Designing for accessibility beyond color contrast
4 min.read. - By Jessica Navarro - Feb 15, 2021 Web Accessibility
From ebanking services to virtual doctor visits, daily experiences are moving rapidly to digital spaces, making it more urgent than ever to create digital user experiences that are accessible to all. While most designers can agree that designing for accessibility is the right thing to do, well-intended efforts tend to take a backseat when time and resources are squeezed.
Accessibility, or ensuring that all visitors can experience a website or other digital properties without barriers, regardless of ability, is the outcome of inclusive design, where a diverse range of needs are taken into consideration in the original design. This approach to user experience and design pays off in many different ways in the long run, in terms of creating easy-to-use and efficient digital products for everyone.
A common example of inclusive design is ensuring sufficient color contrast on interfaces. And as essential as it is to have the proper color contrast for easy-to-read text, this only covers one side of design. The reality is that there are several designer roles in an organization that have different responsibilities, which vary from team to team. The definition of “design” really depends on what the person is designing: content, page layout and structure, color choices for links, text, button, icons.
So what exactly is the designer’s role in this process? And what does designing for accessibility really look like in teams with diverse organizational structures and work processes?
To begin understanding the role of design, let’s first take a look at how designers collaborate with team members across different functions.
Assigning clear roles and ownership is key
Designing accessible digital experiences is a collaborative effort between designers, developers, managers, and other cross-functional team roles. With so many people with a stake in the design and development process, it is easy for roles and responsibilities over accessibility to get muddled.
To begin any accessibility journey successfully, your team first has to be clear on what accessibility responsibilities and tasks belong to each role. This is where the Accessibility Roles and Responsibilities Mapping (ARRM) framework comes in to help.
The Accessibility Roles and Responsibilities Mapping framework
Developed by the World Wide Consortium (W3C), the ARRM framework is a resource that guides team members in understanding accessibility issues and their corresponding tasks. It enables team members to take ownership of their role in implementing accessibility changes.
Using a decision tree to help with the decision process, teams can assign a role type to each accessibility task, or what they call a checkpoint:
- Primary owner
- Secondary owner
- Contributor
