Getting ready for the Google page experience update
- By Olga Safonova - Jun 10, 2020 Performance SEO
There has been a tremendous amount of research about how page experience impacts user behavior. Users want webpages to load quickly, be mobile friendly, and intuitive. Beyond that, page experience can lead to visitors changing their opinion about a brand (in either a positive or negative direction)—which can ultimately impact the success of a business.
Page experience has become important enough that Google recently announced an update to their search algorithm that will take specific page experience metrics into account for your website’s search rankings.
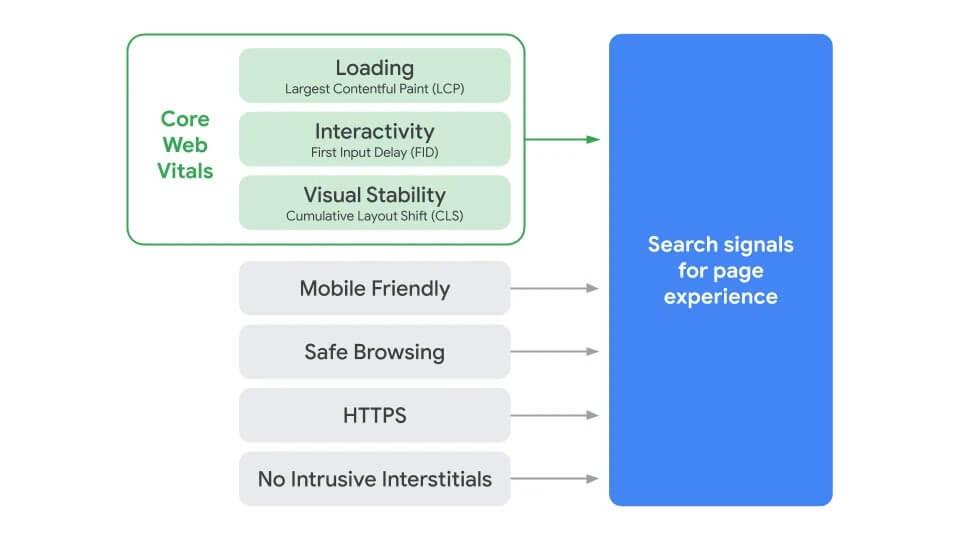
As part of this update, Google introduced new guidance on how to measure page experience from the user’s perspective, including a supporting set of metrics you can use to benchmark your site. This initiative is called Core Web Vitals.
Why page experience matters
All the way back in 2018, Google revealed that they use a website’s mobile speed as a strong search ranking factor, effectively pushing visibility and traffic towards sites that provide the fastest and smoothest mobile experience.
Google isn't the only one to take page speed and experience into account, consumers do too. Several studies have revealed that the consumers not only expect a consistently fast experience when they browse the web, but also consider the performance of a website a strong factor for whether or not they’ll recommend the services to friends and colleagues.
As many as 66% of online customers said website performance affects their impression of a company, and 33% of these customers have a negative impression of companies with slow websites.
If consumers have to wait for a page to load, they can’t perform a meaningful action on the page. If the page does load, but users experience friction in trying to interact with page elements, they will perceive it as interruption that prevents them from accomplishing their goal on that page.
Page experience matters to both consumers and businesses, which is why Google is incorporating it into their search ranking factors. Below, we’ll jump into an explanation of the new key metrics that focus on user experience.
Metrics that will be used to measure page experience
The set of metrics Google will use to measure page experience is what they’re calling Core Web Vitals. According to Google, these metrics are “a set of real-world, user-centered metrics that quantify key aspects of the user experience.” Basically, these metrics are meant to indicate how users experience a page—and optimizing for them should create a better user experience across the board.
