How to use Siteimprove Policy to create a better user experience
- By Georgia James - Jul 28, 2020 Web Governance Website Management
Have you ever clicked onto a website and discovered that the prices, products, or timetables are from last year? Or tried to download a file on the move, and ended up with a serious dent to your data plan? And of course, we’re all familiar with seeing ‘Lorem Ipsum’ placeholder text on a live page. These errors create a bad user experience, and negatively impact your reputation and brand. And that’s a big problem. In fact, 88% of online customers are less likely to return to a site after a negative experience, and 79% of users who can’t find what they’re looking for one website, will give up and move on to another.
Why website policies matter
Keeping on top of content, branding and style, accessibility, SEO, legal, and regulatory standards for your website is a laborious task. That’s where website processes and policies come into play.
While most organizations do have guidelines for these areas, many don’t perform adherence audits, or lack the ability to enforce policies across a sprawling site. Manually policing a site for violations means it’s all too easy for an overly-long meta description, missing privacy policy, or outdated logo to slip through the net.
Using an automated tool, like Siteimprove Policy, takes the hard work out of website governance. It runs regular site-wide checks to ensure your content strictly adheres to your policies, so your team never misses a violation. Policy can be used on any website, but it is especially useful for organizations who manage large, complex websites. With modern content creation and maintenance split across departments, geographical regions, and time zones, the scale of website management has increased drastically over the last decade. Policy restores control, giving your team the oversight you need to keep your site’s content consistent, error-free, and compliant.
If you ask around Siteimprove, many of our employees will tell you that their favorite Siteimprove tool is Policy. Policy is invaluable for picking up errors like common misspellings, missing alt text, and broken links – but it can also be used in ways you might not have considered, all designed to prevent a poor user experience. As our customers don’t always use this tool to its full potential, we’ve put together this guide on getting the most out of Siteimprove Policy.
Read on to discover exactly how Policy can be used to create a better website experience.

Get the ball rolling with ready-to-use policies
Thankfully, rolling out your website policies doesn’t require a great deal of up-front setup. To save you time, we’ve created a range of pre-built policies based on web governance best practices. You can quick-add these policies to your account to identify issues related to data privacy, content quality, SEO, and accessibility. Here’s what you can accomplish using Policy.
- Flag sensitive or outdated content. Locate event pages from years ago, landing pages with outdated offers, or popular pages with broken links.
- Enforce style guides and brand consistency. 40% of users will leave a website that looks messy. Ensure your website isn’t one of them by enforcing your style guide and branding.
- Make mass updates. Has someone left your organization? Scrubbing their name from your site is easy with Policy.
- Catch common mistakes. Say goodbye to embarrassing errors, like "pubic" instead of "public" and brand name violations, like “Site Improve” rather than “Siteimprove”
- Look for specific HTML tags on your website. Find and remove old code that no longer meets best practice.
- Implement new rules as part of a rebrand or redesign. Ensure your new logo or slogan replaces the old one on every page.
- Protect your website’s personal data. Check for publicly exposed credit card or identification numbers, and flag links to unsafe domains.
- Locate what’s not there. As well as helping you find where things are, Policy shows you where things are not. Discover pages with missing accessibility statements, privacy policies, or regulatory information, by creating a content policy which flags pages that exclude it.
Tip: Get inspired with a detailed list of the most frequently used policies for enforcing web best practices, and a how-to for setting them up, over on the Help Center.
Customized policies. We know that every website has internal, specific rules. That’s why it’s also possible to create checks tailored to your organization’s needs from scratch, for example, finding all instances of a legacy product name on your website so they can be archived, or confirming all content is consistent with US English spelling. Learn how to create a custom policy on our Help Center.
