Achieving ADA Title II website accessibility: A comprehensive guide
Digital accessibility is all about details. A combination of automated and manual testing is your best bet for catching every possible issue.
- By Siteimprove - Feb 20, 2025 Accessibility
The American with Disabilities Act (ADA) Title II prohibits discrimination based on disability in all services, programs, and activities provided by state and local governments. Because websites fall under the rubric of services, state and local governments must make sure that their websites and mobile apps are accessible to individuals with disabilities.
If you run a state or local government website, by law you need to build and maintain digital experiences that are compatible with tools and technologies that individuals with disabilities rely on, and you need specific things built right into the site.
Specifically, a state or government website needs to:
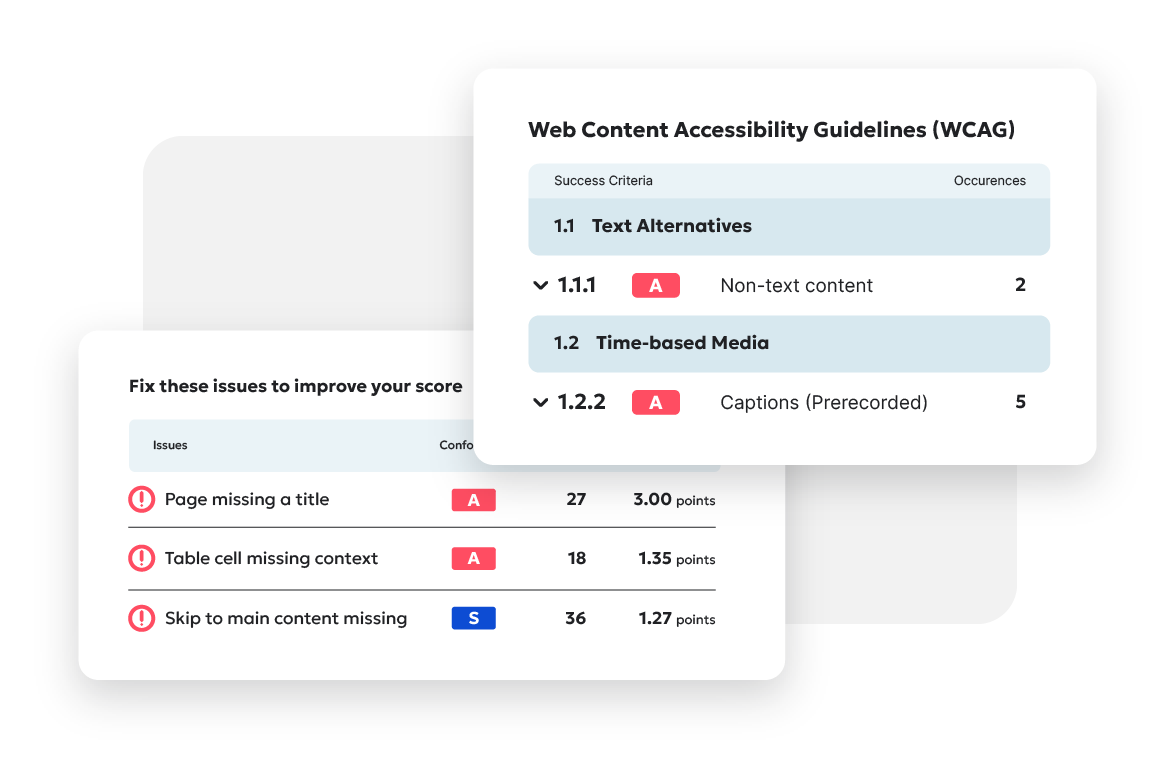
- Meet accessibility standards, specifically WCAG 2.1 Level AA. (WCAG stands for the Web Content Accessibility Guidelines; 2.1 is one of the most recent versions, and Level AA refers to the conformance level within the version.)
- Include alternative text. All images and non-text content must feature alt text descriptions so they readable by screen readers.
- Include accessible forms and navigation. Online forms and nav menus need to be fully accessible so users with disabilities and impairments can navigate and complete them without barriers.
