Mastering EAA implementation strategies: A guide to EU Accessibility legislation
Compliance demands advance planning and attention to detail, and the clock is always ticking.
- By Tobias Christian Jensen - Feb 25, 2025 Accessibility
Imagine a world where everyone can easily use the internet, no matter their abilities. That's the goal of the European Accessibility Act (EAA). Think of it as a key step towards a fairer digital world in Europe.
From June 28, 2025, the EAA will make it law for many online services and products to be accessible to people with disabilities, across the European Union. This isn't just a standalone rule: It's part of a larger European plan to ensure everyone's rights, specifically under the EU Disability Rights Strategy 2021–2030, and it demonstrates Europe’s commitment to making digital spaces inclusive for all.
Why should you care about EAA compliance
If you're a website developer or someone who advises on web accessibility, now's the time to pay attention. Getting ready for the EAA is vital, but it takes time. Success with compliance demands careful, ongoing planning as well as assembling technical skills, resources, and smart processes.
But it’s not just about following the law. Getting compliance with EAA brings real business advantages:
- Happier users: When your website works well for everyone, all visitors have a better experience.
- Better search results (SEO): Websites designed for accessibility often perform better in search engine rankings.
- More customers: By making your services accessible, you open your doors to a larger market and more customers.
- Stronger reputation: Being accessible shows you care about everyone, which boosts your brand's image and social responsibility.
- Lower risks and costs: Getting compliant now can save you from potential legal issues and unexpected costs down the line.
The smartest way to approach is to think about “universal design” from the start. This means designing digital experiences that are naturally accessible to everyone. It’s much easier than trying to fix things later and leads to lasting accessibility.
What EAA accessibility means
The EAA sets legal requirements to ensure websites and online services are truly usable by everyone. It officially references EN 301 549 as its compliance standard. EN 301 549 is largely based on WCAG 2.1 Level AA but includes additional technical requirements.
The EAA takes inspiration from the earlier EU Web Accessibility Directive but goes further, covering more than just public sector websites. The aim is usually to meet WCAG Level AA, which is the recognized international benchmark for digital accessibility.
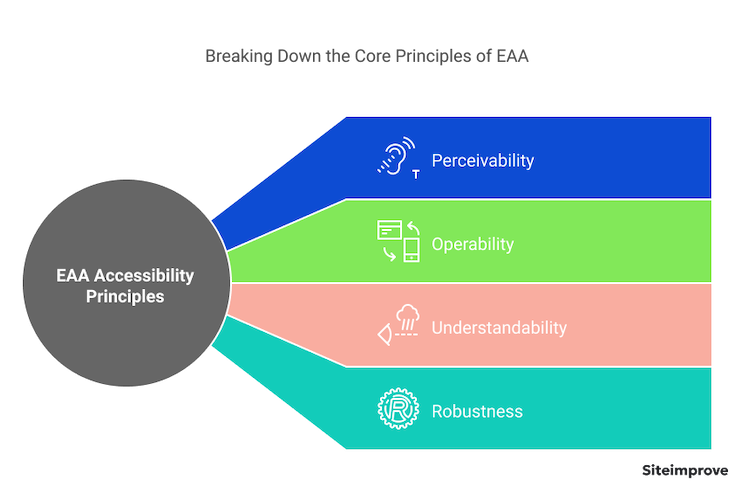
Here are the core principles of EAA accessibility, broken down simply:
- Perceivability: Can you see it and hear it? Information needs to be presented in ways everyone can sense. This includes providing text descriptions for images, making content adaptable to different screen sizes, and offering clear audio and visuals.
- Operability: Can you use it easily? All parts of your website should be usable with just a keyboard, and users should have enough time to interact with it. Navigation needs to be simple and obvious.
- Understandability: Can you understand it? Content and how your website works should be clear and predictable. This helps users avoid mistakes and confusion.
- Robustness: Does it work reliably? Your website should work consistently with different assistive technologies (like screen readers) and web browsers people use (ideally it should even anticipate newer technologies).
Collectively, these principles are known as POUR.
To achieve accessibility compliance with EAA, you’ll want to embrace these strategies:
- Accessibility check-ups (audits): Use both automated tools and manual reviews to find accessibility issues.
- EN 301 549 alignment: Aim to meet the EN 301 549 standard (which is based on WCAG 2.1 Level AA). This is what EAA often points to.
- Assistive technology testing: Go the extra mile by manually testing your website with tools that people with disabilities use daily, like screen readers, and by having people with disabilities be the testers.