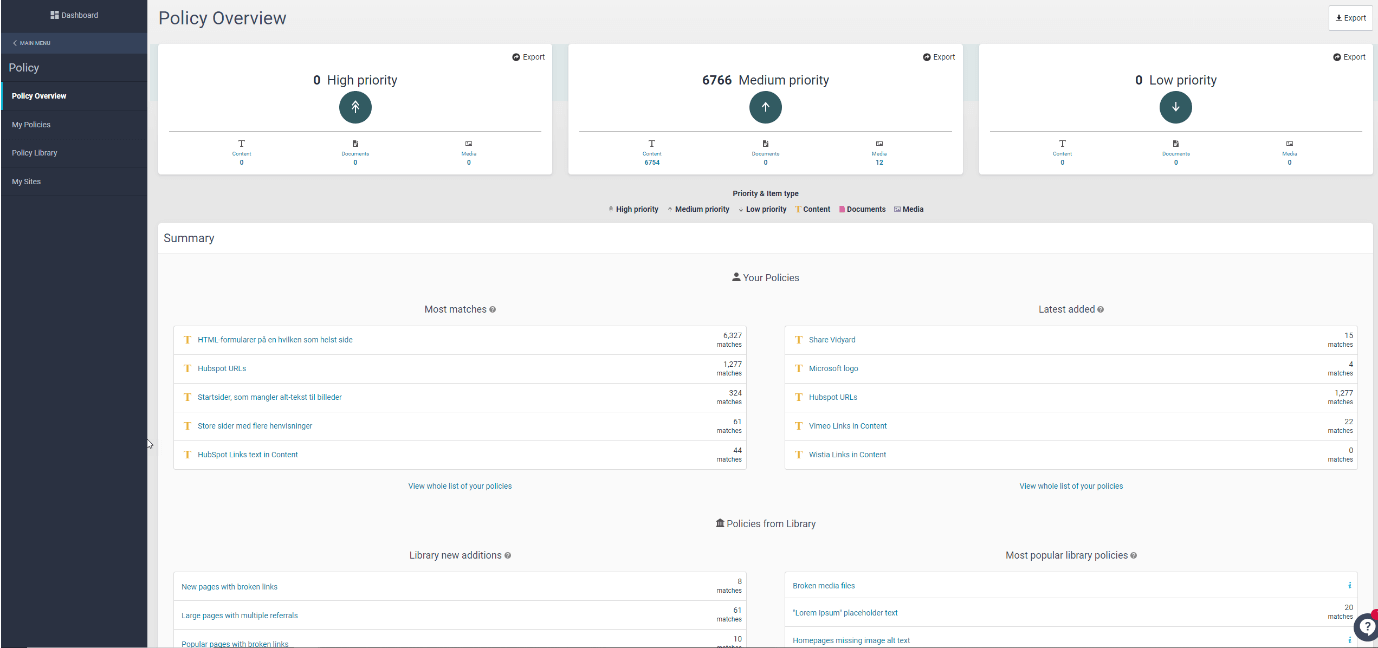
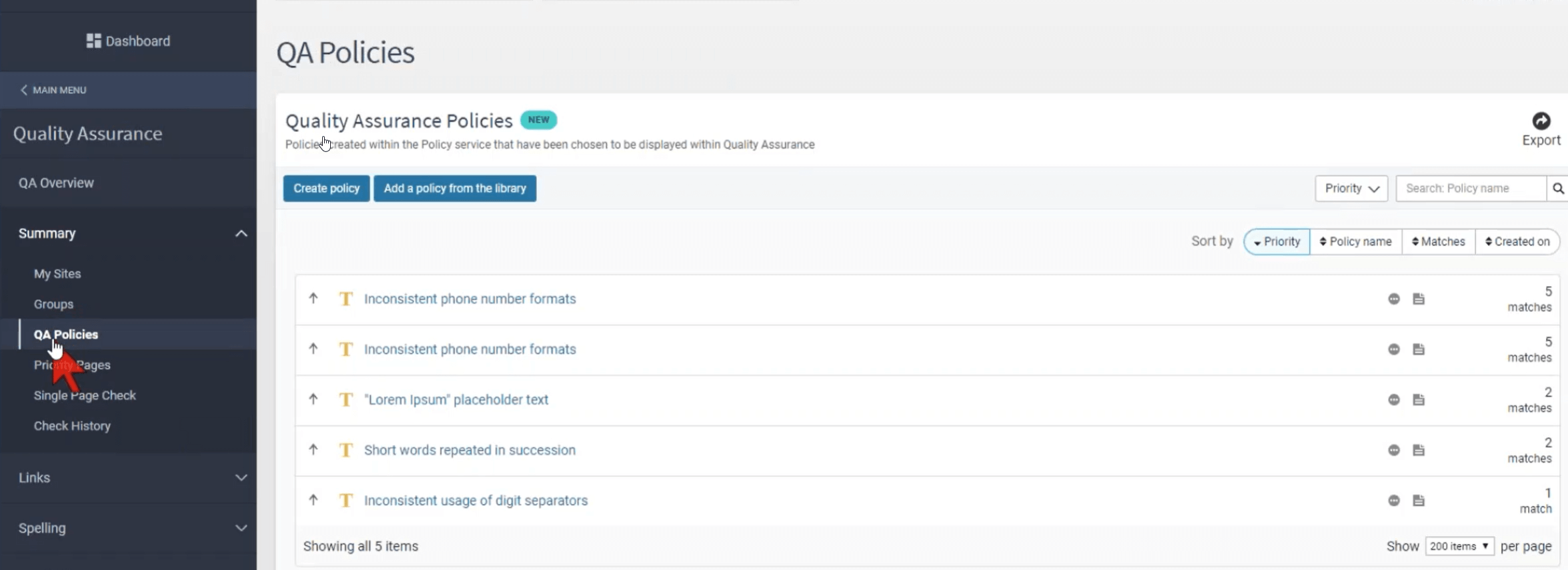
Navigating Policy
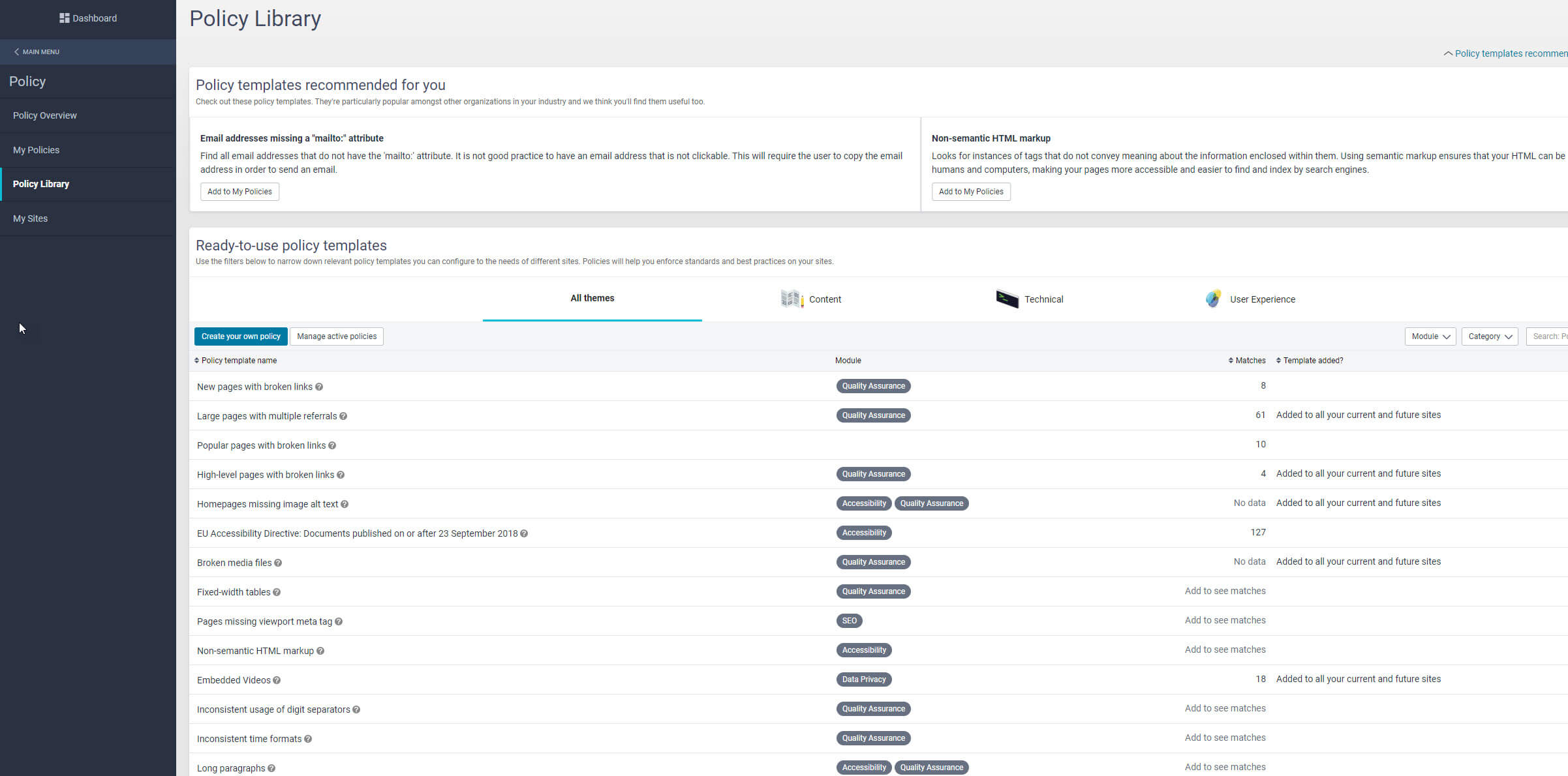
Access Policy by heading to the main menu in the Siteimprove platform, and then clicking Policy.

Summary: The Summary section shows you a preview of the policies on your website.
My Policies: The My Policies page provides a list of all active policies for a selected website. You can also create new policies from here. Get more information about any active policy by clicking on it, which will take you to a Policy Details page.
