Core Web Vitals: everything your higher education institution should know.
- By Siteimprove Editorial Team - Updated Nov 18, 2021 Technical SEO
Today students, and even their parents, are using Google Search to navigate the education decision journey. Nine out of 10 enrolled students used the Internet (and it’s safe to assume Google Search) to research higher education institutions.
While that number comes from a Google study dating back to 2012, it seems like a no-brainer students are using Google. They use it to search for, discover, and choose institutions and courses.
Google Search is powered by Google's search engine algorithm. Over a year ago Google forewarned of an update to this algorithm, referred to it as the Page Experience Signals. The update is scheduled to start rolling out in mid-June 2021, and a core component is something referred to as Core Web Vitals.
Core Web Vitals are a set of specific page ranking factors that are a subset of the overall page experience signals. At the highest level you can think of it as a way for Google to size up the overall user experience (UX) of a page.
But with the update, are your web pages ready for these new measurements?
If this is the first time you’re hearing about Core Web Vitals, then it’s important to understand the business value of a good website experience. Google will be judging you based on these new signals after all, and to help you chart your own Core Web Vitals journey, Siteimprove has partnered with ImageX Digital Strategist Richard Nosek to offer the following advice.
How is Google evaluating page experience?
In the development of their search algorithm Google has added a variety of user experience criteria over time. For example, page load speed, mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines—to mention a few of the many ranking factors.
Page experience signals are all about the overall user experience on your website. Core Web Vitals measure how fast content loads, it’s interactivity, and visual stability as it’s loading.
These are real-world, user-centered metrics that came out of Google’s internal studies and industry research.
Core Web Vitals quantify key aspects of the user experience
So why does this matter? We know Google continually updates to it’s algorithm. Some updates have an impact on search ranking, while most are quite lightweight.
For example, the infamous Mobilegeddon update was not nearly as catastrophic as predicted. It actually worked just as it was intended to—website owners made their websites mobile friendly. The small number that didn’t get onboard were negatively impacted in mobile search and their rankings began to fall.
Google has hundreds of ranking signals. The impact of any signal update is usually not that great, but Google has been consistently upping their focus and attention on user experience.
This update isn’t likely going to spell overnight catastrophe for your ranking, but it stands to reason it should be taken seriously. It seems only prudent that you audit your performance and then address anything that is coming back as a poor user experience.
Getting started with Core Web Vitals
We know Core Web Vitals are going to become part of the SEO ranking algorithm. How do your Core Web Vitals currently measure up...and what are they actually?
First, you will find your Core Web Vitals under the Experience report in Google Search Console.

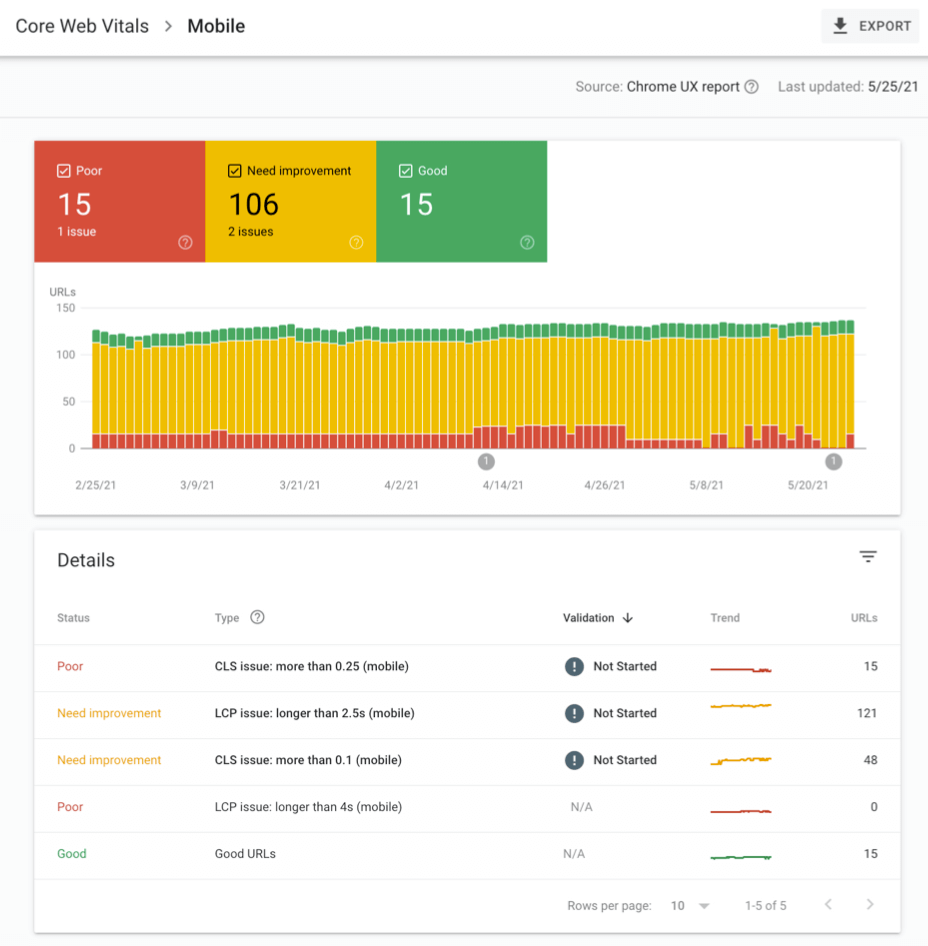
How to use the report:
- Click Open Report on either of the mobile or desktop summaries
- Toggle the Poor, Needs improvement, or Good tabs on the device summary page to see how URLs perform
- Click a row in the table to see details about URL groups affected by the selected issue
- Click a URL example to see more details about that URL and similar URLs issues