- Clear accessibility statements: Tell your users how accessible your website is and provide detailed information in an accessibility statement.
The older EU Web Accessibility Directive mainly focused on public sector websites and apps, but EAA's reach is wider than previous rules and includes e-commerce, banking, and many other online services that weren't always covered before.

How to get EAA implementation right
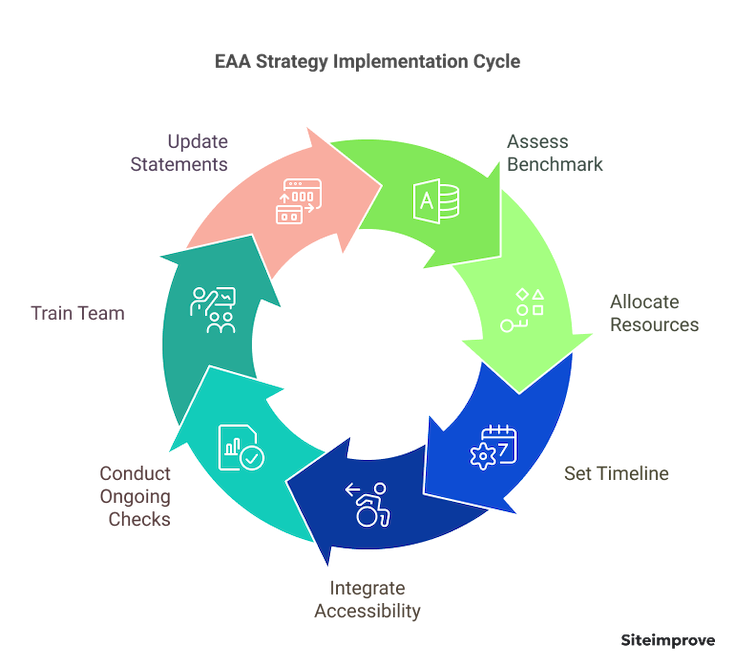
Getting EAA compliant needs a planned approach that incorporates both the technical and operational sides. Here's a simple framework to help you create and carry out effective EAA strategies:
Create a roadmap
- Assess your benchmark: Audit your websites and digital content to see how accessible they are right now. Identify the gaps compared to EAA requirements. This helps you figure out what needs the most attention first.
- Allocate resources: Set aside money for the necessary tools, training, and expert help. Decide who will be responsible for different parts of the implementation and bring in accessibility consultants if needed.
- Set a timeline: Create a schedule with clear phases, including checkpoints, testing times, and buffer periods to make sure you meet deadlines.
Build accessibility into your everyday work
For accessibility to last, it needs to be part of your regular website development process.
Design phase: Design with accessibility in mind. Start thinking about accessibility from the very beginning, even when creating wireframes (basic website blueprints). Use inclusive design patterns and choose colors and fonts that meet WCAG guidelines.
Development phase: Use proper, semantic HTML code and ARIA attributes to build accessible navigation and features right from the beginning.
Testing phase: Conduct accessibility tests using automated tools, manual checks, and real assistive technologies. Make sure your testing confirms you’re meeting WCAG 2.1 Level AA (as required by EN 301 549 and EAA). Regular testing with real users helps catch a wider range of issues.
Keep going
Compliance isn't a one-time thing. You need to keep accessibility maintained over time.
Set up ongoing accessibility checks and documentation. Train your team regularly to keep their skills current. Establish clear steps for fixing accessibility problems when they’re found and regularly update your accessibility statements to keep users informed.
(Tip: Try out Siteimprove’s accessibility statement generator.)
Following this structured approach will not only help you meet EAA requirements but also build an accessibility-focused way of working within your team.

Challenges to EAA compliance (and how to solve them)
Implementing EAA can come with challenges. Automated solutions and careful planning can help you overcome them.
Technical hurdles
Problem: Making old, existing systems accessible (legacy system integration).
Solution: Use “progressive enhancement” strategies; improve accessibility without completely rebuilding everything at once.
Problem: Making sure things work across different browsers and devices.
Solution: Set up comprehensive testing environments that mimic real-world usage to catch compatibility issues.
Problem: Accessibility features might slow down website performance.
Solution: Use accessibility-first development frameworks that are designed to be efficient.
Problem: Assistive technologies sometimes clash with each other.
Solution: Perform regular compatibility testing with different assistive technologies to find and fix conflicts.
Organizational hurdles
Problem: Teams lack accessibility knowledge.