Policy Priority: Here you can see how your policies have been prioritized. This allows you to focus on the high-priority issues first. Types of policy violations (Content, Document or Media) are displayed within each priority section. This gives you a quick overview of the total number of policy violations on your website.
Policy Library: The Policy Library contains ready-made policies designed to help you enforce common standards and rules by automatically detecting matches that meet specific criteria.

Library New Additions: Check out new Policies from our Policy Library that you can explore and add to your site.
How Policy checks your website’s standards
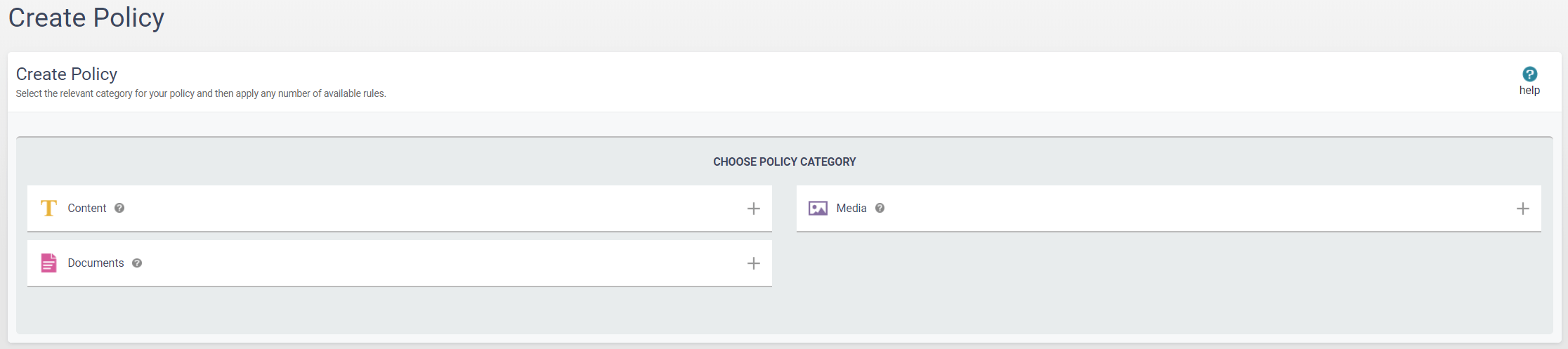
1. To get started, you can either select a pre-built policy from the Policy Library or create your own. Policies are split into three categories:
- Content (Checks HTML and inline CSS)
- Documents (Checks PDF, Word, Excel, PowerPoint, and XML files)
- Media (Checks images, audio, video, Flash, and Java)

2. The next time Siteimprove crawls your site, Policy will scour your data to provide an overview of all the current policy violation matches – both HTML and on-page content.