While ADA Title II technically applies to state and local governments, it’s still highly relevant to businesses for the following reasons:
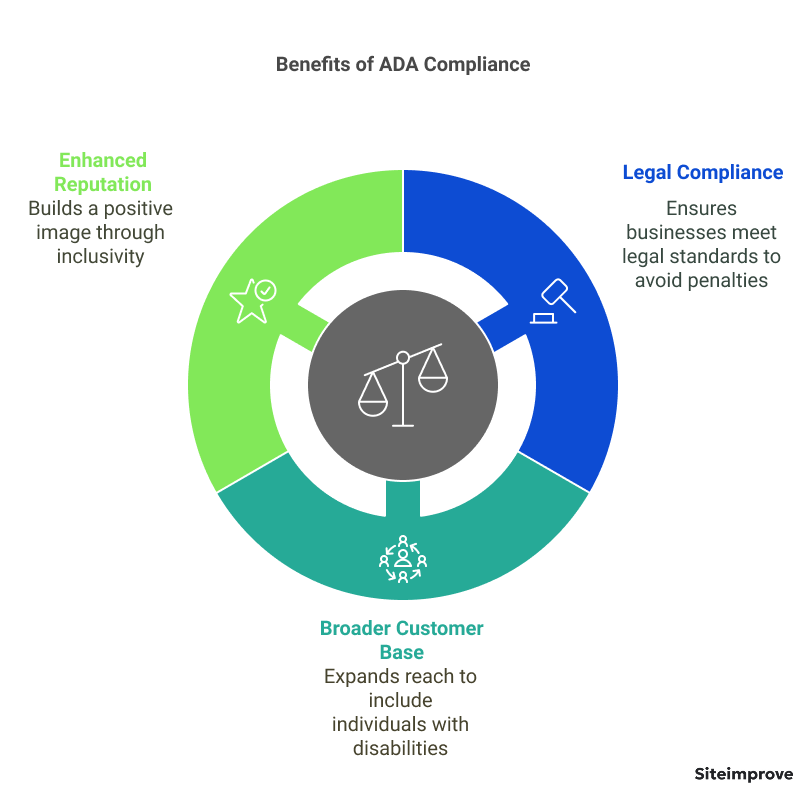
- Legal compliance: Although ADA Title II is for public entities, businesses can face legal challenges under ADA Title III, which covers public accommodations. Stores, restaurants, and hotels are public accommodations and therefore need accessibility features like ramps and accessible restrooms. Websites are a variation on a public accommodation, so they need to be accessible, too.
- Broader customer base: Accessible websites can reach a wider audience, including individuals with disabilities, thereby expanding the customer base and improving user experience for everyone.
- Enhanced reputation: When a business demonstrates a commitment to accessibility (including digital accessibility), it’s shoring up its reputation: It’s showing that it values inclusivity and social responsibility.

Understanding ADA requirements for websites
As noted above, compliance with ADA Title II regulation requires conforming to WCAG 2.1 Level AA with respect to details, including alt text.
If your responsibilities include internet accessibility and you’re building or maintaining a website as a designer or developer, your best approach to meeting ADA Title II requirements is to practice inclusive deign, meaning you need to incorporate web accessibility features from the get go, so all users, regardless of impairment or disability, can access and interact with your site.
Meeting WCAG standards is no small feat, and it’s not a one-and-done proposition. It demands regular testing with automated accessibility tools and by actual users who can give feedback. It also demands continuous updates and maintenance. Every time new content is added, you need to make sure it’s compliant.
If you’re a developer, you need to use semantic HTML, ARIA (Accessible Rich Internet Applications) and other coding practices to make sure the site is accessible. That’s how you make sure that interactive elements like forms and buttons are usable by users with impairments and disabilities.
But the work of digital accessibility isn’t just the work of developers or designers. It also demands collaboration with other experts, including content creators and accessibility experts. Making sure that there’s a web of professionals addressing accessibility is really the only way to make sure nothing falls between the cracks.
Challenges to anticipate (and their solutions)
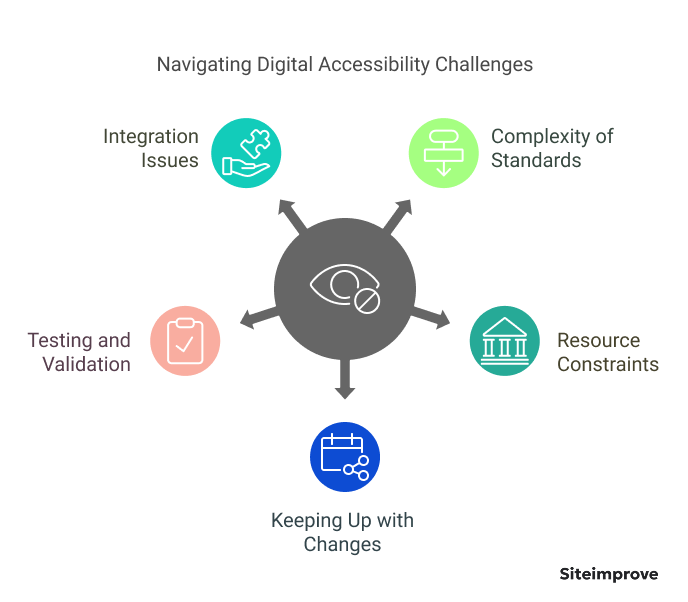
The challenges you need to anticipate when you’re taking on making a site accessible include:
The complexity of the standards: The guidelines for WCAG 2.1 AA (and other versions) are comprehensive and technical. You can’t just parachute in and magically gain a deep understanding of accessibility principles.