The W3C further breaks down each accessibility task into the functional roles: User Experience (UX) design, visual design, content author, front-end developer.
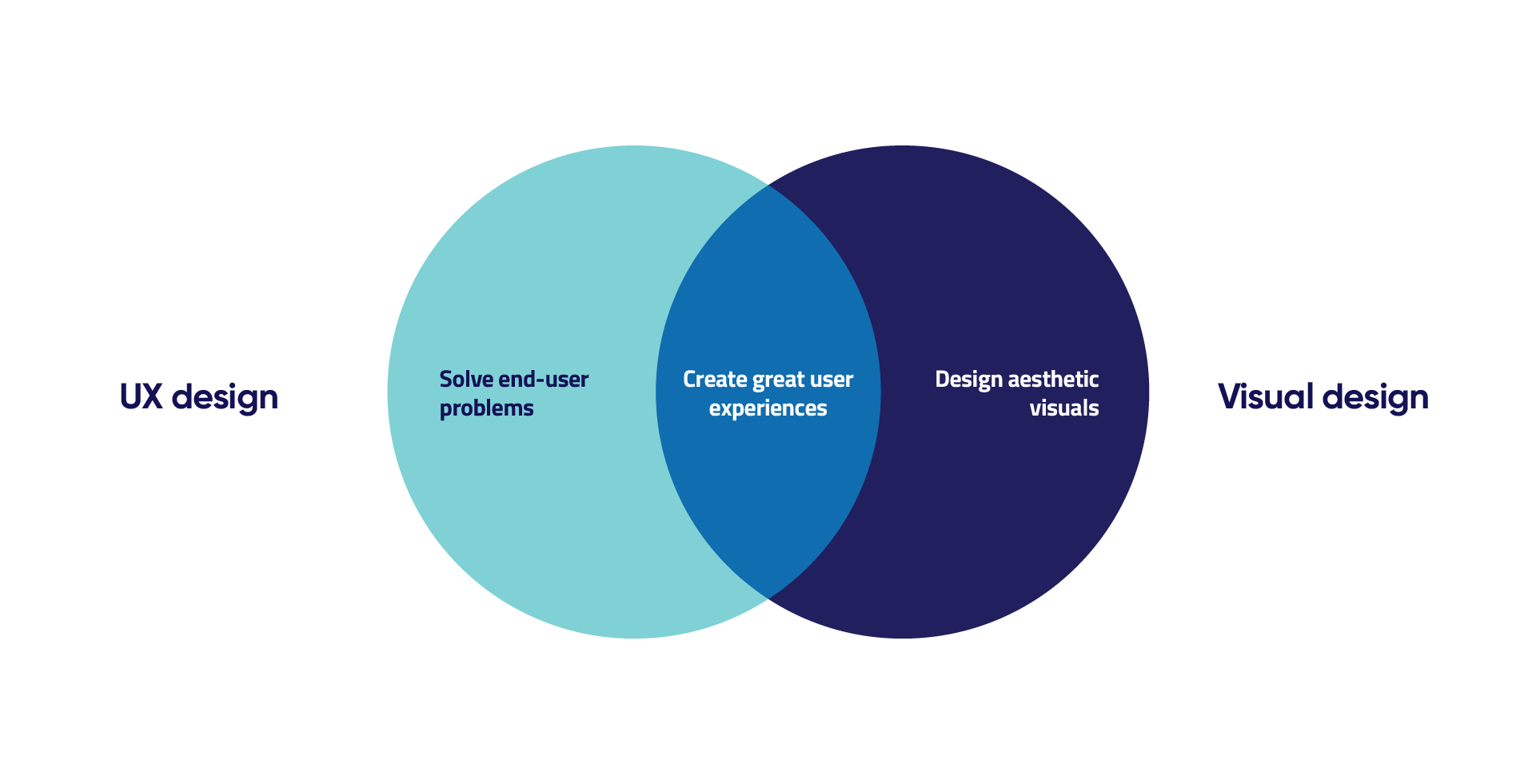
Important to note is the distinction the W3C makes between UX design and visual design. Let’s go over the defining differences between the UX design and visual design roles within digital accessibility.

UX design vs visual design
Designers have a common goal of creating meaningful user experiences. However, UX designers and graphic designers approach that goal from different perspectives.
UX design

UX designers look at the entire user journey to uncover any problems that users encounter when interacting with a website or other digital product. They then use these insights to find functional solutions to enhance usability.
The UX design role in accessibility
The W3C outlines the core responsibilities of UX design as:
- User workflow/process maps
- Usability testing
- User interviews and analysis
- User task and workflow mapping
- Creating and maintaining user personas
As you can see, an important part of web accessibility is user testing. User testing is an effective way to manually test your website or digital products for accessibility issues.
The UX designer is no stranger to user research, as it plays a key role in gaining insights into the user journey. Designing a user journey with accessibility in mind, therefore, is about broadening your scope to different types of users, such as users with low vision, and the additional tools and devices they might require.
For example, making sure that your users have multiple options (breadcrumbs, progress bars, sitemap) for navigating your website ensures that everyone who visits your website has a seamless experience and reaches their intended purpose, whether they use a mouse, a keyboard, a screen magnifier to experience your site.
Visual design

Visual designers work with the visual elements of digital products, such as images, icons, and other graphics, to engage and interact with the user. With 94% of first impressions being design-related and 75% of judgments on website credibility being made on its overall aesthetics, it is safe to say that aesthetics are not just for looks.
Visual design reflects your organization’s brand and can invoke the right reaction from your user.
The visual design role in accessibility
The W3C outlines the core responsibilities of visual design as:
- Visual styling
- Logos and branding
- Animation and iconography design
As mentioned earlier, color contrast is an important factor of visual design that can help make websites accessible to people with low vision. Visual information like charts and infographics should also not rely on color alone to convey the information, because this creates a barrier for a blind user who relies on assistive technology like screen readers.