3. Each future website crawl sees the policies in your account re-run to make sure any changes comply with your policies.
Naturally, it’s possible to dive into the specifics of each policy – a summary of the rule, the site(s) it is associated with, the date it was created, the last editor, and if any notes are attached to it. You can also ignore a specific match and add the reason why for others to see.
Common website problems you can solve with Policy
You don’t need to use Policy in isolation. In fact, Policy is more powerful when combined with other Siteimprove modules. The more modules you have, the more dynamic your policies! Policy is fully integrated with QA, Accessibility, Data Privacy, and SEO, so you can collect insights from these modules to improve your user experience within a single check.
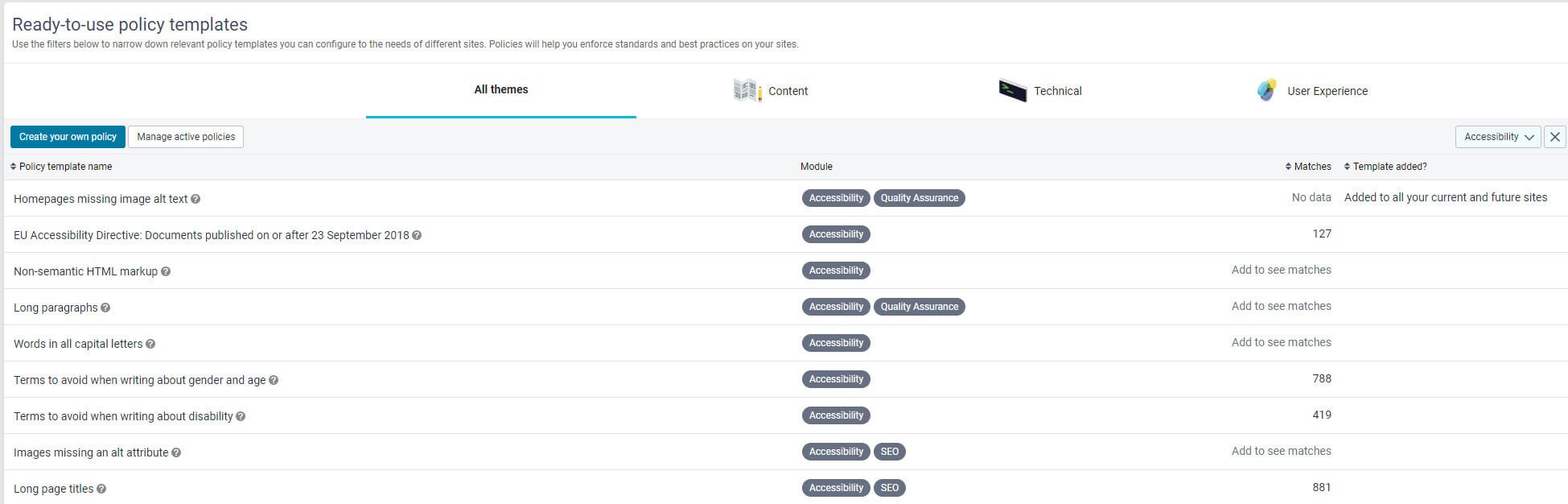
To search for violations from a certain module, simply use the module filter to view a list of policies related to that module. Some policies may be relevant to more than one module.