Tip: The Core Web Vitals report can serve for both benchmarking your current status, and monitoring the progress of fixes.
Defining Core Web Vitals
Now let's look at some key measurements that will drive your Core Web Vitals scores. These metrics judge how quickly your pages load, gain interactivity and stability.

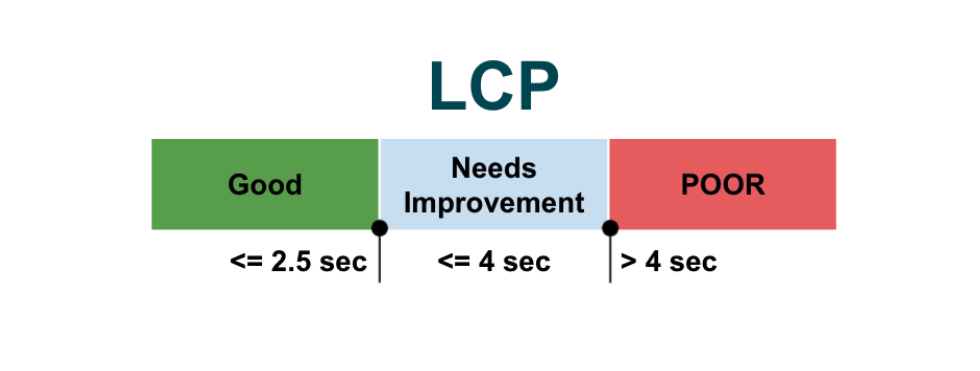
LCP (largest contentful paint)
LCP is the amount of time required to render the largest content element visible in the viewport, from when the user requests the URL. The largest element is typically an image or video, or perhaps a large block-level text element.
This is important because it tells the reader that the URL is actually loading.
Perceived load speed
The quicker your page can load and render all of its visual elements (the content), the better.

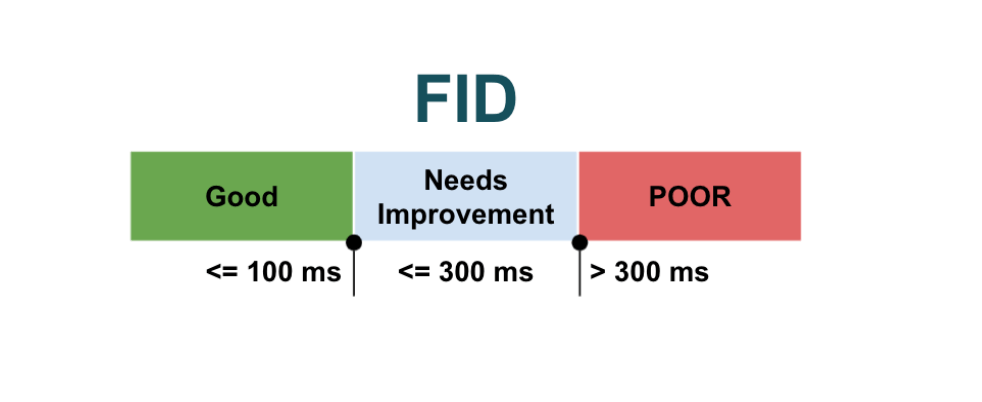
FID (first input delay)
The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction. This measurement is taken from whatever interactive element that the user first clicks.
This is important on pages where the user needs to do something, because this is when the page has become interactive.
Think along these lines:
● Is the navigation loading successfully—has the server responded?
● Is there enough content available that users can start engaging with it?
● Can users interact with the page, or is the layout shifting around too much?
● Is the load responsiveness free of lag?