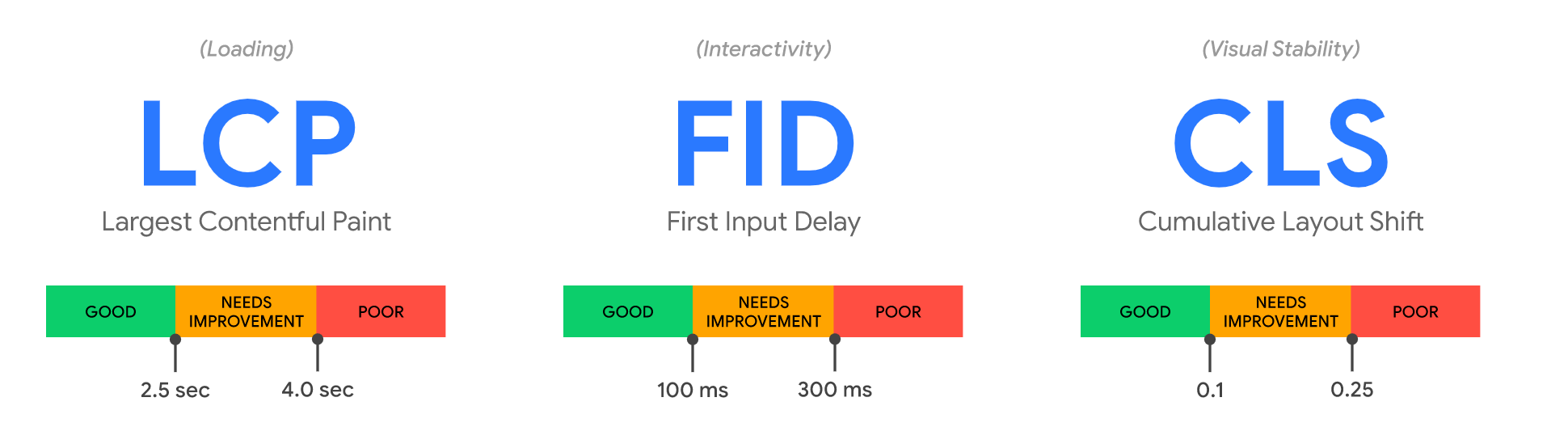
Largest Contentful Paint (LCP)
This metric measures perceived load speed—meaning how quickly a page loads and renders the largest pieces of content that are within the user’s viewport upon initial load. LCP simply checks if enough content has been rendered for users to engage with it.
First Input Delay (FID)
FID measures the time from when a user first interacts with a page. Simply put, it’s the time it takes a browser to complete an action—e.g. the time from when a user clicks on a link to the time when the browser is actually able to respond to that interaction. FID is critical for user experience, as a delay in the browser’s response could mean they simply leave the site in frustration.
Cumulative Layout Shift (CLS)
This metric measures visual stability, which is when elements on a page shift in ways that users don't expect and interfere with their interactions. Imagine you're trying to click on a button, and it suddenly moves or jumps, so you end up clicking on something else. Other times unexpected layout shifts can even do real damage, for instance, if the user ends up buying something instead of canceling an order. These types of shift can cause frustration and brand damage.
In combination, these metrics measure whether the user experience follows the 3 commandments of the great UX: being usable (LCP), useful (FID), and delightful (CLS).

The specific thresholds for each metric define if your site is doing well, needs improvement, or is performing poorly.
Page experience metrics will influence search rankings
As we mentioned previously, these Core Web Vitals will influence search rankings in 2021. Hopefully, this change won’t impact your SEO strategy significantly, as SEO has long been about creating a high quality user experience through high quality, relevant content, fast page load time, etc.
With this update, Google is moving towards an even more unified approach to measuring user experience and providing ways for webmasters, marketers, and businesses to embrace high quality experiences. To ensure your website ranks well on Google search results pages, you need to track and improve these metrics.

You can’t improve what isn’t measured
To improve your site’s user experience, you need to measure, track, and improve those metrics (LCP, FID, and CLS). Don’t panic, there are user-friendly tools available, such as Siteimprove Performance, that can help you easily track these metrics, improve user experience, and maintain the gains you make over time.