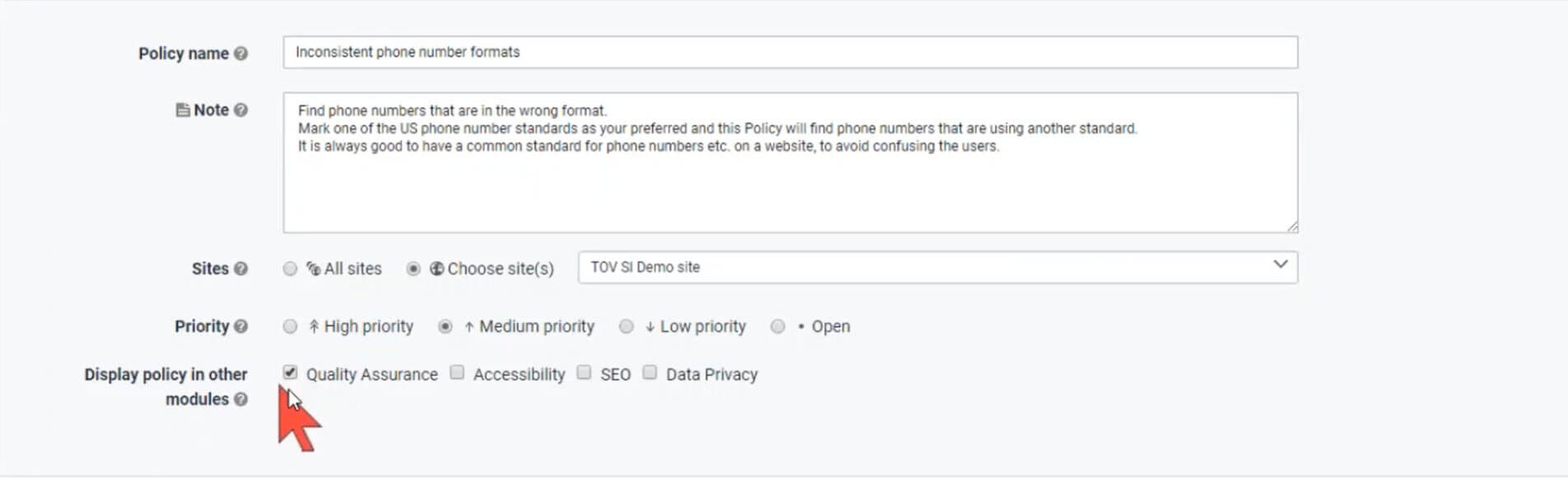
Tip: You can view your policies in other Siteimprove modules. Simply open a policy, then select the desired ‘display policy in other modules’ option. It will then be found under the ‘Summary’ section of that module.


Here are four ways you can combine Policy with other Siteimprove modules to improve your website experience.
1. Consistency across global web content
The challenge: Many of our customers manage large, international sites, making adherence to web guidelines a difficult task. This type of website has hundreds, or even thousands of pages, is present in many locations, and languages, and has multiple employees contributing content. Policy checks your website regularly for violations, giving you the full oversight and control you need to keep your site’s content consistent and high-quality.
The best pre-built policies for global sites:
- Inconsistent time formats: Look for time formats that don’t conform to your chosen standard. A visitor from New York might expect the time to be written in 12-hour notation, 3:45am, but a visitor from London would probably expect time to be expressed in 24-hour notation, 23:59.
- Inconsistent date formats: Find dates that are in the incorrect format. With so many ways of notating dates, you’ll want to make sure that your website consistently uses the right one for the region it’s localized to.
- Inconsistent phone number formats: Find phone numbers that are in the incorrect format. For example, if you mark the US phone number format as your preferred format, this policy will identify phone numbers that don’t conform to it.
