern.
Ein besseres Kundenerlebnis
Verbessern Sie das Kundenerlebnis in allen Bereichen durch Barrierefreiheit im Web. Zu viele Popups, schlecht lesbare Schrift, unklare Inhalte und komplizierte Kaufvorgänge machen es allen schwer, sich auf Ihrer Website zurechtzufinden. Wenn Sie digitale Barrierefreiheit bei jedem Schritt der Erstellung und Bearbeitung Ihres digitalen Auftritts berücksichtigen, erhalten Sie eine einfach nutzbare Website – und dies wiederum führt zu glücklichen Kunden, die gerne zurückkommen.
Website Accessibility Checker F.A.Q.
Inaccessible websites create barriers for all your website visitors, not just people with disabilities. But before you can begin fixing accessibility problems, you need to know what – and where – they are. Using an automated website accessibility checker is an efficient way to check a website’s accessibility status and begin your journey towards accessibility compliance.

Your visitors rely on the usability of your website to engage with your brand. In the EU, one in four people live with a disability, and in the US, that figure is 56 million. Poorly designed, inaccessible pages make it difficult for these groups to use your website. Simply put, if your website is not accessible, you are excluding a significant percentage of the global population, which not only threatens disabled people’s rights, but can also have severe consequences for your organization.
The internet features a wide range of testing tools and software programs for website accessibility evaluation. While some companies might be reluctant to invest in a dedicated web accessibility tool, the fact is that creating and maintaining accessible web content in the modern era is too large and difficult a task to be done without automated accessibility test.
Fortunately, accessibility tools, like the Siteimprove website accessibility checker, allow you to tackle the WCAG 2.0 A, AA, AAA barriers that hurt your site experience and brand reputation. Manually auditing hundreds – or even thousands – of pages across your website for accessibility issues takes time, resources, and expertise. Thankfully, website accessibility checkers take care of the heavily lifting, allowing you to check your website’s accessibility status instantly and prioritize pages that need attention with confidence.
That doesn’t mean that manual accessibility testing is a bad idea—in fact, manual testing is an integral part of accessibility testing as not everything can be automated. Automation is a great, cost-effective (you could argue it’s the only financially viable way) for covering large amounts of content quickly whereas manual testing is great for a thorough investigation into a smaller amount of content.
Website accessibility checkers like the Siteimprove Accessibility Checker have been designed to make working towards accessibility compliance simple. Here’s a step-by-step guide on how to perform a website accessibility check:
- Enter the URL for the website you want to check into the checker form.
- Add your email to get your website accessibility results into your inbox – and on-screen – within minutes. You can then share your accessibility checker report with your wider team.
- Check your unique accessibility score. This score is based on the full accessibility checks of the Siteimprove accessibility tool and helps you get a clear idea of how accessible your website is.
- Review your website’s accessibility issues and errors in detail.
Armed with these insights you will be in a good position to start your journey towards accessibility compliance. Use your personalized accessibility score and the list of confirmed accessibility issues as a first step to get your team on board with making your website digitally inclusive. Next comes a more comprehensive accessibility audit, remediation of the errors detected, and setting up an ongoing accessibility compliance monitoring strategy.
To put it simply, no. For all of the advantages of running regularly scheduled automated accessibility tests, any healthy website should also include manual testing in its plans. There are a number of areas where an actual human can determine accessibility issues that an automated tool may not recognize.
Areas, where manual accessibility testing is preferable, include ensuring that all facets of a page can be accessed with keyboard-only navigation, detecting color contrast issues that make pages difficult for some users to read, checking HTML5 and WAI-ARIA elements for coding best practices, and testing compatibility with leading screen readers.
The bottom line is that testing website accessibility regularly and thoroughly is a must in today’s online environment. With the advent of WCAG 2.1 and other accessibility regulations and an ever-growing number of seniors relying on the internet, offering a website experience with equal access for all users is more important than ever.
Whether your organization is new to the world of accessible content or looking to improve on your current approach, a well-considered combination of manual and automated accessibility testing with a tool like Siteimprove Content & Accessibility will go a long way toward keeping your website usable for everyone who needs it.
Siteimprove’s Accessibility Checker is a great free tool for testing your website’s web accessibility – but it does have its limits. While testing for common accessibility issues is a useful first step, further in-depth testing, remediation, and ongoing monitoring of your website is necessary to achieve – and maintain – compliance in the long-term.
For organizations with larger, more complex websites and businesses who are ready to shift their web accessibility efforts up a level, Siteimprove’s full Accessibility tool is the logical next step.
Siteimprove accessibility can be used to prioritize and fix accessibility issues across an entire website – or even multiple websites. It also helps you move from simply testing for accessibility issues to building a successful accessibility compliance strategy. Other benefits of using the full tool include:
- Automated crawling of your entire website for regular accessibility health checks
- Guidance for managing accessibility issues across all your web pages, divided into different levels of criticality, including WCAG 2.1 levels A, AA, and AAA
- Checking PDF documents for accessibility errors
- A multi-user login that coordinates accessibility efforts across your whole team
- Assigning accessibility tasks to different team members in the platform itself
- Monitoring your progress towards accessibility compliance over time
- Creating your own custom accessibility policies
Noch keine Erfahrung mit der Arbeit an der Barrierefreiheit im Web?
Handbuch zur digitalen Barrierefreiheit
Unser Handbuch ist eine unverzichtbare Hilfe für jede Organisation, die ihre ersten Schritte zur digitalen Barrierefreiheit macht.
Jetzt lesenWir beantworten Ihre Fragen gerne.
Die Zusammenarbeit mit einem neuen Technologiepartner ist eine wichtige Entscheidung. Wir sind hier, um alle Fragen zu beantworten, die Sie haben.
Beratungstermin vereinbaren