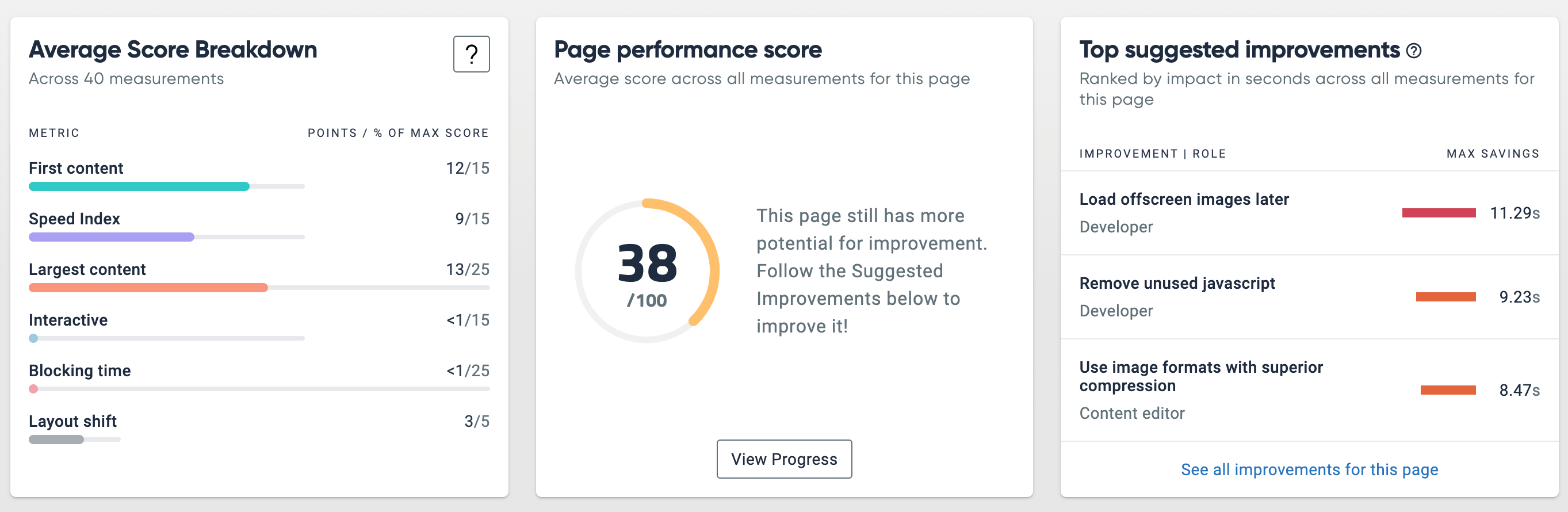
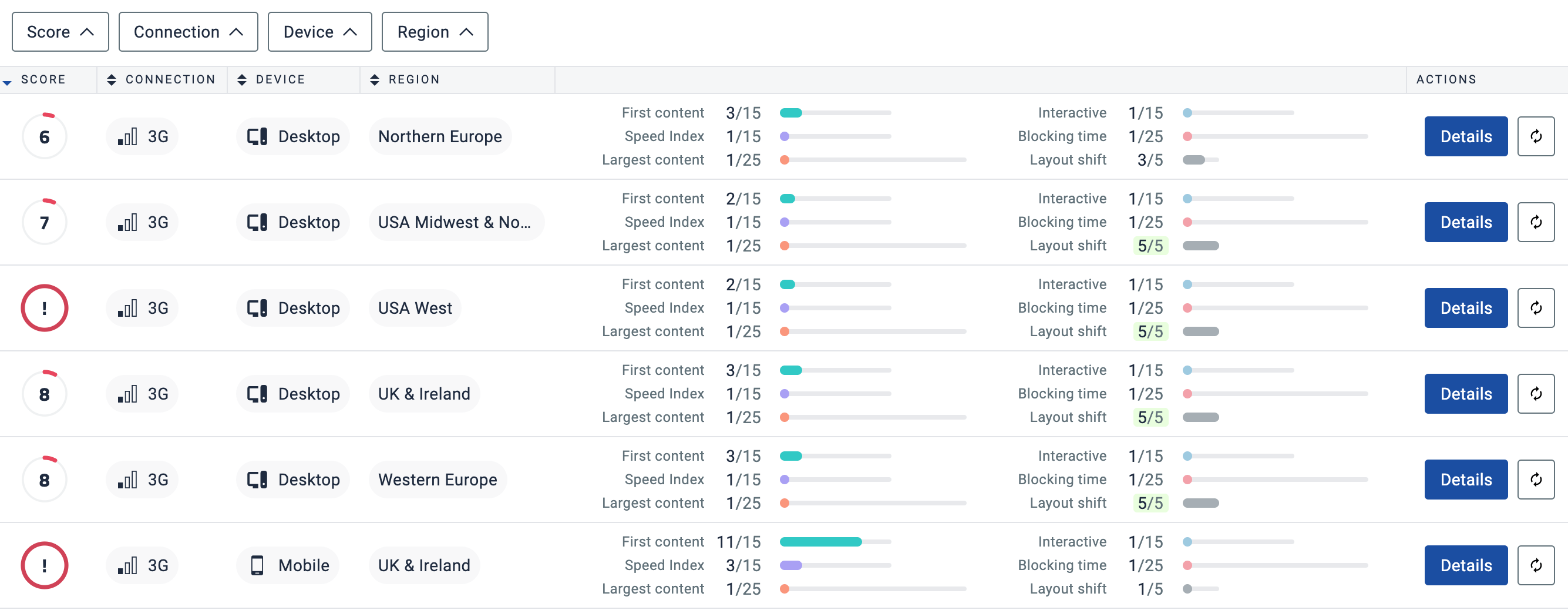
Siteimprove Performance tracks metrics that are in line with Google’s new Core Web Vitals, while also explaining both what the given experience is for a page and what the cause is behind that experience. The six main metrics Siteimprove Performance tracks are:
- First content: How long it takes the visitor's browser to render and display the first piece of DOM content. This is also known as the moment where the browser goes from whitespace to partial content and is important in order to make the page “feel fast.”