Solutions:
- Train and educate your team
- Consult with digital accessibility experts
- Make staff training on digital accessibility regular and required
Resource constraints: Digital accessibility takes time, effort, and budget. Small businesses and those with limited resources can find it difficult to allocate enough budget to stay on top of digital accessibility. (That’s why automation is so important — it can’t take care of all the tasks related to digital accessibility, but it can make it a lot easier.)
Solutions:
- Prioritize your site’s most visited pages and essential features like navigation and forms
- Plot a timeline for a phased approach
- Make incremental improvements
- Use an automated solution to identify things you can fix quickly
- Join webinars on digital accessibility
Keeping up with changes: Technologies and standards evolve, so digital accessibility is never done. You have to keep on top of it (both your efforts and the guidelines) and adapt as things evolve.
Solutions:
- Automated tools and software are updated to scan for the most recent changes, so you can rely on those
- Make audits and updates to your site a habit
- Join digital accessibility communities online
- Document your processes
- Keep detailed records of your efforts
Testing and validation: Regular testing with accessibility tools and real user feedback is non-negotiable, but it can be time-consuming.
Solutions:
- Automated auditing and checking tools like Siteimprove’s are your best friend,
- Don’t forget manual testing to capture any issues that automatic scans won’t catch
- Track your progress with you Accessibility score
Integration with existing systems: Retrofitting existing websites to meet accessibility standards can be thorny, to say the least, if the original design didn’t take accessibility into account. Full-on redesign and redevelopment are sometimes necessary.
Solutions:
- Use tools that can review legacy content but also tools that can address accessibility right within your workflow, like our Accessibility Checker
- Make use of browser extensions and CMS plugins

Common pitfalls and how to avoid them
We see a few mistakes happen again and again when businesses tackle digital accessibility.
Mistake #1: Relying solely on automated tools.
Automated tools are great! They’re accurate and save tons of time. But there are things they can’t do that only manual testers can do. Invest in manual testing.
Mistake #2: Lack of awareness.
If your business has never thought about digital accessibility, you’re not alone. Be sure to educate your team about the importance of compliance.
Mistake #3: Neglecting regular audits and updates.
Accessibility compliance is never done because technologies evolve and requirements advance. Set a schedule for completing audits and set aside time to resolve issues.
Mistake #4: Overlooking small business compliance.
If you think your business is so small you don’t have to meet digital accessibility requirements, think again: A company of any size can be hit with a lawsuit.
Examples of entities that have gotten accessibility right
Many of our customers have seen remarkable success when they’ve embraced automated solutions for digital accessibility. Here are just a few:
With more than 12,000 PDFs and 6,000 pages across multiple sites and just two web administrators, the City and County of Denver desperately needed a solution that would make it easy for just about anyone who contributed to the site to make fixes related to accessibility. Siteimprove had just what they needed.
Working in partnership with a digital agency, Northern Arizona Healthcare made an unprecedented achievement: a 100% Accessibility score, while migrating a 1,600-page site. Gamification incentivized the entire team.
With thousands of pages, seven sites, and four languages, Swiss Post had its work cut out for it when it comes to maintaining its digital presence. Manual checks for accessibility weren’t feasible, yet the organization was deeply committed to accessibility. Partnering with Siteimprove made accessibility attainable.
Future trends in ADA Title II accessibility
Again, digital accessibility, including ADA Title II, is a moving target, but the good news is if you keep your eyes on updates to WCAG, you’ll be primed to keep on top of changes.
Overall, we’re seeing more and more detail with respect to digital accessibility in mobile apps and digital kiosks used in public spaces, like touch-screen directories in malls. Public feedback mechanisms are becoming more common (expect to see feedback mechanisms incorporated more into user-centric design), as is engaging with the disability community to gather insights. Compliance deadlines are becoming more common. DOJ has also released rules updating the regs for Title II.
You can expect standards and guidelines to become stricter. Each time an update to WCAG comes out, it’s more robust and detailed, and it includes specific requirements for new technologies. ADA Title II requirements could well become more explicitly aligned with international standards.
The draft of WCAG 3.0 was released in December 2024, and it will still be a few years before it’s finalized. We can expect requirements related to VR, AR, and AI, including voice assistants and NLP (natural language processing) to ensure accessibility to people with disabilities.
There might also be increased legal scrutiny and enforcement. Be prepared for more frequent audits by regulatory bodies and higher penalties for non-compliance.
Next steps
Now that you’ve got the basics on ADA Title II, it’s time to determine what’s next. Our recommendation is to run a free scan of your site through our accessibility checker to get a big-picture view of how well your site complies. From there, start making decisions about what to tackle first and get to know your options in terms of technology that can help you.

Ready to create more accessible and inclusive web content?
Siteimprove Accessibility can help you create an inclusive digital presence for all.
Request a demo