Apart from images, there are also tasks related to navigation that fall under visual design, such as ensuring there are visual focus indicators for those using a keyboard to navigate a website.
Designing for accessibility as a visual designer does establish new guidelines for you to stick to, but this does not limit your creativity. By ensuring your visual design is accessible, you reach more people and engage a more diverse group of users than you ever could have.
Tools and resources to get you started
Now that you have a better idea of what your role is as a designer, whether you work with UX design, visual design or both, it is time to learn more about accessibility and start planning out your goals.
There are plenty of resources to get you started.
- Read more on how to use a framework to plan web accessibility better with your team
- Learn more about your role as a designer in accessibility in our Siteimprove Academy courses
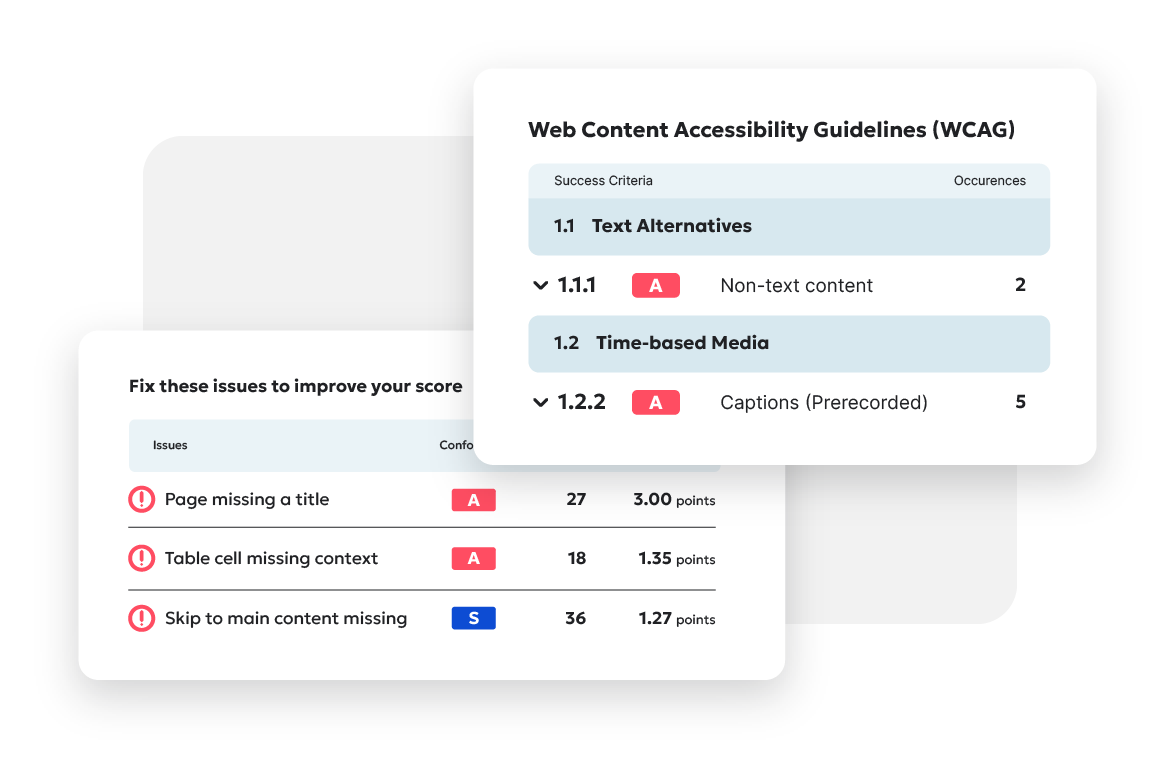
- Run your website through our accessibility checker
- Check your graphic’s color contrast using our color contrast checker
The W3C also has plenty of resources for designing for web accessibility. And remember, no one becomes an accessibility expert overnight. Accessibility is a journey towards a digital landscape where everyone can enjoy a quality online experience without limitations.

Ready to create more accessible and inclusive web content?
Siteimprove Accessibility can help you create an inclusive digital presence for all.
Request a demo