Solution: Develop in-house accessibility experts (“champions”) within your teams to guide others.
Problem: Limited budgets for accessibility tools and training.
Solution: Integrate accessibility testing into your existing quality assurance (QA) workflows to make it more efficient.
Problem: Tight project deadlines.
Solution: Create clear, easy-to-follow accessibility guidelines and documentation to speed up the process.
Problem: Resistance to new accessibility-focused ways of working.
Solution: Set realistic project timelines that include time for accessibility implementation and testing to reduce pressure.
Keeping up with compliance
To ensure accessibility lasts, use a multi-pronged approach:
- Continue with regular audits using both automated and manual checks.
- Provide ongoing training and skill development to your team to stay current with evolving standards.
- Maintain up-to-date accessibility documentation to ensure consistency and shared knowledge. C
- Create robust ways for users to give feedback and use this feedback to drive continuous improvement.
By recognizing EAA challenges and putting solutions in place, you can achieve lasting compliance and foster a truly accessible culture in your organization. Remember, accessibility is a journey, not a destination. Keep assessing and adjusting your strategies for ongoing EAA success.

Ready for EAA compliance?
Download our free EAA checklist today and learn everything you need to know about achieving website accessibility compliance.
Download the checklistHow Siteimprove can help with EAA compliance
Siteimprove is designed to simplify EAA compliance by providing comprehensive resources and tools for accessibility. Here's how they can help in key areas:
Accessibility testing tools: Your site is regularly scanned for real-time WCAG scores, color contrast issues, and page insights. You'll get in-depth validation using structured workflows, screen reader/keyboard testing features, and customizable checkpoints.
Development resources: Siteimprove offers actionable code suggestions, workflow integration, and API access to help developers fix accessibility issues more quickly. Plus, they get access to comprehensive WCAG documentation, implementation guides, and progress dashboards to maintain consistent standards.
Training and support: Siteimprove Frontier provides training courses, workshops, and webinars tailored to different roles. You can also go a step further by getting strategic guidance and technical expertise from accessibility consultants to develop EAA-compliant solutions.
Implementation management: Monitor accessibility progress using customizable dashboards that track implementation roadmaps, milestones, and deliverables. Then verify compliance through automated testing and ongoing monitoring. Analytics and performance metrics help you continuously improve accessibility and maintain standards.

Looking ahead: the future of accessibility laws
Accessibility standards are always changing, so it's important to prepare for future legislation. Understanding these trends will help you build sustainable and forward-thinking strategies.
Emerging trends in accessibility standards
AI is revolutionizing accessibility testing and fixing issues automatically. AI-powered systems can adapt content to individual user needs. It's also enhancing screen readers for a more natural user experience. Even better, it can predict accessibility problems before they affect users.
Mobile platforms are improving how assistive technologies work with features like advanced gesture recognition and haptic feedback (vibrations you can feel). Accessibility features are designed to work across different devices and screen types. Now, voice control is becoming more precise and easier to use. Together, these improvements are making mobile experiences more inclusive.
Accessibility standards are becoming more aligned worldwide as international standards are created to ensure consistent testing and compliance across different regions. Also, universal accessibility certification programs are emerging to validate conformance to global standards, simplifying things for international businesses.
Impact on how websites are developed
Accessibility is becoming a core part of digital projects from start to finish, with teams prioritizing ongoing user testing and feedback throughout the development process. Consistent documentation that ensures accessibility practices are maintained across all projects is increasingly the norm.
These changes are leading to digital solutions that are inherently inclusive, compliant, and sustainable.
Get ready for what's next
Here are three key strategies to prepare for future accessibility requirements:
- Flexible implementation frameworks: Design your systems to be adaptable. Build accessibility components that are modular and easy to update as standards evolve.
- Continuous learning programs: Ensure your teams have ongoing training to stay current. Participate in accessibility communities to gain insights and network. Keep a close watch on legislative developments to anticipate new requirements.
- Technology investment: Carefully evaluate new accessibility tools and innovative approaches. Plan for technology upgrades to ensure smooth transitions as new requirements emerge.
Staying informed and adaptable is key to ongoing compliance and truly excellent digital accessibility.
Embrace accessibility now
The 2025 EAA deadline is approaching fast, creating a sense of urgency, but it pays to see that urgency as opportunity.
Embrace accessibility now to drive digital innovation and build truly inclusive experiences. Being proactive will only broaden your reach, guarantee compliance, and deliver lasting benefits for all users.
The way forward is clear and the time to act is now.