- Speed index: How fast page content is visually displayed when loading the page. It’s based on a visual progress calculation from a video capture generated when measuring the page.
- Largest content: How long it takes for the visitor's browser to render and display the largest image or text block visible within the viewport. In order to provide a good experience, you should aim to have a Largest Content value below 2.5 seconds.
- Interactive: The time it takes for the content of your website to become functional and ready for your users to interact with. This will give you a better understanding of how your website is experienced and perceived on the user end.
- Blocking time: The amount of time between First Content and Interactive that the browser's main thread was blocked for long enough to prevent user input responsiveness.
- Layout shift: The degree to which page elements shift position dynamically, without the user giving input. This can be very distracting and annoying for users, and so should be minimized if possible, to ensure a consistent experience.

Once you have a system for analyzing and reporting on your progress, it’s time to start planning how to improve underperforming pages. Below you’ll find some practical tips and tricks for improving these news metrics from Google.
How can I improve Largest Contentful Paint (LCP)?
Due to the way that LCP is measured and generated, there are a couple of key areas you can optimize and improve to boost this metric. As mentioned above, LCP indicates how long a user has to wait until the largest pieces of content are loaded and rendered. The primary areas that can negatively impact LCP are:
- Slow and unoptimized servers
- Render-blocking scripts and CSS files
- The load times of specific assets
- Relying heavily on unoptimized client-side rendering
How can I improve First Input Delay (FID)?
FID, much as it sounds, measures the time delay from when the user gives input to when the page responds and gives feedback to the user. This is closely tied to the user’s impressions of the responsiveness and interactivity of the page. The primary ways to improve FID relate to adjusting the pages scripting, as the page cannot handle user input while the main thread is busy. Examples of how to improve this include:
- Reducing the time spent executing Javascript on the page
- Deferring unused Javascript that may not be necessary for all users
- Minimizing unused polyfills and reserving them for situations where they’re strictly necessary
How can I improve Cumulative Layout Shift (CLS)?
CLS, as mentioned above, measures the number of unexpected layout shifts experienced by users on the page, as well as the visual stability of the page's content as a whole. This can be incredibly annoying for users and spoil a user's experience on the page. The most effective ways to improve CLS relate to visual media content on the page, the techniques used for its placement, and web fonts. Examples of how to quickly improve CLS include:
- Ensuring all images have dimensions specified, preferably using CSS aspect ratio boxes
- Being mindful about the placement of ads, iframes, and embeds
- Avoiding inserting dynamic content above existing content, as this will lead to reflow and adjustment of the existing content on the page
- Pre-loading essential web fonts to avoid layout shifting and flashing text
Page experience and your SEO strategy

Providing a great on-page experience is very important, but you shouldn’t neglect the other pillars of your SEO strategy that address performance and visibility for search engines, including:
- A foundational SEO strategy that you can supplement with high quality content that brings value to your users and relevantly addresses their intent.
- A technically sound website
- A natural profile of high quality backlinks that you diligently build and maintain
- A plan for acting on new keyword ranking opportunities
- A clearly organized system of information on your website
- A clear understanding of what your competitors do for SEO
- The right SEO tech stack
Next steps
Users want webpages to load quickly, be mobile friendly, intuitive, and accessible. Beyond that, page experience can lead to visitors changing their opinion about a brand (in either a positive or negative direction)—which can ultimately impact the success of a business.
A high-quality and accessible page experience is critical for preventing lost sales, improving your standing in search engines, and cementing your brand’s reputation as a digitally inclusive organization. Get in touch with us to learn more about how an inclusive website experience can affect your SEO rankings ahead of the Google Core Web Vitals algorithm update.