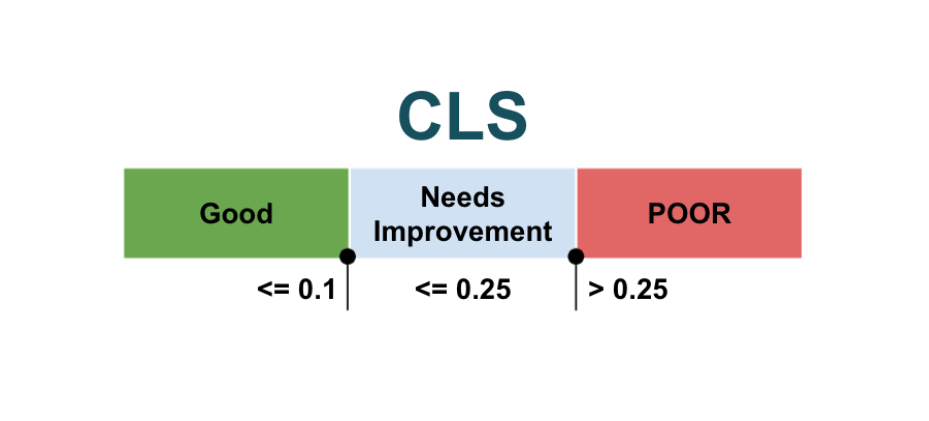
CLS (cumulative layout shift)
This measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. The score is zero to any positive number, where zero means no shifting and the larger the number, the more layout shifts on the page.
This is important because having page elements shift while a user is trying to interact with it is a bad user experience.
In addition, if you can't seem to find the reason for a high value, try interacting with the page to see how that affects the score.
Visual stability
If elements on the page shift in ways that users don't expect and can potentially interfere with their interactions—this can create problems.
Fixing Core Web Vitals
So now you’ve seen the actual data. You know how Google has scored your digital experience’s Core Web Vitals. It should also be clear what they actually are and what they mean to your users.
Remember, fixing Core Web Vitals is about making sure your digital experience is sending positive signals to the search engine, but don’t forget, this is really about your users.
Improving LCP (largest contentful paint)
● Remove third-party scripts—they can significantly slow page loading
● Upgrade web hosting—better hosting packages typically equate to faster load times
● Leverage lazy loading and set it up so images only load when users scroll down the page—this can help you achieve a significantly faster LCP
● Use Google PageSpeed Insights to identify page element that’re slowing down a page’s LCP—then optimize them, or remove all together
Improving FID (first input delay)
● Minimize (or defer) JavaScript because it can make it almost impossible for users to interact with a page while the browser is loading—this is key to improving FID
● Remove unnecessarily, non-critical third-party scripts—these can negatively impact FID
● Leverage browser cache, it can help load content faster—this in turn can help browser with JavaScript loading
Improving CLS (cumulative layout shift)
● Tell browsers exactly how much space is needed for any media (video, images, GIFs, infographics etc.)—this avoids changes on the fly as the page fully loads
● Do the same thing for ad elements if you have them—this avoids sudden layout changes if they appear on the page
● Don’t push content down the page when user “expect” it to stay where it is—add any new UI elements below the fold
More Tips for Improving Core Web Vitals
Optimize and compress you images
While it sounds quite obvious, for many digital experiences the largest elements are images. Optimizing them can make a page significantly “lighter”, and improve the loading speed—the LCP score.
You might also consider activating the Content Delivery Network (CDN) for images. A CDN is a network of computer servers all around the world. They store and serve your content to users from the closest server. CDNs can be very helpful to overall SEO.
Other tools to help with Core Web Vitals
Google Pagespeed Insights is another tool you can use to evaluate performance and identify opportunities to improve page experience.
Both Google Search Console, and Google PageSpeed Insights use the data that comes from the Chrome User Experience Report. Both tools are important. The benefit of Google Search Console is that you can see data on your entire site, and get a list of URLs that are good, poor, or somewhere in-between, while Google PageSpeed Insights is good for page-by-page analysis.
Prepare for Core Web Vitals
Page experience signals will become a part of the Google Search algorithm. It should be a top priority to ensure your digital experience is following Core Web Vitals best practices. If your page experience fails, then you run the risk of seeing fewer, and fewer visits from organic search.
For almost all institutions, organizations, and businesses Google Search is an important channel that feeds your funnel. For higher education Google has played an increasingly key role over the past decade. This will continue into the foreseeable future.
The realm of higher education in the United States is very competitive.
● Declines in both national and international student enrollment is expected
● The number of U.S. high school graduates will decline from 2026-2037
Things are only going to intensify—are you ready?

Ready to improve your Search Engine Optimization?
Siteimprove SEO is an all-in-one Enterprise SEO tool that can help you achieve your digital potential.
Schedule a demo