- Inconsistent usage of digit separators: Look for digit notation formats that don’t conform to your chosen standard for grouping digits. In North America, commas are used to group multiples of thousands, and a period is used to separate decimals: 1,350.50. In Europe, it’s more common to see periods being used to group multiples of thousands, while a comma is used to separate decimals: 1.350,50.
2. Website redesign
The challenge: A website redesign project can be an intimidating initiative to undertake. Mistakes can easily slip through the cracks during content creation and migration to a new site. Our pre-built website redesign policies are based on the most common website challenges organizations face when going through a refresh, helping you not only prior to launch but also with website maintenance after it goes live.
The best pre-built policies to aid a website redesign:
- Links to documents that do not open in a new tab: It’s irritating and disruptive to users when they click on a link and it takes them away from the page they’re currently on. Run this policy to identify pages where incorrect markup causes this to happen.
- Pages missing a meta tag description and long meta tag descriptions: Meta tag descriptions ensure search engine visibility and can determine whether a visitor chooses to click through to your site. Use these policies to make sure meta tags haven’t been lost with a redesign, and that they still meet best practices.
- Documents more than three years old: It's important that your website provides up-to-date information. Detect all documents that have been around for more than three years, so you can remove or update it with fresh content.
- Custom policies for your own standards: As each company needs to meet their own unique web and editorial standards, Policy allows you to create customized policies tailored to your requirements when going through a website redesign.
3. Guaranteeing security and data privacy
The challenge: Complying with important website security and privacy regulations is more straightforward with Policy. Your website is regularly checked for policy violations, giving you the full oversight and control you need to keep your site secure. Some of the following policies are only available to customers using the Siteimprove Data Privacy module.
The best pre-built policies for bolstering your privacy credentials:
- Embedded videos: Learn where your website contains videos hosted by another third-party service, such as YouTube, Vimeo, Dailymotion, Metacafe, Flickr, Instagram, or Vevo. Embedded videos give these third-party services the ability to track your visitors' behavior, which could compromise their data privacy.
- Unsafe domains: Unsafe domains can contain unwanted software, malware, virus, or malicious code. Identify high-risk domains that your site might be linking out to.
- Exposed credit card numbers: Identify potential Visa, Mastercard, American Express, and Diners Club credit card numbers on your site.
- Custom policies for your needs: Our pre-built security and data privacy policies are based on broadly applicable regulations, including GDPR. However, different countries, industries, or companies may need to conform to local or company-specific regulations. Use Policy to create customized policies that meet your specific privacy and security needs.
4. Working towards accessibility compliance
The challenge: Accessibility issues damage your brand, alienate users with disabilities, and compromise your reputation. Creating and maintaining an accessible website is simpler when you have accessibility policies that check all your content, media, and documents for accessibility deal-breakers.
The best pre-built policies for accessibility compliance:
- EU Accessibility Directive: With the next phase of the EU Directive coming up in September 2020, you need to ensure all documents on your site is made accessible by the deadline.
- Terms to avoid when writing about disability: Find the most common terms to avoid using when talking about disability on your website.
- Non-semantic HTML markup: Using semantic markup ensures that your HTML can be read by both humans and computers, making your pages more accessible and easier to find and index by search engines. Look for instances of tags that do not convey meaning about the information enclosed within them.
- Images missing an alt attribute: Adding an image or graphic to your content that has an empty alternative attributes (alt tags), can make it difficult for people to navigate your site using assistive technologies. Find and fix images on your site with no alt attribute.
- Avoid Word, PowerPoint, and Excel documents: PDFs and HTML is the most accessible ways to provide information for screen reader users and works better for keyboard navigation. Use this Policy to locate and replace non-accessible file formats on your site.
Questions about Siteimprove Policy?
At Siteimprove we’re always looking for ways to help our customers work better, faster, and smarter – and that means ensuring you always get the most out of Policy. Whether you’re developing website standards for your organization, have a request for a new rule to add to the Policy Library, or need help setting up a custom policy, our Customer Success Managers are happy to help you make Policy your new favorite Siteimprove tool.